Hogyan távolítsuk el a kép körüli szöveget, vaden pro
Gyakran vannak olyan nem szabványos feladatok, amelyeket a kódoló előtt helyeztek el. Célunk, hogy a legracionálisabb és legmegfelelőbb megoldást kínáljuk. Ma beszélni fogunk a kép körül mozgó szövegek jellemzőiről.

A probléma megfogalmazása
Az információforrásra vagy blogra vonatkozó cikk írása gyakran nem kíséri a képek szövegén keresztül. Mivel a bejáró mindig tiszteletben tartotta a képek elérhetőségét a webhelyen, és a felhasználó boldogabb lesz a szöveggel. Ezért különleges formázási módszert kell telepíteni, amely szép szöveget és képeket kölcsönöz.
Tekintsük azt az esetet, amikor a szöveg körüli áramlás nem szükséges. És univerzális opciót javasolok - kép hiányában a szöveg a blokk teljes szélességén átnyúlik (nem minden cikket illusztrációk kísérnek). A blokk szélessége a szöveggel nem szigorúan rögzített. Az alábbiakban láthatjuk a blokkunkat.

A helyes döntés
A feladat végrehajtásához két blokkot hozunk létre: egy a képhez, a második a szöveghez. Figyelembe véve, hogy vannak más elemek a kép alatt, létrehozunk egy külön tárolót a képhez, különben nem szükséges, egyszerűen hozzárendeljük a címkét a képhez a szükséges osztályhoz.
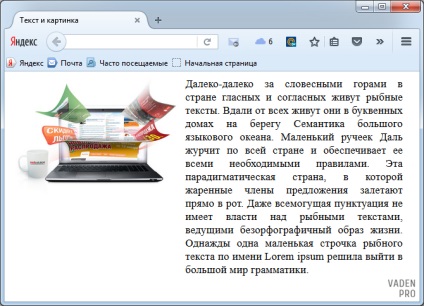
Ez a szabványos megoldás a szöveg számára, amely egy kockával körülveszi a képet. Így fog kinézni:

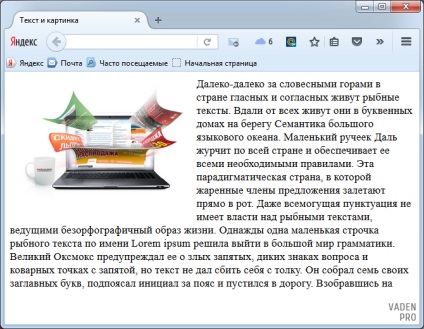
Teljesen logikus, hogy azt javasoljuk, hogy a lebegő objektum tulajdonságait is hozzárendelje a szöveghez. Ha az objektum szélessége nincs beállítva, a következő képet kapjuk

Ennek a hatásnak a elkerülése érdekében csak meg kell adnia a szövegblokk szélességi értékeit, de ez nem felel meg feladatunk feltételeinek.
A következő jó lehetőség a margin-left tulajdonság használata. Mivel a blog legvalószínűbb, hogy a blokk összes képmérete egységes lesz, akkor a megoldás elvileg nem rossz és hatékony. Ez azonban csak egy különleges eset, hiszen ha a bal oldali cikkben nincs kép, egyszerűen üres lesz. Ez nem felel meg nekünk. Univerzális megoldást keresünk!
És a legegyszerűbb döntés, ahogy gyakran történik, a legegyszerűbb. Egy szövegblokk kívánt formázásának eléréséhez - a túlcsordulási tulajdonságra a rejtett értékre van szükség. Ne felejtsd el az egyedülálló Internet Explower-t. Ő általában megszökött, és további figyelmet igényel! Annak érdekében, hogy öregünk normálisan működjön, hozzáadjuk a float tulajdonságot a szövegblokkhoz (a túlcsordulási tulajdonságra való hívás után a fix szélesség meghatározása nem szükséges).
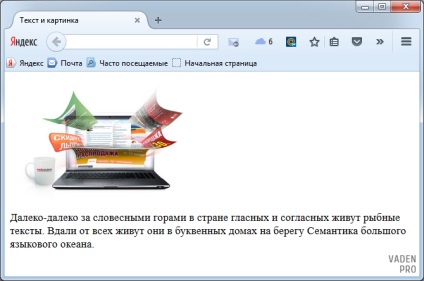
Így jöttünk a helyes döntéshez, ami az alfejezetben bemutatott hatáshoz vezet, ami leírja feladatunk feltételeit.
A módszer és az alternatívák hátrányai
A módszer egyszerűsége és sokoldalúsága ellenére, ami túlcsordulással jár: rejtett. van egy hátránya. A tulajdonság leállítja funkcióinak végrehajtását, ha a szövegrész legördülő elemeket használ.
Ebben az esetben egy alternatíva szükséges a kívánt formázás konfigurálásához. Ez a technika a kijelzőn: table-cell; funkció. Ez a megoldás ugyanolyan hatékony, de enyhén gyengébb az egyszerű módszerhez képest. Ha ezt a módszert használja, telepítenie kell az Internet Explower környezet elrendezését is
Ez a megoldás saját tulajdonságokkal rendelkezik, amelyeket figyelembe kell venni az elrendezés során. Ha a szövegrész elég rövid, a következő blokk a szövegosztályhoz tartozó blokk jobb oldalán jelenik meg. Ennek elkerülése érdekében szövegmezőt és képet kell elhelyeznie egy külön tárolóban.