Hogyan készítsünk el egy promóciós weboldalt - a nimax könyvtárat
Az utóbbi években a fejlesztők nagyobb figyelmet fordítanak az interfészek kényelmére: mindegyiknek gyorsan, kényelmesen és egyértelműen kell lennie. De az ilyen projektek létrehozását segítő technológiák nem mindig "barátok" a keresőmotorokkal. Néha a modern webhelyek hiányoznak a Yandex vagy a Google keresésében, vagy rosszul vannak rangsorolva. Gyakran ez történik a dinamikus adatbetöltésű webhelyeknél. Nézzük meg, mi az indexelés bonyolultsága, és hogyan oldjuk meg ezt a problémát.
Mit kell tudnom a keresőmotorok indexeléséről?
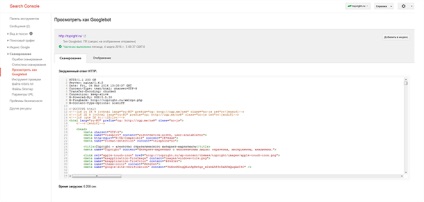
A keresőmotorok esetében vannak korlátozások az indexált adatok típusával kapcsolatban (például a Flash és részben a Javacript). Ha meg szeretné tudni, hogy a keresőmotorok hogyan látják a webhely oldalát, használja a webmesterek paneljét. Az eszközök csak az ellenőrzött webhelyek számára érhetők el.

A webhelyfejlesztés technológiájától függően különbségek vannak: hogyan látják az oldalakat a felhasználók, és hogyan látják őket a keresőrobotok. Gyakran előfordul, hogy ezek a különbségek dinamikusan betöltött tartalomhoz kapcsolódnak.
Mi az a dinamikus adatbetöltés?
A dinamikus adatterhelést általában az AJAX technológia használata jelenti. Ez egy megközelítés az interaktív interfészek létrehozásához. Felépíti a felhasználó és a webszerver közötti interakciót a forgatókönyv szerint:
Így az AJAX lehetővé teszi az oldal újratöltése nélküli tartalom hozzáadását vagy frissítését. Ez lehetővé teszi, hogy:
Az AJAX technológia használatának előnyei:
- Az adatok betöltése az oldalak újratöltése nélkül lehetővé teszi, hogy kihasználja a webhelyet a látogatókra koncentrálva. Ez a benyomást kelti a hely folyamatosságáról.
- Csökkentett szerverterhelés.
- Megtakarítja a látogatók forgalmát.
Hol van a dinamikus terhelés (AJAX)?
Egyoldalas alkalmazás (SPA-oldalak)
Az egyoldalas alkalmazások az egyetlen olyan oldal, amelyben a tartalom dinamikusan betöltődik a felhasználói műveletekre adott válaszként. A SPA-helyek célja, hogy rugalmasabb interakciót biztosítsanak a felhasználóval, mint egy mobil alkalmazáshoz.
Interaktív projektek alatt olyan apró promóciókat értünk, amelyek segítenek a felhasználóknak egy termék vagy szolgáltatás "történetének" megismerésében. Az ilyen helyek navigációja és szerkezete rendkívül egyszerű. Az ilyen helyek egy kényelmes felületen tartják a felhasználókat.
Klasszikus webhelyek az AJAX használatával
A klasszikus helyszíneken az AJAX-tel történő adatfeltöltés különböző feladatok megoldására használható: részletesebb információk megjelenítésével, termékinformációk betöltésével stb.
Mi a nehéz a dinamikus tartalom indexelésében?
Hogyan lehet megoldani a problémát?
Ahhoz, hogy felkészülhessen a dinamikus tartalom betöltésére szolgáló webhely promóciójára, használja az AJAX letapogatási sémát.
Ajánlások a fejlesztőknek
Mit keresnek a keresőmotorok a dinamikus tartalom indexeléséhez?
Szükségem van az új Google-ajánlások követésére?
Eddig csak a Google képes indexelni a webhelyeket anélkül, hogy az oldalak teljes HTML-másolatát megkapná. A Yandex csak ezt a lehetőséget vizsgálja. Minden más keresőmotor esetén a lehetőség ugyanaz marad. Ezért az oldalak HTML-másolatainak megtagadása helytelen döntés.
Az oldalak indexelése a "? _escaped_fragment_ =" paraméterrel (a teljes HTML-verzióhoz való hozzáféréskor) a Google-ban továbbra is támogatja. Ha az AJAX-webhelyet feltölti, webhelyét továbbra is megfelelően indexelheti a Google-ban, ha a robotok "? _escaped_fragment_ =" oldalakkal rendelkeznek.
Hogyan készítsek helyeket a SEO-nek helyesen?