Egyszerű alkalmazásrész 2 létrehozása - régió, csúcspont
Folytatjuk a miniatűr portál létrehozására szolgáló cikkek sorozatát az adattároláshoz. Ma továbbra is megvizsgáljuk a PageRendering fát, és a régiókra és azok elemeire koncentrálunk.
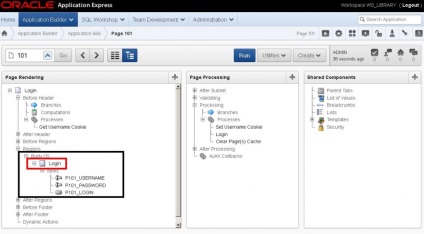
Így nézzük meg a Get Name Cookie folyamatot a Header fejlécben. Most fontold meg, milyen a Regio.
Régió - az oldal olyan területe, amely tartalmi információtartalomként szolgál. Ie egy "doboz", amely kitölthető az oldalon megjelenített elemekkel. Minden oldalnak lehet számos régiója. Régió létrehozásakor egy adott régiótábla segítségével szabályozhatjuk a megjelenítést. A sablon szabályozza a régió típusát, méretét, meghatározza, hogy vannak-e határok vagy háttérszínek, betűtípusok stb. A sablon meghatározza a régiók pozíciójában található gombok elhelyezésének szabványait is.

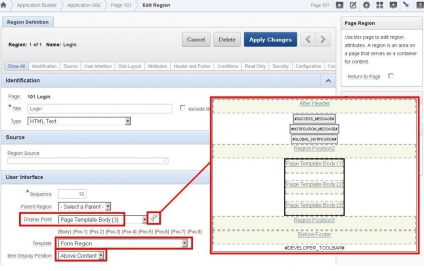
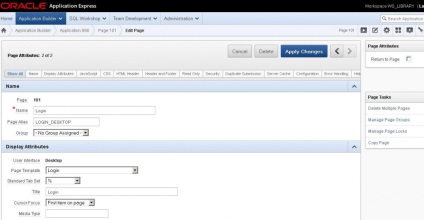
A régióban a Body - a Login régióban található. Ha a helyi menüben jobb gombbal kattint a szerkesztéshez, akkor a következő tulajdonságokat fogjuk látni.

Régió szerkezete és sablon megjelenítése
Ahogy látjuk, ez a régió használja az űrlaprégió sablont. amely viszont megjelenik a közös bejelentkezési oldal sablonjának Page Template Body (3) pozíciójában. amelynek saját pozíciója van a régióknak.
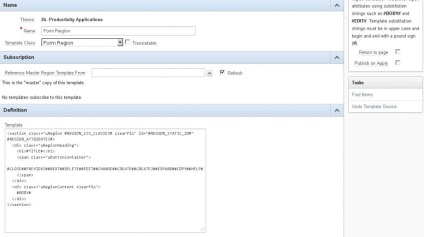
Én magam előtt állok - az Űrvidék régi sablonjának szerkezete. az alábbiak szerint jelenik meg:

Az űrlap régiói sablonjának felépítése
A # BODY # pozícióban, ha dinamikusan generál egy oldalt, a bejelentkezési régióban megadott elemek a P101_username elemek, és így tovább.
Ie Form Régió - a régió sablonja Belépés, amelynek elemei hozzáadásra kerültek (gombok, különböző mezők stb.) Page Template Body (3) - a közös bejelentkezési sablonban szereplő pozíció. A sablon egy példája a bejelentkezési oldal:

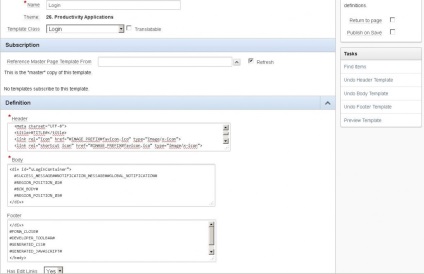
Bejelentkezési oldal sablon
Mint látható a sablon oldalon maga Bejelentkezés azaz azokat a pozíciókat (# REGION_POSITION_02 # # BOX_BODY # # # REGION_POSITION_03), amelyek a kiválasztott régiónkban Bejelentkezés. Az oldal egy sablonhoz kötődik az oldal Page Page Template mezőjében. A bejelentkezési oldal például a bejelentkezési mintához van kötve.

Egy oldal összekapcsolása egy sablonjával
Természetesen a jövőben kívánatos, hogy ne keverjük össze, és ne hívjunk más régiókat és oldalakat.
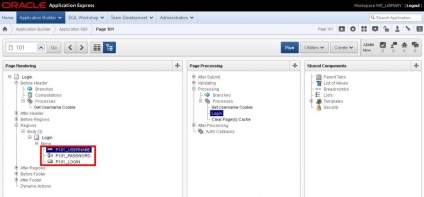
Így megismerkedtünk a térséggel, most meg kell tudni, milyen elemeket tartalmaz ez a régió. A mi esetünkben három elemet használunk: két szövegmezőt és egy gombot.

A régió elemei - Régió
Az egyes elemek helyi menüjének áttérésével röviden vázoljuk a következőket:
- Név - az elem nevét adja meg. Javasolt, hogy az elemnevek ne legyenek túl hosszúak.
- Megjelenítés - választja ki, hogyan jeleníthető meg ez az elem. A mi esetünkben a szövegmezőt a szövegbeviteli mezőhöz használjuk. Általában több mint 20 féle elem létezik. Egy gombhoz hozzon létre saját külön típust, az Oldalelem gombját.
- Címke - a képernyőn megjelenő név.
- Művelet (egy gomb megnyomásakor) - a gombok megnyomásakor végzett műveletek eltérőek lehetnek, például "Oldal küldése, átirányítása az oldalra ebben az alkalmazásban, átirányítás URL-re, dinamikus művelet által meghatározott".
A mi esetünkben ez egy statikus érték - LOGIN, amelyet a REQUEST lekérdezés ugyanazon oldalára továbbít. Részletesebben a funkció - apex.submit (). Nyomógomb megnyomásakor egy speciális azonosító van megadva, amelyet: kérésnek neveznek. Ennek megfelelően ez az azonosító meghatározza, hogy melyik nyomógombot küldte az adatok. Ezután a gomb megnyomásának feltételei újraírhatók a típus egy sql kifejezéséhez: request = 'LOGIN'.
Ha megnézzük a POST kérést, látni fogjuk ezt az azonosítót:
/apex/wwv_flow.accept p_flow_id = 666p_flow_step_id = 101p_instance = 15125238531250p_page_submission_id = 7546437450615p_request = belépés p_arg_names = 12375805589100603p_t01 = adminp_arg_names = 12375915881100608p_t02 = admin_libp_md5_checksum = p_page_checksum = CA
Friss cikk: Jurij