6. lecke
Üdvözlet neked, kedves olvasó a blog web-revenue.ru.
Az előző cikkben megvizsgáltuk a darabos működés fogalmát. Készítettünk egy pár darabot, és megtanultuk használni őket a sablon tervezésében. Mostantól webhelyünk Lamer. a főoldalon megjelenő összes tartalom valójában a sablonhoz tartozik. Nos, most megkezdjük a dinamikus tartalmú statikus tartalom helyettesítését, amely már ki lesz adva, nem a sablon oldalakon, hanem a webhely oldalainak alján.
Ebben a cikkben megkezdjük a MODX sablon változóinak tanulmányozását.
MODX forradalom - tartalomkezelés
Térjünk vissza az előző leckédhoz, amelyben egy rést ábrázoló sablont töröltünk részekre:

Ahol a darab tartalom egy tartalomtartomány. Melyik cikk végére cseréljük ki a főoldalon megjelenő tartalmat. Megkezdjük tanulmányunkat az alap sablonváltozókról (TV vagy PN). Jól van.
MODX forradalom - tartalom létrehozása
Először is, menjünk az erőforrások lapra, és nézzük újra a divat alapvető erőforrását. Ehhez az Erőforrások lapon nyissa meg a Főoldal szerkesztését, több mint 10 mező jelenik meg.

Korábban már röviden megfontoltuk őket.
Amint láthatja, minden mező szerkeszthető, és minden mezőnek van egy saját tippje, amely megmagyarázza ennek a címkének a célját. Ezek a tanácsok akkor jönnek ki, ha az egeret az egyik mező fölé helyezi.

Új erőforrás létrehozásakor ki tudod tölteni egy részét. Ezután ezek a mezők a megfelelő sabloncímkék segítségével érhetők el. Például töltse ki a leírás mezőt, majd ezt a mezőt írja le a leírás metatagájába, és így tovább.
Megfigyelhető, hogy az alapértelmezett erőforrás csak egy tartalomterületet használ:

Most fontos meghatározni, hogy hol találja meg ezt a tartalmat ezen a webhelyen. Az itt megadott tartalmat a címke segítségével hívhatjuk. Az egyik tartalommal rendelkező sablonok oldalain sokkal könnyebb lenne. De nekünk 3 (lásd fent).
És meg tudjuk másolni a kódot, amely felelős a három terület kimeneteléért és ezáltal a honlap elkészítéséhez, de úgy vélem, ésszerűbb, ha ezt a három területet egymástól független tartalmakkal látjuk el. És sablonváltozókkal fogjuk megtenni.
Mi a sablonváltozók?
A sablonváltozók olyan egyéni mezők, amelyeket hozzáadhat a MODx Rev. webhely sablonjaihoz. Ezek csak a sablonra vonatkoznak, amelyre létrehozták őket, és nem használhatók más irreleváns sablonokban. A változók lehetővé teszik, hogy rugalmasabbak legyenek az oldalak kialakítása során, és az alapértelmezettnél több mezőt használjon.
Általában a sablonváltozók normális mezők, ugyanazt a szintaxist, mint az erőforráshoz hozzáadott alapértelmezett mezőket.
A sablonváltozóknak olyan bemeneti és kimeneti típusai is vannak, amelyek nemcsak szövegmezők, hanem képmezők, URL-ek, dátumok és mások is lehetnek. Még saját egyedi típusokat is létrehozhat (PN). De még később. Ebben a cikkben csak az alapokat vesszük figyelembe (a PN-ről további részletek találhatók a kézikönyvekben). A jövőben többet fogunk beszélni a PN-ről rugalmas és hatékony eszköz.
A mai elméletek elégek! Most a gyakorlatban mindent megpróbálunk.
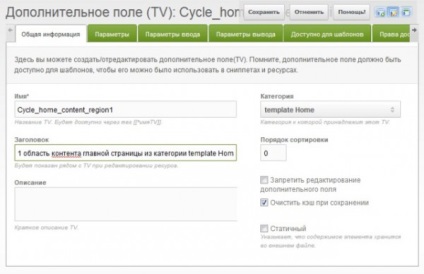
Ezt a mezőt a sablonunk tartalmához használjuk (lásd a fenti képet). Töltse ki és mentse el.

Ehhez kövessük a változásokat.
Most nyissa meg a sablont a szerkesztéshez (ehhez a lap elemeiben kattintson a sablonra). A "kód sablon" mezőben megnyitott ablakban keresse meg a megfelelő kódot.
Az előző leckében az egész tartalmi terület kódot áthelyeztük a tartalomdarabra:

Tény, hogy ebben a darab az én bontani (lásd az előző lecke) nem olyan hasznos, és nincs olyan jó nekem CSS stílusok felelősek a kimenő szöveget, úgyhogy csak izmenmenyu következtetésre jutott e darab a kimeneti tartalom tag [[* tartalom]]:
És ha neked van, ha a kódterületed a csomóban van, akkor valószínűleg be kell illesztened a [[* content]] címkét közvetlenül a csomagra a tartalom tartalmával.
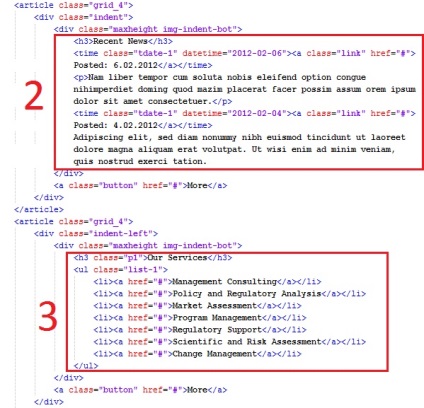
PS. Az ilyen tartalmú területek lehetnek annyiak, amennyit csak akarsz, mindez a témától függ, például a tartalom területe 3 oszlopban jelenik meg, így 3 tartalommal rendelkező terület van, itt egy példa:

Képzeljük el, hogy a már regisztrált [[* tartalom]] ezen a területen, hogy a bal oldalon, és létre kell hoznunk egy 2 területen tartalom a többi oszlop és ehhez meg kell használni sablon változókat.
Sablonváltozók létrehozása a MODX Revolution-ban
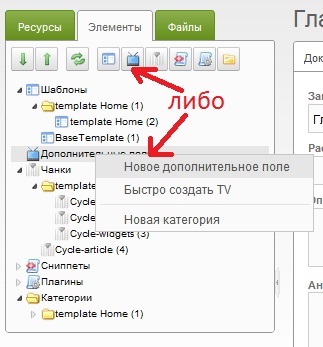
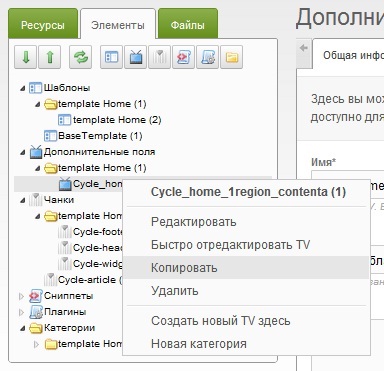
A forrás szerkesztése Otthon (Home), és válassza ki a fület „Elements” és kattintson az ikonra „Új TV», vagy a jobb gombbal a »Kiegészítő mezők«, és kattintson az »Új egyéni mező«, hogy hozzon létre egy új PN:

Mielőtt megnyitná az ablakot egy sablonváltozó létrehozásához. Itt meg kell adnia a változó nevét és címét.


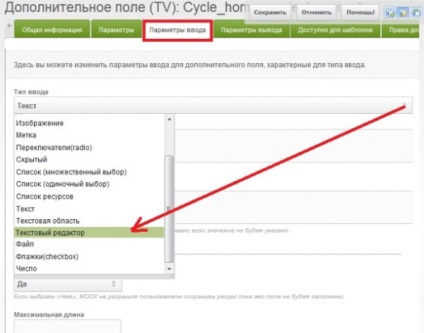
Amint azt már észrevetted, vannak más típusú inputok és kimenetek is, de a jövőben is megfontoljuk őket.
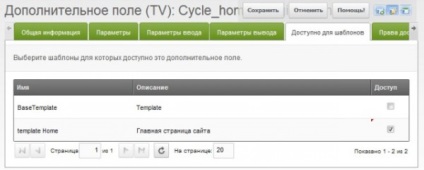
Továbbá menjen a "Sablonok számára elérhető" fülre, és jelölje be a sablont a sablonhoz

Most ugyanúgy létrehozunk változókat a fennmaradó területekre.
Egy kis tipp: Ha bármelyik változó sablont szeretne létrehozni, nagyon hasonlít a korábban létrehozott, majd ahelyett, hogy új változó létrehozása cím a sablont, akkor két példányban a már korábban létrehozott változó és ezáltal felgyorsítja a folyamatot az új változó létrehozása. Ehhez használja a "Másolás" opciót.
Az én esetemben mind a 3 terület hasonló, ezért ismét létrehozom az újonnan létrehozott sablonváltozót. Ehhez kattintson jobb gombbal a módosítani kívánt változóra, és válassza a Másolás lehetőséget:

A megnyitott ablakban változtassa meg az új változó nevét, és jelölje be a négyzetet Értékek másolása és mentése:

Az új duplikált sablonváltozó ugyanolyan hozzáférést kap a sablonhoz, a bemeneti és kimeneti típusokhoz, a leíráshoz. Csak módosítani kell a leírást, mivel a leírás már hivatkozik az új változóra, és szükség esetén más szükséges változtatásokat tesz.
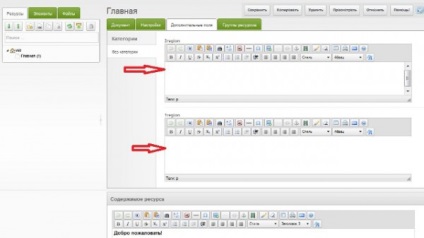
Most nyissa meg az "Otthon" erőforrást a szerkesztéshez és lépjen a "További mezők" fülre, ahol két új tartalomterületnek kell megjelennie.

Az én esetemben a kód így néz ki:

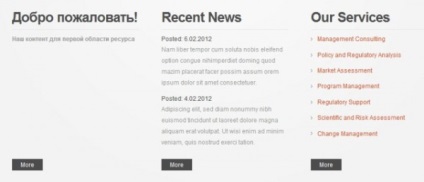
Most menj a kezdőlapra, és nézd meg a megjelenését:
Amint láthatjuk, mindhárom terület tele van olyan tartalmakkal, amelyek dinamikusan vannak beillesztve a három mezőnkből, amelyekből két mező az újonnan létrehozott sablonváltozók.
Így hozzáadhat korlátlan számú különböző sablonváltozót a sablonhoz.
Ebben a cikkben a sablonváltozók alapjainak csak egy kis részét vettük figyelembe. általában a sablonváltozókra vonatkozó információk sokkal nagyobbak. Visszatérünk a sablonváltozókhoz, megtanuljuk a különböző bemeneti típusokat, és kinyomtatjuk őket, és folytatjuk a kísérletezést.
A következő cikkben néhány funkcionális bitet adunk a webhelyünkhöz. A MODX Revolution funkcionalitása a site-hez hozzáadódik a részletekhez. Tehát a következő cikket részletekkel kezdem.