A kommunikáció a app feltaláló képernyők, én egy amatőr

Számos módja van, hogy megoldja ezt a problémát:
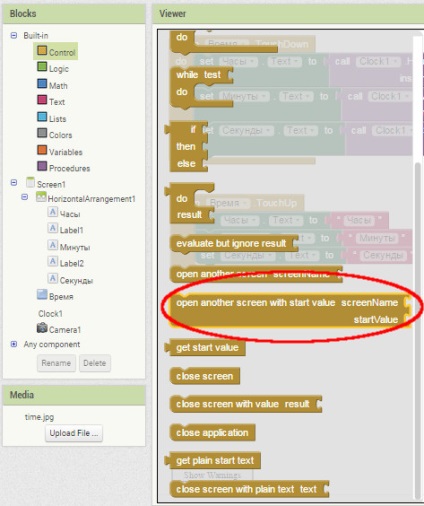
1. Egy standard eszköz az adatok átvitelét a képernyőn egy másik, nevezetesen a handler „egy másik képernyőt nyithat meg kezdő érték”, amely megtalálható a „Control” című részben

Itt a „Becenév” csatolni a nevet a megnyitni kívánt, például:
Ez a „pazlinu” kaphat a blokk „szöveg”, és adja meg a nevét a kívánt képernyőt.
Az aljzat alá helyezve az adatokat, hogy meg kell közvetíteni. Például, a tartalmát egy a „címke” komponenseket.
Továbbá, ez a szerkezet csatlakozik a felvezető a komponens van szükségünk, például egy gombot, és kap:
Azaz, az első és a második képernyőn meg kell felelnie az érték a „Label1”.
Most arra van szükség, hogy ezt az értéket a második képernyőn. Tegyük fel, hogy az adatokat vevő a második képernyőn is egy mezőt, amely az úgynevezett „Label2”. Erre épít egy második képernyő felépítése a következő:
A képek, talán világos, hogy ha rákattint a gombra doboz „Label2” fel kell tölteni valamit. Mi az? És ez még csak a továbbított adatok az első képernyőn.
De ahhoz, hogy megértsük a beállítás alkalmas az értékközvetítés. Gyakrabban, hogy meg kell felelnie egy pár.
Tehát tegyük fel, hogy szükség van, hogy az adatokat a két beviteli mezők „szöveg” szöveget a szövegmezőbe „Label” a számok az 1. és 2., ill.
A probléma megoldására van szükség, hogy a blokkokat „List” és a „Math” - «List” és a »Matematika«. A szükséges blokkokat most épít ez a fajta struktúra:
Itt minden szinte ugyanaz, mint az előző változat, de hívjuk létre a „készíts egy listát” listán (egy listát), és dolgok ebben a listában a kívánt értékeket.
Ahhoz, hogy az adatok a második képernyőn, még, mi majdnem ugyanaz, mint az első verzió, néhány változtatással:
Az adatot hívást a listából. A számok nem - értékek a sorrendben, ahogy kirakták az első képernyőn. Azaz, „TextBox1” készült a lista az első, majd az „1” számot, és bontsa ki.
Mint látható, minden egyszerű.
2. TinyDB ugyanazzal a névvel különböző képernyőkön. Ez, véleményem szerint, nem szabványos eljárás App Inventor. Legalábbis én nem találtam meg a bemutató. Ez azon a tényen alapul, hogy minden egyes képernyőn használt TinyDB elem, amely szükségszerűen az azonos nevű.
Így a probléma, közel azonos -, hogy adja át az értéket a szöveg beviteli mező az első képernyőn a szövegmezőbe a második egy gombnyomással az első képernyőn.
Helyezzük mindkét kijelzőn az alkatrész TinyDB. Alapértelmezésben az azonos nevű - „TinyDB1”.
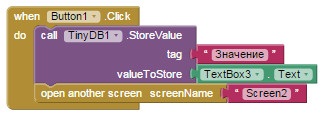
Az első képernyő alkotja „puzzle”:

„StoreValue” blokk, a gomb megnyomása, a mező értékét veszi „TextBox3” és a neve „Value” helyezi be az adatbázisba.
A második „dolgozzon” képernyőn:
Ennek eredményeként, a következő történik: a blokk „getValue” lekéri az adatbázisból „érték”, és hozzá van rendelve a mező „Label3”. Mivel az adatbázis nevét is ugyanaz, akkor a „value” lesz ugyanaz. Alsó blokk vonal határozza meg, hogy ha az „érték” a DB otstutstvuet, a mező „Label3” lesz állítva „Label3” (szemantikai fordítás „Ha az érték nem”).
Szeretem ezt a módszert, mert amellett, hogy az adatokat biztosítja a feltevést, hogy az adatokat az Android alkalmazások tárol. Ezzel a tárolt adatokat, ha az alkalmazás ki van kapcsolva, és az eszköz.
Lehetséges, hogy App Inventor, vannak más módon az adatok a képernyőn egy másik, de ez elég ezeket.
Ez lehet, hogy érdekel:
- Components App Inventor - tárolás.
- Az első alkalmazás az App Inventor. Tördelt design.
- UI komponensek App Inventor. 1. rész.