A Google elméletének és gyakorlatának fejlett részletének létrehozása
Növeljük a jelenlétet és a pozíciót a témában. Ön csak értékesítési és csak az igazi eredményért fizet, csak a keresőmotorokból érkező célzott utalásokért
A Snippet a keresési eredmény oldalának a leírása, ami vonzza a felhasználót. A vonzási módszerek rendkívül korlátozottak - csak információ, nincs neonfény és villogó fény. A cikkben azt mondhatjuk, hogyan kell a tervezet szoros keretén belül manőverezni, és gazdagítani kell pozícióját a fontos információk kiadásában.
Hogyan készítsünk egy kódrészletet a Google számára?
A kódrészlet három részből áll.

- Az oldal leírása. A keresőmotor egy metaadagból vagy egy oldal törzséből generálhatja. A leírás leírásának helyesírásáról már írtunk.
A legegyszerűbb és leghatékonyabb módja annak, hogy a keresőmotor előrehaladása szempontjából egy részletet hozzon létre, hogy kitöltse a leíró és a címet. Ebben az esetben minimalista leírást kapunk az oldalról. De miért ne bontsa ki? Állj ki a kiadásban szereplő többi oldal között, felhívd a felhasználó figyelmét, világossá tedd, hogy az oldalunkon megkapja a szükséges és szükséges információkat.
Mik azok a speciális kivonatok a Google-ban
Fejlett részlet (vagy gazdag részlet) - pozíció a SERP-ben, amely a cím és a leíró információk mellett további információkat tartalmaz:
- linkek az egyes oldalakra;
- képek (különösen a receptek szempontjából);
- kapcsolatfelvételi adatok, cikkértékelés;
- koncertek és dolgok ütemezése.
Számos ok van arra, hogy időt takarítsunk meg az ilyen kódrészletek létrehozására:
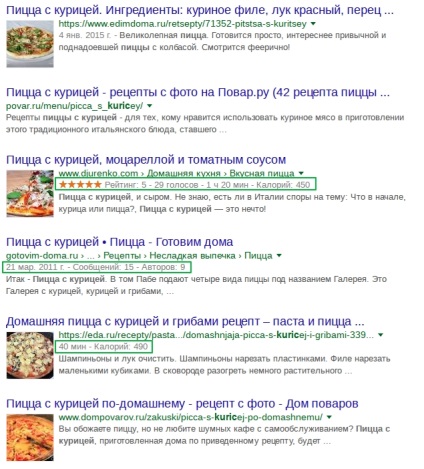
- Azt mutatják, hogy a tartalom releváns a kérelemhez. A "pizza és csirke" beírásával a felhasználó megkapja, ha nem a kérdésre adott válasz, akkor hasznos információ az oldal tartalmáról:

- Helyet osztanak ki ugyanarra a típusra. A minősítés, a munkamenetek ütemezése, a kávéház átlagos ellenőrzésének mérete - mindez megragadja a felhasználó szemét.
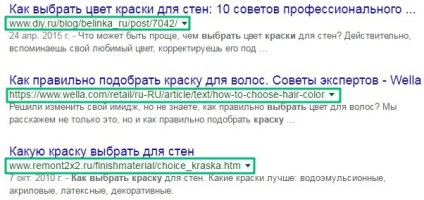
- Leegyszerűsítik a webhelyen található navigációt. Kérésre "festékvásárlás" esetén a felhasználó egy kiterjesztett Google-kódrészletet kap, amelyből kiderül, hogy milyen színű a boltban:
Úgy gondoljuk, hogy három ok elég ahhoz, hogy elkezdjük használni őket. Ezenkívül nagyon egyszerű.
Kenyérmorzsák a részletekre
A kenyérmorzsák jelölésének legáltalánosabb módja a mikrojelölés alkalmazása. Tekintsük a példát:
Az elem leírása. Tehát megadja a robotnak, hogy megértse, hogy a navigációs lánc most leírható lesz.Elhelyezése az alábbi kódot az eredeti HTML-kód céloldalként következetes hierarchia és megfelelő távolságban címkéket, akkor létrehoz egy felhasználóbarát, és a robot szerkezete.
Folytassuk a töltést.
Hogyan juthatunk el a Google haladó kódrészletébe: a schema.org kezelése
A Google a Microsoftgal és a Yahoo-val közösen kifejlesztett egy egységes szemantikus jelölésrendszer schema.org rendszert. A Schema.org egy olyan módon strukturálja az információkat egy oldalon, amely több tucat sémát használ, amelyek különböző entitásokat írnak le:
-
-
- CreativeWork - könyvek, zenék, blogok, receptek és egyéb kreativitás érdekében.
-
- Esemény - koncertek, stand-upok, fesztiválok, kiállítások.
-
- Szervezet - iskolák, vállalatok, kormányzati intézmények, kávézók.
-
- Személy - kitalált karakterek vagy valódi emberek.
-
- Helyszín - parkok, hegyek, lakóépületek, látnivalók.
-
- Termékek.
-
Ha jobban megértitek, mi a séma, képzeld el, hogy van egy étteremmel, és van egy szakács, aki képes főzni az ételeket minden konyhából a világon. Nevezzük [Cook] -nak.
Ahogy az üzlet nő, a szakács átadja a frissítő tanfolyamokat, és profi lesz a pizza főzésében - most ő [Pizcajola]. Ha egy szakácsot küldesz a toszkániai pizza főzésre, akkor mester lesz. Nevezzük [Pizzayola-mester].
Kiderült öröklik képességek: a szakács is főzni a levest, vagy főzni kebab, de megszerzi készségek főzés eredeti olasz pizza. Tehát a [Cook] - [Pizzaiola] - [Pizzaiola Mester] a szakács képességeinek konkretizációja.
Ugyanaz a séma, ahol az "Étterem" osztály öröklési vonala úgy néz ki, mint [valami] - [szervezet] - [helyi vállalkozás] - [élelmiszertermelés] - [étterem].
[Valami] vagy [Thing] az alaposztály az összes többi osztály esetében. Mint a [Márványblokk] az összes márvány elemhez.
A schema.org fő célja, hogy a keresőmotoroknak olyan információkat nyújtson a keresőmotoroknak, amelyekre kiterjesztett részletet kíván létrehozni. Számos módja van ennek.
Mikrorazmetka
Az eljárás végrehajtja a HTML5 funkcionalitását és klasszikusnak tekinthető. Ezt a funkciót már használtam a kenyérmorzsák tervezésében. A mikrojelölés lényege a címkék használata az oldalon már meglévő tartalom megjelölésére. A kereső robot látja a címkéket, és megérti, hogy tartalmát a kiterjesztett részletre kell elhelyezni.
A mikrojelölés kézzel írható vagy harmadik féltől származó szolgáltatásokkal bízhat. A kód automatikus generálásához a Google - a strukturált adatok megjelölésének mestere - kényelmes szolgáltatást nyújt.
Hozzáadjuk az oldal HTML-kódját az űrlaphoz (vagy csak meg kell adni az URL-t), és kiválasztjuk a webhely tárgyát:

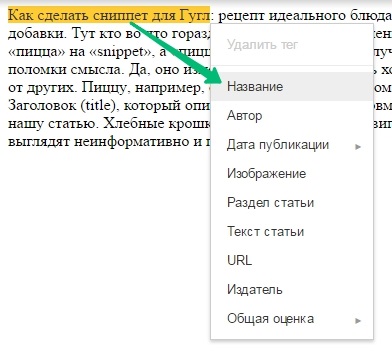
Most válassza ki a szükséges szöveget, és maga a szolgáltatás fogja a címkéket:

Van itt egy szolgáltatás. Vannak más plug-inek a CMS-hez, amelyek automatikusan generálják a kódot, például a WordPress Schema Creator programot.
És elmegyünk egy kicsit az elméletbe, és megvizsgáljuk, hogyan kell manuálisan megjelölni a szöveget az oldalon.
-
-
- div tagek egy adott objektum leírását jelölik;
-
- itemscope itemtype jelöli az objektum típusát;
-
- Az itemprop leírja az objektum tulajdonságait.
-
Tekintsük a példát
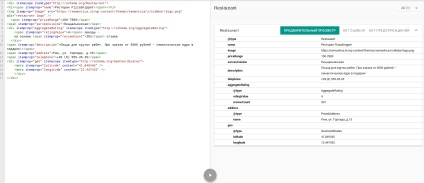
Jelöljük az oldal típusát - mondjuk a kereső robotnak, hogy leírjuk az éttermet:
Most meg kell adnia az objektum tulajdonságait:
logó regisztrált alt:
És a záró tag:
Ezután ellenőriznie kell a jelölő szövegét a Google validatorban, és meg kell néznie, hogy a kereső hogyan értelmezi az adatokat a címkékben:

A W3C által létrehozott és karbantartott kiterjesztett kódrészlet létrehozásának és karbantartásának modern módszere. Az eljárás a JSON formátumot használja, amely tömörebb, mint a HTML.
A W3C olyan szervezet, amely az interneten fejleszti és alkalmazza a technológiai szabványokat.
A JSON-LD legfontosabb előnye, hogy a webhely látogatói nem látják, mert a [script] címkével az oldal fejlécébe kerülnek. Ugyanez a hátrány - a keresőmotorok nem tetszenek, ha elrejtenek valamit tőlük. Ugyanaz a kiterjesztett kódrészlet, mint a fenti, hasonlóképpen fog kinézni:
Az alapelv ugyanolyan, mint a mikrojelölésnél:
A JSON-LD kódjának automatikus generálása érdekében használhatja ezt a szolgáltatást.
Következtetés: a kiterjesztett részlet egyszerű és szükséges
A fejlett kivonatok ideális módja annak, hogy kitűnjenek a kibocsátó tömegéből, és érdeklődjenek a felhasználótól a keresési oldalon közvetlenül található információkkal. Annak érdekében, hogy javuljon az oldalak megjelenése a kibocsátás, csak meg kell választani egy módszert markup, és megtanulják a szabályokat. Értékelje szabadidejét: azok számára, akik meg akarják érteni magukat, vannak olyan hivatalos dokumentációk, amelyek példákkal szolgálnak, és azok számára, akik fontosabb eredmények - speciális szolgáltatások. De még a kitöltött mezők kitöltése sem garantálja, hogy megjelenik a kérdésben - ez a SEO kemény világa.
Mondd el a cikket:


Hogyan befolyásolja a kódrészlet a webhely keresőmotorjának kimenetét a Yandex és a Google rendszerekben, és mi a kódrészlet? A keresőmotor létrehozza a webhelyek listáját, azok relevanciája szerint. A kibocsátás minden oldalát linkként jeleníti meg, az oldal rövid szöveges leírása mellett. Ez a mini-szöveg egy részlet. Olyan információkat tartalmaz, amelyek lehetővé teszik a látogató számára, hogy megértse a vita tárgyát.