Így a játék - három egy sorban - (- Match-3 -) a programban konstrukció 2 bázisok
Üdvözöljük az új sorozat tutorials, ahol megmutatom, hogyan kell létrehozni a semmiből kirakós játék „Három egy sorban” a programban Construct 2. Ebben az első részben a bemutató, akkor előkészíti az alapja a mi játék, és megjelenik a pályán képernyőn a puzzle blokkok .
Game „három egy sorban” - egy puzzle blokk, amelyben mozgatni őket a tábla úgy, hogy a csoport 3 vagy több blokkot, amelyek azonos jellemzőkkel (például szín vagy a forma). A legtöbb ilyen játék a játékos is biztosított a bónusz a csoport alkotja több mint három blokk.
A legtöbb ilyen játék kompetitív jellegű, és célja a játékos többnyire csak állítsa be a lehető legtöbb pontot, mielőtt az idő fut ki, vagy az egyéb feltételek a veszteség. Példák játékok „három egy sorban” szolgálhat Pokemon Puzzle League. Bejeweled. és a legutóbbi hit Candy Crush Saga.
A játék, amely azt fogja tenni
Úgy döntöttem, hogy alapozzuk játék, „három egy sorban”, amely azt fogja csinálni a játékban Pokemon puzzle Liga:
Ha megnyomja a bal egérgombot, és húzza, módosítsa a helyeket szomszédos blokkok. Megpróbál létrehozni egy csoport három blokk vízszintesen vagy függőlegesen. Ne hagyja, hogy a blokk eléri a tetején a játékteret!
Ha még soha nem játszott a PPL, ez egy nagyon egyszerű játék a sorozat „három egy sorban”, amelyben a blokkok emelt aljáról a játék képernyőjén, és a játékosnak kell létre csoportokat blokkok tartani a játék képernyőn kitölteni őket. Ha a blokk eléri a képernyő felső részén, a játékos elveszti a játék kezdődik elölről.
Itt ad bemutató játék, amelyen a teremtés, fogunk dolgozni ezen a tájon a bemutató:
Ebben az első részben fogunk összpontosítani létrehozása az alapja a játék. Különösen ott fogunk készíteni a projekt, és levezetni a játékos a képernyő egy négyzet véletlen blokk.
Mielőtt elkezdené
Mielőtt megkezdené a munkát ezen a részén a bemutató, akkor kell, hogy győződjön meg arról, hogy a legújabb verzióját Construct 2 (C2). Mikor hozta létre az eredeti változata a játék, én egy változata a 122, és ha már telepítve van egy újabb változata a program, akkor mindent meg kell dolgozni, mint várták. Továbbá, ha még soha nem dolgozott a C2 programot, akkor először meg kell ezt az útmutatót, amely részletes leírást használatának alapjait a program C2, és hozzon létre a többség a különböző tárgyakat.
Szóval, miután készek dolgozni, és van egy jó megértése a program C2, menjünk tovább!
A projekt előkészítése
Mielőtt megkezdik a mechanizmus a játék, akkor kell készíteni magát a projektet. Fuss C2 és kövesse az alábbi lépéseket:
És a végén meg kell hozzon létre egy hátteret a területen, ahol a blokkok jelennek meg.
A játéktér már kész, de még mindig szükség van, hogy hozzon létre egy sprite, amit használni fog a blokk.
Mielőtt folytatnám, szeretném megmagyarázni a kép blokkokat. Szürke blokk lesz „inaktív” blokk, amelyeket használni fognak a következő részeit bemutató. A többi képet gyűjtött csoport három minden egyes blokk számára: egy első keret egy használaton kívüli blokk, a második - a játékos manipulálja egység és a harmadik -, amikor a blokk válik egy csoport részeként.
Tehát, hogy egy blokk, felvette a kapcsolatot, és helyezze valahol a színpadon úgy, hogy nem lehetett látni a játék során. Továbbá, a méret a blokk 40, 40.
Most már az összes szükséges kép ehhez a cikkhez, és mi lehet lépni a szakaszt, hogyan tehetjük a játékot munkát.
Létrehozása tér területén blokkok
Az utolsó játék a blokkok folyamatosan halad felfelé, és az új egység lesz jelölt a képernyő alján. De amíg be kell állítanunk az alap mechanika a játék, ezért most is csak hozzon létre egy mezőt 8x8 blokkok és hagyja azt, hogy.
Ugrás az esemény 1 (Event 1. lap), és adjuk hozzá a következő globális változók, hogy meghatározzuk a kiindulási helyzet a megjelenése a blokkok:
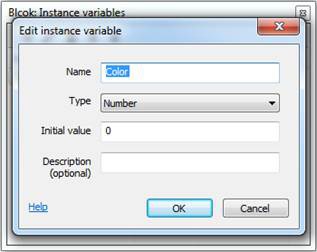
Azt is meg kell csinálni még egy dolog, mielőtt létre az első esemény: létre kell hoznunk egy változó egy objektum tömb (Block), ami azt jelzi, hogy milyen színű
Hozzon létre egy új változót az objektum tömb (Block), nevezd meg Color (Színes), és hagyja a többi beállítás változatlan marad.

Most majd létre az első esemény. E esemény létrehozása a statikus mágneses tér a blokkok, mint egy teszt:
Mindkét képletek képviselnek elsősorban azonos. Először adjunk hozzá 2 blokk szélessége (Block.Width), amely létrehoz egy puffer 2 pixel szomszédos blokkok annak érdekében, hogy elkerüljük a hibákat az ütközés során meghatározására. Ezután megszorozzuk ezt a számot a jelenlegi értéket „” ciklus index (loopIndex), és adjunk hozzá ezt az értéket a kezdeti helyzetbe X (SPAWNX) vagy Y (SPAWNY). Is, mi kivonni az alkalmazott Y, mivel a C2 pontban 0 az Y tengelyen van a tetején a játék képernyőn, így csökkentve helyzetben értéke Y, akkor a tárgyat közel a képernyő felső részén.
Szóval, mit jelent ez az esemény? Ez azt jelenti, hogy amikor egy ciklus X és Y és azok értékeit növeli, megváltoztatja a helyzetét előfordulása minden egyes blokk, amelynek eredményeként a létrehozása a tér területén blokkok:
Ha a játék futtatásához ebben a szakaszban, akkor jelenik meg a területen a blokkok, de ehelyett egy más színű, akkor folyamatosan változik a kép körül.
A probléma kiküszöbölése érdekében van szükség, hogy két dolgot.
Kezdetben minden egység meg kell adni egy szín érték alkalmazásával egy tárgy változó „színes” ( „szín”), a korábban létrehozott. Ehhez adjuk hozzá a következő cselekvési (akció):
Ez az egység hozzárendel egy véletlenszerű (random) szín érték (Color) az 1-től 6 (Miért nem a 1-7 Random Function magyarázat itt.)
A funkció a következőképpen néz ki:
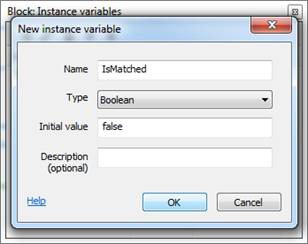
Azt is hozzá kell adnunk egy olyan rendszer, amely megváltoztatja a blokk kép értéke alapján. Ahhoz, hogy ezt megtehessük, egy új objektum változó egység:

Most egy új eseményt:
Ebben a képletben, akkor először 1 kivonása értékét színes blokk, mivel ez az érték kezdődik, a 0 és nem az 1. Ezután megszorozzuk ezt a számot 3-mal, mivel minden egység három animációs képkockákat. Végül adjunk hozzá 1 ez az érték, mint a normál egység kép az első kép a csoportban.
Nézzünk egy gyors példa, ahol a blokk lesz szín értéke 4, annak érdekében, hogy meghatározzák, milyen kerettel az animációs kell használni. Először 1 kivonása értékét a szín és így a 3-as szám Ezután szorozza meg 3 szerezni 9. Végül adjunk 1-et, amelynek a száma 10. Ez azt jelenti, hogy a blokk egy szín értéke 4 használna 10 perc frame alapértelmezett keret egység lila színű, négyzet rajta.
Most, miután a játék kezdetén látni fogja, hogy minden egység különböző színű, de még nem használta az animációt az egységek, amikor az egér kurzor, vagy ha blokkok igazítva. Ez fogunk csinálni a következő része a bemutató, és megtanulják, hogyan kell cserélni szomszédos blokkok.
Itt egy kis bemutató, hogyan játékunk kell nézni a jelenlegi pillanatban (hogy a forráskód a program itt):

Ha azt szeretnénk, hogy a saját tovább dolgozni ezen a játékon, próbálja keresni a módját, hogy változtatni az animáció egység, amely a rendezvény „Egér> kurzort az objektum” ( „Egér> kurzor tárgy”). Akkor is próbálja használni a viselkedés „drag and drop” ( „drag Drop „viselkedés), hogy manipulálják a blokk, és próbálja megoldani a problémát, amit a játékos megpróbálja köze a készüléket, amikor elkezd húzni, vagy hadd menjen.
következtetés
Köszönjük, hogy elolvasta ezt a részét a bemutató, ahol az általunk készített az alapja a mi játék, „három egy sorban.” Találkozunk a következő részt! Ahhoz, hogy naprakész a hírek a Facebookon. Twitter. Google+. RSS vagy e-mailben.