Idõzítés oldal
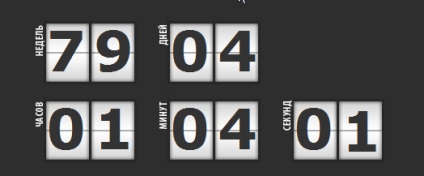
A különböző események, hogy ösztönözze a látogatók web design bármely intézkedés nagyon népszerűek. időkorlát nagy hatással van az emberekre, segítve őket, hogy gyorsan és megbízhatóan döntéseket hozni. Egy nagyon hasznos eszköz a szervezet osztja egy visszaszámlálást. Nagy számok, amelyek azt mutatják, a kérlelhetetlenül múló időt, egy nagyszerű stimuláns. És a végén a visszaszámláló is lesz egy olyan link eltávolítását egy oldal egy másik javaslatot.

Ebben a leckében fogjuk tenni egy oldal egy visszaszámláló alapján jQuery CountDown Plugin. A szerkezet a két példa a HTML oldalakat visszaszámlálás számláló (a sötét és a világos kiviteli alak) tartalmazza a forrás és a PHP előforma számukra.


Ahhoz, hogy a számlálót az oldalon, akkor létre kell hozni a következő jelölést HTML:
Minden egyes része a számláló előre megadott három elem a tartályban div. Íme két szám. És minden alkatrész van elrendezve egy közös konténerben.
Elemeket a számláló kell állítani stílusokat. Itt egy példa a sötét tervezési lehetőségek (stílusok könnyű változata látható a forráskód):
Minden része a számláló meg a saját háttér, összhangban tervezési ötleteket.
Most a lap kész csatlakozni a számláló mechanizmus. Kösse a szükséges fájlokat a jQuery könyvtár és a plugin:
Az időzítő beállítása, akkor két lehetőség van: váltás az aktuális idő érték
vagy megadásával abszolút idő értéke
Miután az inicializálás, akkor elindul az időzítő visszaszámlálás. A nulla elérésekor a számláló leáll a számlálás és generál onComplete eseményt, amelyre meg lehet határozni egy függvény, amely végrehajtja a szükséges intézkedéseket.
Lehetőség van, hogy megszüntesse a hetek száma kimenetet, amikor a számláló értéke nem olyan nagy:
Fiók, akkor megáll, tovább, és visszaáll a kívánt értékeket:
néhány méterre lehet futtatni egy oldalon:
A számlálók is használható az UTC (koordinált világidő), egyértelműen megjelölve a speciális beállítást:
5 óra utolsó oszlopában „jQuery”
Ma szeretnénk, hogy meséljek TypeIt könyvtár - ingyenes jQuery plugin. Ön tudja használni, hogy szimulálja a gépelést. Ha minden megfelelően van beállítva, nagyon realisztikus hatás érhető el.
jQuery plugin létre egy idővonal.
jQuery plugin létre egy Gantt diagram.
Egy példa arra, hogyan hajtsák végre a letöltött fájl segítségével PHP és jQuery ajax.
Egyszerű és jó forgatókönyv. Emellett prikonulo körülbelül visszaszámlálás végén fény.
Azt is tetszett, és kitaláltam egy kényelmes a használata is. Köszönjük!
köszönöm! és lehetséges, hogy a végén a számláló, egy üzenetet jelenít meg, és kezd új visszaszámlálás egy adott idő alatt?
kirillkor

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!