Ezzel létrehozhat egy webhelyet a helyi szerveren
Üdvözlünk! Hát, megtettem, amit megyek - a blogom! Miért tettem? Nehéz válaszolni
egyedülállóan. Ebben a dobozban minden egy kicsit: mind az önmeghatározás, mind a vágy, hogy bárki is így legyen
egy kezdő felhasználó megtalálhatja a választ bármely kérdésre egy helyen, és még sok más dolgot is beleértve
minden normális ember természetes vágya a távoli jövőben kereshető,
bár a program ezen pontja nem az élvonalban van, de kellemes kiegészítésnek tekinthető. Ez a sorozat
azoknak a kiadványoknak, amelyek a cél elérésére alkalmasak is - saját honlapjuk elkészítéséhez. de mostanáig
nem tudja, hol kezdjem. Nos, mit kezdünk ...
Először telepítenünk kell egy helyi Denver-kiszolgálót a számítógépünkre. Töltsd le
gondoljon a témára, készítsen cikkeket és tervezzen. Ha azonnal megcsinálod a vendéglátást, akkor egy vagy kettő
a cikkek nem nagyon, de katasztrofálisan kicsiek. Ezért ne rohanjon és ne tegyen meg mindent
len. Így ... miután rákattintott a regisztrált linkre, és megkapod a kapcsolatot Denver letöltéséhez az e-mailedben. Ezután futtassa le a letöltött fájlt, egyetért a telepítéssel és kövesse a

a mester sajtó utasításainak beírása. Ezután megjelenik a következő ablak, ahol a rendszer kéri a mappát
(alapértelmezés szerint C: / WebServer) - egyetértünk azzal, hogy megnyomjuk az y (york) betűt, és újra nyomjuk meg az Enter billentyűt, bár más mappát is kiválaszthatunk. Ezután megjelenik egy figyelmeztetés, amelyet most létrehozni fog
Különálló virtuális lemez szükséges Denver munkájához. Alapértelmezés szerint Z lemez, megegyezhet, vagy választhat egy másik levelet - a legfontosabb dolog az, hogy nem foglalt, de lehetetlen hibázni, mivel
ha a levél elfoglalt - csak figyelmeztetést kaphat arról, hogy képtelen létrehozni egy lemezt. Ha ez megtörténik
csak nyomja meg ismét az Enter-t, és ismételje meg a műveleteket egy szabad betű használatával. Ha a telepítés elhaladt
Denver, válassza ki az 1. opciót, nyomja meg az Enter billentyűt, kattintson az y gombra, és hozzon létre parancsikonokat az asztalon.
A helyi Denver-kiszolgáló telepítve van, az asztalon három parancsikon található: Start Denver, Stop Denver és Restart Denver
amely helyi szerver indításához és leállításához használható. És most ellenõrizzük a munkafolyamatot -
a szerver. Kattintson a Start Denver ikonra, rövid időre megjelenik a kezdő ablak, és eltűnik,
és a tálcán (a képernyő jobb alsó sarkában) egy kalap és egy toll lesz - ami azt jelzi, hogy a szerver fut. Ellenőrizni
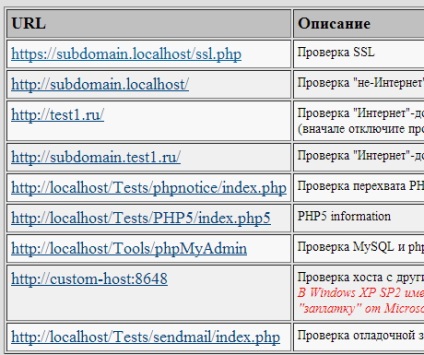
Denver az Ur feliratsal, szerzett! Most görgess lefelé az ablakban, és keresse meg a linkek sorát, ha rákattintott

az utolsó hivatkozásra kattintva ilyen betűnek kell megjelennie. Törölje az írást és írjon valamit
és kattintson a Küldés e-mailben lehetőségre. Meg kell jelennie egy OK üzenet, az e-mail funkció működött
helyesen, de annak érdekében, hogy meggyőződhetünk róla, végre megnyílik a Z vagy a virtuális lemezünk
Te neveztél el, nyomjuk meg a tmp -! Sendmail-ot és megtaláljuk a levélünket. Ez minden! Helyi szerverünk működik! Most le kell töltenünk a WordPress-ta oroszul, miután telepítjük a kiszolgálóra. letöltés
A WordPress lehet innen. A következő leckében folytatjuk ismereteinket függetlenül és ingyen
hozzon létre egy honlapot nem nehéz!
Az olvasók javasolják:
Amikor a WordPresset Denverre telepítettem, olyan problémát tapasztaltam, amelyet lépésről lépésre jobban leírhatok:
1. Telepített Denver (Nos, ez érthető).
2. Letöltöttem a Wordpress programot, és kicsomagoltam az archívum tartalmát egy mappába a következő elérési út mentén: C: \ WebServers \ home \ localhost \ www \ Wo rdPress.
3. A wp-config-sample.php fájlban megváltoztattam a beállításokat a következő értékekkel:
define ('DB_NAME', 'my_base');
/ ** MySQL felhasználói név * /
define ('DB_USER', 'root');
/ ** MySQL adatbázis jelszó * /
define ('DB_PASSWORD', '975');
/ ** MySQL kiszolgáló neve * /
define ('DB_HOST', 'localhost');
/ ** Adatbázis-kódolás táblák létrehozásához. * /
define ('DB_CHARSET', 'utf8');
/ ** Az összehasonlítás rendszere. Ne változzon, ha nem biztos benne. * /
define ('DB_COLLATE', ");
Biztonsági szempontból is megváltoztattam a vonalakat, ahol az 'izmenite na unikalnuyu frazu' és az UTF-8 kódolás nélkül kódolják a BOM-ot
Mentettem ugyanabba a mappába, mint a wp-config.php
4. A / tools / phpmyadmin / könyvtárba mentem és létrehoztam a my_base adatbázisot.
5. Írok be a böngészőbe localhost / WordPress (az ötlet a telepítő megnyitása), és a böngésző azt írja, hogy nem tudja megjeleníteni az oldalt.
Kérem, segítsen nekem kitalálni.