Így hivatkozásokat - nem olyan egyszerű!
Hiperlinkek - szerves része bármely honlapján. Nélkülük, minden más lenne, ha ez egyáltalán. Egy egyszerű HTML elem - - Azt is hivatkoznak honlapjai egymással. Hiperlinkek - ez valami varázslatos.
Hiperlinkek - ez egy alapvető része a Web is. Mindenhol ott vannak. Talán ezért sok webhely tulajdonosok nem ad nekik nagy jelentőséget.
Hogy egy HTML elem - egy nagyon fontos pont; így időt, hogy megtalálják a legjobb megoldás.
Ebben a cikkben megnézzük néhány jó példát tervezés hivatkozásokat.
Linkek kell kinéznie linkek
Egyes kutatások szerint a. normál felhasználó tart a kapcsolat, aláhúzott kék szöveg.
Úgy gondolom, hogy sok már annyira megszokták, hogy ezt a szabványt, hogy nem szükséges, hogy távolodjon el nagymértékben.
Példák hézag hiperhivatkozások
Az alábbiakban találsz 3 különböző példákat tervezés hivatkozásokat. Ők veszik a különféle népszerű hírportálon.
Első pillantásra, az összes ilyen példák jók. Mindegyikük egy kék árnyalat és jól elkülönül a fő szöveget.
Miért, akkor összeköti a helyszínen a The New York Times jobban néz ki, mint a másik?
Hadd magyarázzam meg.
Egyszerű design teszt hiperhivatkozások
Hadd mutassam meg a módját, hogy tudod használni, hogy meghatározza, hogy mennyire jól a linkek látszanak.
Ha, hogy a kép fekete-fehér szöveget, és adjunk hozzá egy folt, akkor van esélye, hogy érzem magam, mint egy fogyatékos ember, legyen az rossz látás, vagy képtelen megkülönböztetni a színeket.
Ez úgy történik, nagyon egyszerű:
Vegyünk egy screenshot, és illessze be a Photoshop. Következőképpen járjon el:
- Kép> Korrekciók> Deszaturációhoz
- Filter> Blur> Gaussian Blur
Most újra megnézzük mi kísérleti referencia.
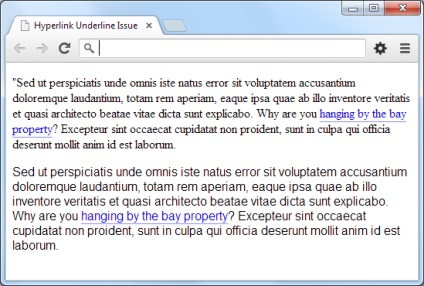
Itt egy példa a The Guardian; Nehéz megtalálni a kapcsolatot:
BBC használ félkövér szöveg, így ha megpróbál, akkor lehetőség van arra, hogy megkülönböztesse a többi között a szövegben.
A The New York Times hivatkoznak, hogy megtalálják a legegyszerűbb módja.
hivatkozások aláhúzása
Itt van, hogy van egy kis fogás.
Egyes tanulmányok azt mutatják, hogy az aláhúzás linkek csökkenti a szöveg érthetőségét. Azt mondja, hogy „ez jelentősen csökkenti a használhatóságát weblapokat.” Ugyanazok a kutatók azt mondják, hogy „alternatív gondosan mérlegelni kell is.” Azt remélik, hogy a jelenlegi felfogás kapcsolatok idővel változni fog.
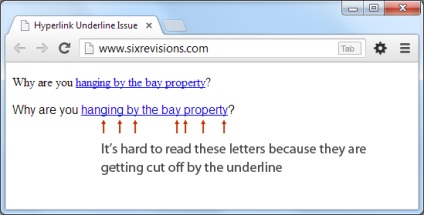
Ennek fő oka, hogy az aláhúzás kapcsolatok csökkenti az olvashatóságot a szöveg abban a tényben rejlik, hogy ez a hatás felülírja a karakterek, elemei, amelyek kívül esnek az alapvonal - mint a p, g, j, q. Ezek a levelek különösen érzékenyek ebben az értelemben, ha vonatkoznak rájuk text-decoration: aláhúzott.
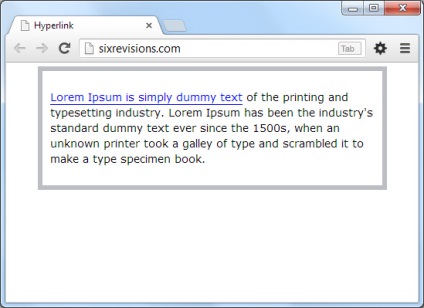
Íme egy példa a szabvány referenciák a Google Chrome (version 28):

Milyen megoldást lehet-e?
Mi magunk is csak fix mínusz ezt. Ne várja meg, amíg a böngésző döntéshozók fogja változtatni a szokásos megjelenítési stílusát linkeket.
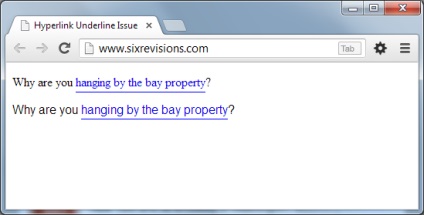
Hogyan? Mi lehet a CSS tulajdonság border-bottom helyett a CSS text-dekoráció, így kiemelve a linkeket.
A border-bottom tulajdonság, tudjuk váltani kiemeli néhány pixel alatti, és ezáltal javítja az olvashatóságot.

Itt egy példa a CSS kód:
Azt is amellett, hogy a távolság, tudjuk irányítani és megjelenítési stílus aláhúzás, ezáltal javítva több indexek.
Például, tudjuk csökkenteni a vastag vonal és a munka színes, hogy a link még élvezetesebbé.
Az én például én csak megváltozott a színe aláhúzás. Csináltam könnyebb:

Hogy a hosszú linkek teszt
Következő téma akarok beszélni inkább az stratégiákat.
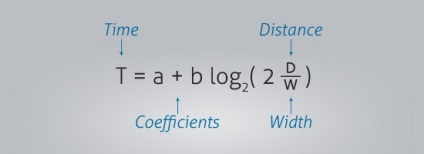
Az alapja ennek a megközelítésnek, hogy a Fitts törvénye.

A chip a törvény egyszerű. Minél nagyobb a tárgy, így könnyebb észrevenni, és egy kattintással.
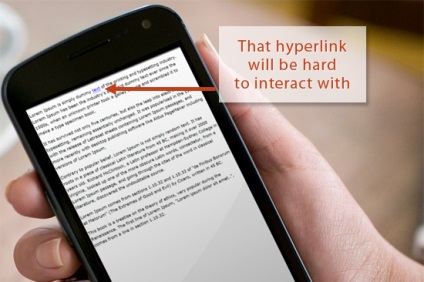
Ez a kijelentés egy jó értelemben, amikor a érintőképernyők.
Nehéz lehet, hogy kap egy ujját a kapcsolatot; Gyakran van szükség, hogy növeljék a oldal mérete megtenni.

Szerencsére ezt kijavíthatjuk szerkesztésével stílusokat.
Tudjuk, hogy kapcsolatokat félkövér, aláhúzott, változtatni a színét.
Mit mondana a venni annak érdekében, hogy változtassanak méret?
Ha megváltoztatjuk a méretét az elemek , akkor ez hatással lesz az összes többi szöveg. Az alapvonal elmozdul, ezáltal új problémákat.

Tehát az egyetlen dolog, amit tehetünk, hogy növelje a horizontális kapcsolatok.

Szükség van egy kék hivatkozás?
Ha a felhasználó látja a kék aláhúzott szöveg, azonnal észlelni, mint egy link.
Bár véleményem szerint nem minden link legyen kék.
Arra is van példa, ahol a kék linkek értéktelen.
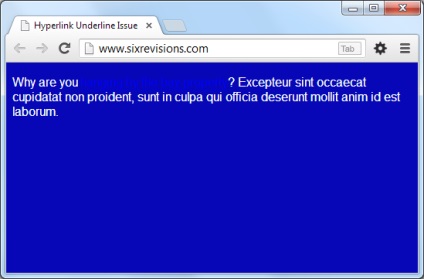
Például, ha a háttér színe miatt a linkek olvasható, pontosan ez az eset, amikor ki kell cserélni a színét.

Tegyen meg mindent, hogy a felhasználók úgy érzik magukat, akkor is, ha tart egy kicsit eltérni a szabvány.
Ma szeretném megosztani néhány ötletet érintő hatása a blokk-ben nyílt, amelynek segítségével azok a projektek.
Ha azt szeretnénk, hogy jelentősen növelje a biztonságot a webhely a WordPress, akkor nem kerülheti el a .htaccess fájl összeállításban. Ez nem csak védi magát a több hacker támadások, hanem szervezni az átirányítás, valamint, hogy megoldja a problémákat, amelyek a cache-t.
Material Design - ez a tendencia egyre nagyobb lendületet a Google. Ebben a gyűjteményben összeállított ingyenes WordPress témák, végre ebben a stílusban.
Hatások, hogy ott lenyűgözni a látogatókat. Ebben a gyűjteményben össze több tucat erőforrás, amelynek készítői nagyon igyekezett lenyűgözni a látogatókat.
A végén a hónap kínálunk, hogy megismerjék egy sor ingyenes anyagok a webes tervezők az elmúlt hónapban.
carrier490
wedoca
) Szívok magam, és azt mondják, hogy a dohányzás káros az mások, akkor valószínűleg rendben.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!