Hogyan készítsünk egy bőrt a Octobercms-re
Mit fogunk csinálni?
Szeretnénk egy témát létrehozni a bloghoz. Ez a téma a Rainlab blog bővítményén alapul. és tartalmazza a következőket:
Ezek a blog oldal fő részei. A cikk végén lehetőséged lesz létrehozni saját oldaladat, és kibővíteni a témát új funkciókkal.
A cikkben említett összes forrás a GitHub-on elérhető. ezért jó lenne, ha egy külön lapon kinyitnád a kódot a tárolóból, és megnézheted, miközben részletesen elmagyarázzuk az egyes fájlokat.
Téma fejlesztése
A folyamat egy kicsit felgyorsítása érdekében a startbootstrap.com-on ingyenes témát használok.

A szükséges plug-inek telepítése
Előkészítő munka a téma fejlesztése előtt
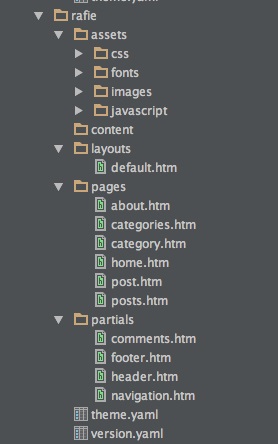
A téma fejlesztéséhez csak egy egyedi névvel rendelkező könyvtárat kell létrehoznia. Felhívom a rafiethemet. Ha elindul a / backend / cms / témákhoz. látni fogja, hogy egy új téma jelenik meg a listában.
A theme.yaml fájl a téma gyökerében tartalmaz információkat a témáról.
Fai version.yaml tájékoztat a változat a téma, és mivel ez az első változata a téma, mi adjuk hozzá a következő:
Sablon szerkezete
Konfigurációs rész
Ez a szakasz, amelyben hagyjuk a rendszer sablonjának leírását. Megadhatjuk az oldal URL-jét, a címet stb.
A komponenseket inicializálhatjuk és konfigurálhatjuk. További információ a dokumentációban.
PHP szekció
Ez a rész egy gyorsítótárazási osztályba kerül, ezért itt csak a funkciók vagy a kulcsszó használata használható.
Gyakran itt láthatja az onStart módszer használatát. Ez a módszer automatikusan elindul, mert része az oldal életciklusának. Lásd a rendelkezésre álló funkciók listáját. valamint a globális változók (layout.page.komponens)
Markup Section

Használjon helyőrzőket
A kitöltők lehetővé teszik az oldal tartalmának beágyazását. Például a szkriptek végrehajtásának egyik módja.
Itt meghatároztuk a helyőrzőt. A testcímke bezárása előtt a felhasználó hozzáadhat egy parancsfájlt, például:
A helyőrzőknek más lehetőségeik vannak, például az alapértelmezett tartalom bevezetése vagy a helyőrző létezése. További információért olvassa el a dokumentációt.
Fragmenteket használunk
A töredékek kényelmes módja annak, hogy az oldalt részekre - fejlécre osztják. Lábjegyzet. és így tovább. Mint korábban említettük, a részleges könyvtárban vannak. és több szintű fészekeléssel rendelkezhet, amelyeket alkönyvtárak formájában valósítanak meg.
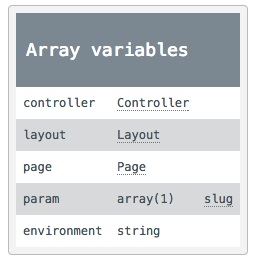
Minden egyes szakaszban vagy egy oldalon hivatkozhat erre a változóra. amely az oldal tulajdonságait tartalmazza. elrendezést. vezérlő. param és környezet. leírtakat.
Az erőforrások betöltésekor átadjuk a témaszűrőhöz tartozó linkek tömbjét. amely egyesíti a fájlokat, és hivatkozást generál a gyorsítótárazott eredményre.
A címke lehetővé teszi a plug-in fejlesztők számára, hogy beépítsenek saját stílusú erőforrásaikat az oldalra, ugyanez vonatkozik a címkére is.
Az erőforrás egy oldalba ágyazása két módon lehetséges:
Az onStart funkció használata a PHP kódban:
Az összetevő töltőanyagának használata:
Lehet, hogy észrevette, hogy a könyvtár elérési útja helyett a @jquery direktívet adtuk hozzá. Ez egyszerűen azt jelenti, hogy az adminisztratív részben elérhető jQuery fájlt szeretnénk használni. Ezt a jelölést aliasnak nevezik.
Használunk elrendezéseket
A konfigurációs részben meg lehet adni az elrendezésünk leírását. A gallyak jelölés szakaszban összekötjük a szükséges töredékeket. Az oldalcímke megjeleníti az oldal tartalmát a felhasználási helyen.
Az elrendezésekben a töredékek és oldalak legtöbb elemét használhatjuk, beleértve a HTML jelölést, az erőforrásokat és így tovább.
Oldalak létrehozása
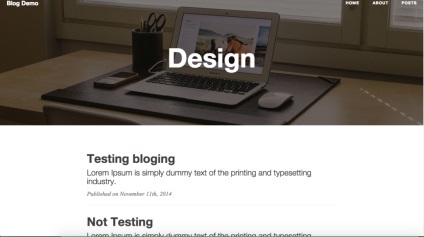
Rólunk oldal
Mivel ez az első oldalunk, egyszerűbbé tesszük, és az első dolog, amit megtehetünk, elkezdődik a konfigurációs részleggel.
A sablon rész tartalmaz egy egyszerű HTML kódot Lorem ipsum-val a tartály belsejében.
Ez minden! Látogasson el egy új oldalra az URL-cím megkeresésével.

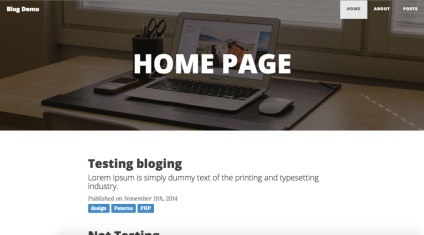
Kezdőlap

A konfigurációs részben összehasonlítjuk az oldalt az URL-sel, és használunk egy speciális elrendezést, valamint egy címet és egy leírást.
A PHP részben az onStart módszert használjuk az oldalváltozók beállításához. Ezt a módszert az összes komponens inicializálása után végezzük.
Az oldalszűrő létrehozza a megadott oldal URL-jét, de számos paramétert is megadhat, amelyek az URL-ben szerepelnek. További részletek a dokumentációban találhatók.
Egyetlen oldal
Az egyetlen különbség a kezdőlapból az az URL-cím része. A slug paraméter a kulcs az adatbázisban. Ha minta-egyezésre van szüksége, használhat szabályos kifejezést.
A dokumentációról további információt találhat az URL-ek szintaxisáról és a szabályos kifejezések használatáról.
A PHP szakaszban egy slug paraméterre alkalmas utat keresünk. Ha nincs ilyen bejegyzés, átirányítjuk a felhasználót 404 oldalra.

Oldalunk konfigurációs része majdnem ugyanaz.
A hozzászólások oldala
Az AJAX keret használatához csatlakoztatni kell a címkét. A modul könyvtárából a frame.js fájlra mutató linket helyez.
A címke támogatja a paramétert is. Hozzáad néhány további stílust, például az AJAX kérés letöltési mutatóját.
AJAX keretrendszer
Az AJAX kezelő módszere két módon határozható meg:
A PHP részen belül
Az alkatrész belsejében
Meghatározhatja kezelőjét a komponens osztályon belül. Ügyeljen arra, hogy az összetevőt az oldal konfigurációs részében csatlakoztassa (mint az alábbi példában). Ha többet szeretne tudni az összetevők létrehozásáról, olvassa el az előző cikkemet.
Kérés küldése előtt megjelenítheti a visszaigazoló párbeszédpanelt, vagy válaszolhat egy másik oldalra. Itt láthatja a támogatott attribútumok listáját.
Ez csak akkor szükséges, ha további bejegyzéseket töltesz be - az animációt és a betétet a keret automatikusan kezeli.
Ha problémái vannak az AJAX rendszerindítás gyorsítótárazásával, próbálkozzon a parancsfájllal: php artisan cache: clear. törölje a gyorsítótárat, és győződjön meg róla, hogy a JS megfelelően frissül.
következtetés
A "PHP" rubrika utolsó öt órája
Amikor egy weboldal biztonságáról van szó, a "mindent szűrő, mindent képernyő" kifejezés mindig releváns lesz. Ma beszéljünk az adatok szűréséről.
Az Expressive 2 támogatja azt a képességet, hogy más ZF komponenseket csatlakoztasson egy speciális áramkörön. Nem mindenki szereti ezt a döntést. Ebben a cikkben leírjuk, hogyan lehetne javítani a több modul összekapcsolásának folyamatát.
Tegyük fel, hogy a kiszolgálóoldali parancsfájlból bizonyos információkat kell elküldenie a Google Analytics szolgáltatásnak. Hogyan kell csinálni. A válasz ebben a megjegyzésben található.
Több fajta PHP homokozó. Néhányan online képesek kódolni a kódot, de vannak olyan megoldások is, amelyeket a webhelyén végrehajthat.
Nos, tegnap szartam. Ma 500 hírt küldött a szalagra az egész történelemben.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!