Módszerek rendszerezést oldalainak drupal
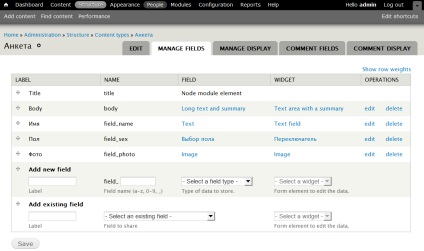
Mert rendszerezést Drupal lehet használni, mint a modulok és manuálisan létrehozni egy sablon fájl, amelyet alkalmazni egy adott ügyben. Például létrehozhat egy sablont a csomópontok egy bizonyos típusú. Tegyük fel, hogy van egy csomópont, amely további területeken. A mi feladatunk az, hogy meg tudják szervezni. Hozzunk létre egy új csomópont típusa, nevezzük „Profil”. Azt add hozzá körünkbe „Nem”, „Név” mezőben, és csatolja a 3 kép.

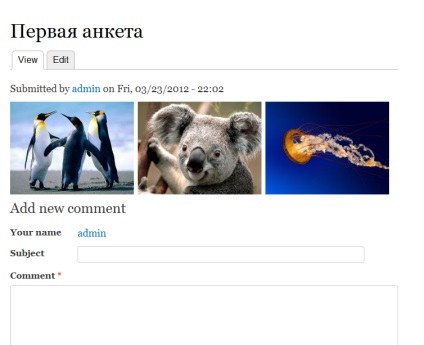
Hoztam létre az összes szükséges mezőt. Most hozzon létre egy csomópont az ilyen típusú.
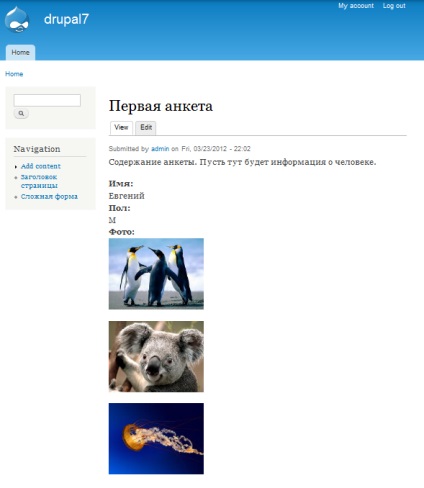
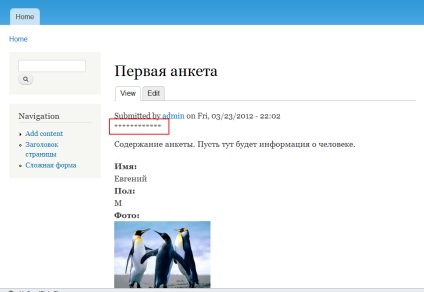
Miután létrehozott egy csomópont látszik.

Nézzük a kijelző mezők sorrendjét, sorakoznak egymás után, és képek általában több színes intézkedik az oldalt.
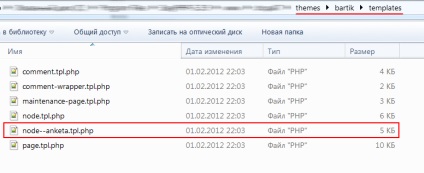
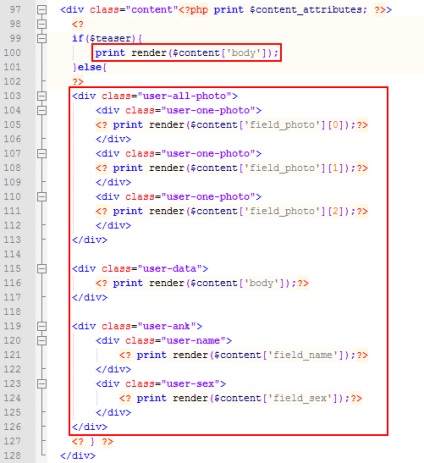
Ahhoz, hogy hozzon létre egy csomópont sablont, akkor hozz létre egy filet node--<имя типа ноды>.tpl.php és tedd a mappát az aktuális témát. A téma mappában is lehet sablonokat mappa - akkor tedd bele. A példánkban fogjuk használni, és.
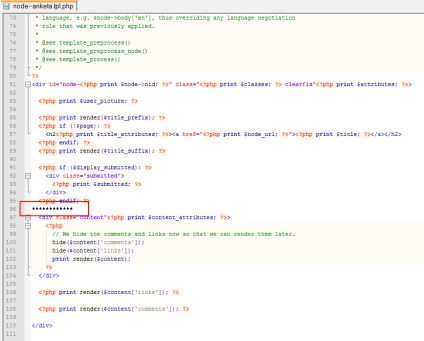
Hozzon létre egy fájlt csomópont - anketa.tpl.php .Soderzhimoe fájl take származó node.tpl.php fájlt. mappában található modulok / node vagy mappát az aktuális téma sablonokat.

Add, hogy a fájl egy tetszőleges html kódot, hogy megbizonyosodjon arról, hogy mi mindent helyesen.

A gyorsítótár törlése és frissítés a Drupal csomópont a böngészőben.

Mint látható - minden sikeresen indult. Menj előre.
render függvény a tömb a végső html kódot. De semmi sem akadályoz bennünket, hogy minden információt a tömb $ content. Ez abból a funkcióját debug.
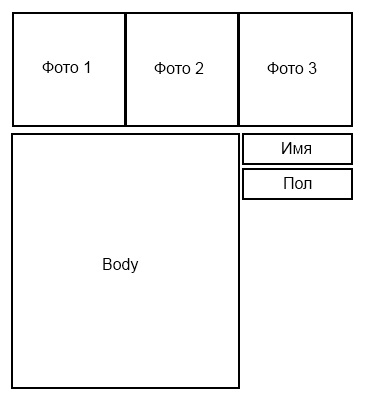
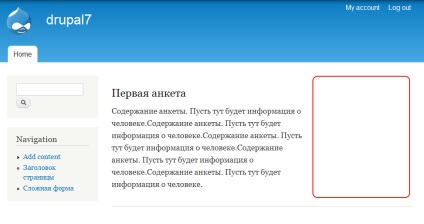
Mielőtt elkezdené, meghatározni, hogy milyen van szükségünk. Nézzük az elrendezés a helyét az oldalon szereplő információkat.

Hozzon létre egy frame - Keleti díva és kérje meg őket, hogy stílusokat.
A stílusok írni egy új fájlt. Hozza létre a téma mappában, egy alkönyvtárban css.
Dugja két módja van:
- Csatlakozás funkció drupal_add_css. A funkciót a template.php fájlt. halad érvként, hogy a fájl elérési útját stílusokat.
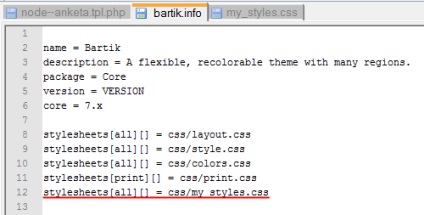
- Add a sort a fájl info téma.
Mi a második módszer.

Mi tiszta a gyorsítótárat, és ellenőrizze az oldal forrását.
Hiba nem volt megengedett, és a fájl sikeresen feljebb.
A fő tartalma nem fogunk gumi.
Adunk az alábbiakban az egyes fényképek 33% szélessége a fő tartalomra egységet.
66% alatt a tartalmát csomópontok és 33% a nevét és a nemek.
A TPL sablon fájlt fog működni Divas tartalom osztályban.

Létrehoz egy ilyen elrendezést.
Létrehoztam egy minimális számú blokkot, és stílusok. Ez a szakasz teljes egészében a képzelet és a készség.
És a következőket írta stílusokat.
A képek megjelenítésére a megjelenítési stílusát a közeg. ő már a rendszerben. Ennek alkalmazása a kijelző mezőben beállításokat.

A fényképek sikeresen kikelt.
Hasonló funkciókat teszi levezetni más tartalom.
Minden semmit, de a csomópont előnézeti otthonos. Annak a ténynek köszönhetően, hogy a szélessége a blokk az osztály a felhasználó-adatok a szélessége 66%.

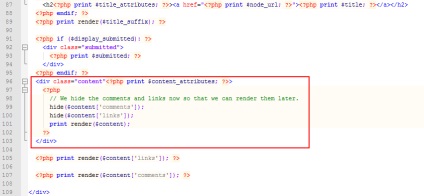
Annak meghatározásához, hogy mit látunk a böngészőben - a teaser vagy teljes csomópont a csomópont sablon fájl egy változó $ teaser. Ha értéke 1 - ez azt jelenti, szembe kell néznünk egy csomópont teaser. Írjuk fel a sablon egyszerű feltételt.

Egyéb elemei a helyszínen temiziruyutsya ilyen módon. Ezek a sablonok és intuitív nevek végződő .tpl.php
Ezek a sablonok általában dokumentálják minden rendelkezésre ezeket a változókat. Most már érti, amit elvileg lehet, hogy a téma sablont.
Jó estét kívánok. Egy lehetséges kérdés nem elég a téma, mondd, hogyan lehet létrehozni felbukkanó menük nem használ modulokat és teljesen magad, programozott?
Akkor bármilyen script legördülő menüből, és helyezze el a sablont, és megjeleníti azt a kívánt helyre.
Köszönöm a kiküldetés. Van egy hasonló anyag, mint a vezető program a tömb $ content page.tpl.php fájlt, de a Drupal 6?
És pontosan hol szeretnénk kiírni?
Akkor próbáld ki ezt:
Már eldöntötte a kérdést. Ott az volt a probléma, hogy szükséges volt, hogy nem téma és Page.tpl.php node.tpl.php.
Megtettem mindent az utasítások szerint! Sikerült! Aztán eszembe jutott, hogy nem vett néhány területen. Hozzátette kimenetet Tm és CSS stílusokat, de az újonnan hozzáadott mezők nem jelennek meg. Készpénz természetesen takarítás. Mi lehet a probléma?
És ezek a mezők tele vannak az anyag?
Tedd devel modul és írjuk be a sablon DPM ($ tartalom); - és egyszerre világos lesz milyen adatok állnak rendelkezésre az oldalon, és hogyan kell kihúzni.
Alkalmazhatósága sablonok soha függött a felhasználó. Én 90% -ban biztos, hogy az ügy a cache. Próbáld meg kikapcsolni a cache, tiszta, és látni - megfelelően fog működni alatt anonim.
Ezután kapcsolja vissza.
Ja, kösz a cache kell játszani csak.
Győződjön meg arról, hogy a sablon csomópont csákány (nyomatok és Divs ponastavili), de a probléma az, hogy a változó $ node nem látható, akkor nem ismeri fel a névtelen szerző.
Nem imyatemy_preprotsess_noda function () nem illik sehova. Lehet, hogy ez a probléma?