Változás négyzetet stílus - és CSS és jQuery, web létrehozása
Szükség volt megváltoztatni a formáját a szabványos jelölőnégyzeteket és CSS azt jelenti, hogy nem lehet megtenni. Ezt a problémát meg lehet oldani a jQuery és CSS.
Jelentése ez - teszi láthatatlanná a standard négyzeteket, helyezze után div, kényelmes illeszkedést az utunkat.
Osztjuk a feladat lépéseket:
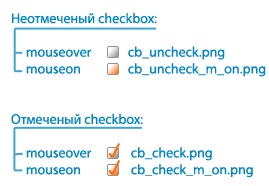
- Döntetlen 4 képek a checkbox'a (jelöletlen négyzetet, jelöletlen négyzetet, ha lebeg jelölt négyzet jelöli a négyzetet, ha a kurzor)
- Hozzon létre egy CSS div'a kivásárlási helyére kapcsolókat.
- Írni a forgatókönyvet.
Első lépés: Döntetlen 4 képek a checkbox'a.
Miután játszott a Photoshop, kaptam az alábbi képet:

Második lépés: CSS létrehozása div'a kivásárlási helyére kapcsolókat.
Cb_style.css létre egy fájlt a következő tartalommal:
E két szakaszban azt hiszem kérdések nem merülnek fel. Gyerünk!
Harmadik lépés: a forgatókönyvet.
Megkezdéséhez bujkál a standard négyzeteket, helyezze utánuk divs. Azonnal hozzá az osztály «ellenőrzött» div'am járók után a kiválasztott négyzeteket.
Most felveheti kezelés rákattint a div:
Most kell csatlakoztatni a két és én találtam cb_style.css cb_styler.js:
Az eredmény látható az alábbi képen:
Ismertesse előnye ezzel a módszerrel:
Fix. Ha érdekel:
$ (Document) .ready (function () $ ( «input.checkbox») hide () után ( «») ..;
$ ( «: Kockás») next () addClass ( «ellenőrzött»); ..
$ ( «Div.checkbox»). Kattintson a (function () if ($ (this) .hasClass (ellenőrzött)) // Megvan
$ (This) .removeClass ( «ellenőrzött»);
input_checkbox.attr ( 'ellenőrzött', hamis);
>
más
$ (This) .addClass ( «ellenőrzött»);
input_checkbox.attr (feladott ', true);
>
>);
>);
A probléma az volt, hogy valamilyen okból nem akarja megérteni króm $ .ie () abban az állapotban. Így működik, de nem annyira megbízható. De azt hiszem, a hibák nem
Egy kis karcolás több rövidített kódot:
$ (Document) .ready (function () $ ( «input.checkbox») után ( «») .;
$ ( «: Kockás») next () addClass ( «ellenőrzött»); ..
$ ( «Div.checkbox») click (function () $ (this) .prev ( «bemenet: nincs (: ellenőrzött)») next () addClass ( «ellenőrzött»); ...
$ (This) .prev ( «bemenet: ellenőrzött») next () removeClass ( «ellenőrzött»); ..
>);
>);
Nem világos, hogy miért, de ha a teljesítésre ( «bemenet: ellenőrzött») vagy ( «bemenet: nincs (: ellenőrzött)») helyett egyszerűen megtalálják a bemenet, a jquery is teszi, vagy a kullancsok, de ebben az esetben ez olyan, mint amire szüksége van