div elrendezés
DIV elrendezés - 4. rész - Hogy nyomjuk footer (lábléc, pince) a képernyő alján a honlapunkon elrendezés
- Milyen problémák merültek fel a honlapunkon elrendezés
- Hogyan szorítani a lábléc, hogy az alján a webhely elrendezését
- Mi távtartót és küzd az Internet Explorer

Milyen problémák merültek fel a honlapunkon elrendezés
Ebben az esetben előfordulhat, hogy a lábléc nem lesz szorítva a képernyő alján, és lesz található, majdnem a közepén a magassága, ami a legtöbb esetben csúnya, és nem esztétikus.
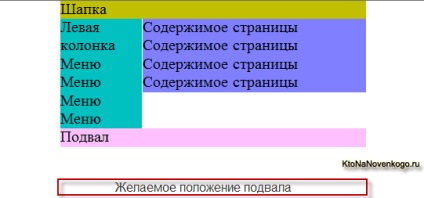
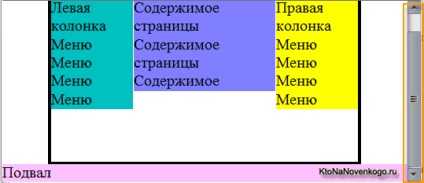
Mégis, véleményem szorítani Lábjegyzet a legalján az elrendezés a helyén van szükség, és ez különösen igaz, ha az oldal magassága kap kevesebbet, mint a magassága a felhasználó képernyőjén. Sematikusan leírható az alábbiak szerint:

Ie Lábjegyzet helyes viselkedés esetén kis mennyiségű információt az oldalon, és egy nagy felhasználói képernyő a következő lesz:

Hajtják végre, meg kell végrehajtani egy sor manipulációk az elrendezés a kódot. Sőt, a változások teszünk nemcsak a fájl CSS stíluslap tervezés style.css, hanem a Index.html tartalmazó HTML kódot és alkotó blokkok Div. De kezdjük az elején.
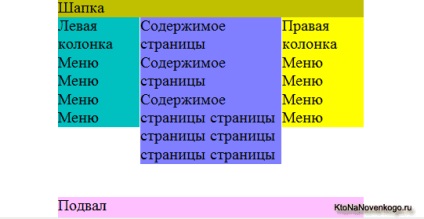
Például fogjuk használni a korábban létrehozott három oszlopos elrendezés az oldalon. Ebben Index.html fog kinézni:
És a következő CSS tulajdonságokat nyilvántartásba vették style.css fájlt:
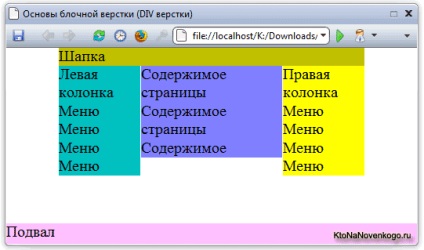
Nos, az elrendezés is néz ki, mint ez:

Mint látható, a lábléc nem nyomják az aljára, és ezért nem felel meg a követelményeknek (ez alatt mindig a legalacsonyabb oszlop), így van, hogy kiigazítja a kódot. Mindegy lehet tenni a két oszlop, és egy gumi elrendezése is. egy univerzális módszer.
Hogyan szorítani a lábléc, hogy az alján a webhely elrendezését
Tehát, meg kell váltani a Div tartály Lábjegyzet a képernyő alján. Ehhez először be kell állítani a magasságát a teljes oldal, egyenlő száz százalékát (ez elfoglalja a teljes képernyő). Ez kell majd változtatni a méretét a géptest ugyanazt az elrendezést és a 100%.
Minden tartalom a webhely oldalain kerül a nyitó és záró Body tag, és ezért meg kell befejezni style.css Body tag egy másik CSS tulajdonság, amely megadja azt a magasságot, 100%:
A megjelenés ez még nem érinti, de most a fő blog is feszített a teljes magassága a képernyőn. Ie ez egyfajta előkészítő szakaszban.
Az alapvető tulajdonságait CSS, ha akarja, akkor láthatjuk a Lessons CSS. Most kérje a Div konténert, amelyben az egész elrendezés zárt, a legkisebb magassága 100%:
Tulajdonság határ: szilárd 3px fekete lehetővé teszi, hogy állítsa be a tartály keret folyamatos (szilárd) vastagsága 3 pixel fekete. Ez világosan látni, hogy a tartályt az elrendezés húzódik a teljes magassága a képernyő akkor is, ha kis mennyiségű információ az oldalon:

Most arra van szükség, hogy egy blokk Lábjegyzet egy közös tároló és helyezzük alább után azonnal az általános. Mi fog adni? És hogy végül deigns hogy ereszkednek a lábléc az elrendezés, és nem, mint korábban, hogy ragaszkodnak a leghosszabb az oszlopot. Ebben az esetben Index.html a következő alakban:
Megjegyzés a lábléc blokk már nem található egy közös tartályban (maket), ezért a szélessége már nem szabályozza a CSS tulajdonságokat, amelyeket a fájl maket formázó style.css. Lábjegyzet nyúlik a szélessége a teljes képernyőt, de még mindig ő lesz alján a képernyő, csak alul a fő egység:

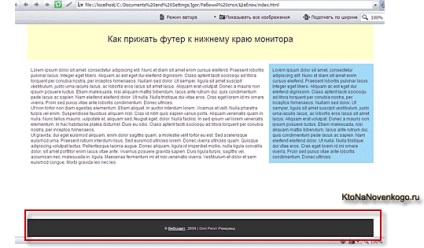
De megint van egy probléma, mert ahhoz, hogy a pince, most azt kell görgetni a böngésző (lásd a képen scroll bar).
De ahhoz, hogy állítson be negatív francia felülről, meg kell tudni, hogy ez a nagyon magas lábléc, és azt még nem tudom.
Tehát először kérje a tartály a pincében magasság, előírnák a megfelelő ingatlan style.css:
Majd állítson be egy negatív felső margó magassága azonos a magassága neki:
Ez lehetővé teszi, hogy a pincében, hogy menjen fel lakás saját magasságát, és így illeszkedik a böngésző képernyő (akkor most távolítsa el a CSS tulajdonság határ: szilárd 3px fekete meg szabályokat a maket, hogy a hatálya alá a vastagsága nem zavarja az egész elrendezés Lábjegyzet illeszkedik a beállítás képernyőn) :

Mint látható, már a görgetősáv nem jelenik meg a böngésző, és minden kedves három oszlopos elrendezés a site alapján a blokk elrendezés kerül az egyik képernyőn (abban az esetben, kis mennyiségű információ az oldalon), és a lábléc található legalul. Amit valójában kell tennie.
Mi távtartót és küzd az Internet Explorer
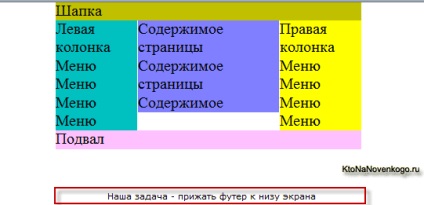
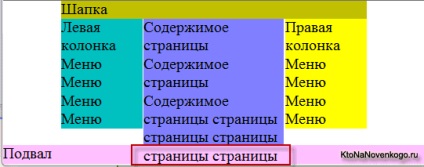
De van egy probléma. ami megnyilvánulhat, ha a tájékoztatást az oldal elrendezését lesz, és lehet kapni ezt a helyzetet:

Kiderült, hogy a helyzet állhat elő, amikor az információ egy hasábos elrendezés naedet a láblécben, hogy nem fog nézel. Ez azért történik, mert a hírhedt negatív árrés kértünk, és hogy segített emelni a pincében ütközések a fő tartály elrendezést.
Ie Ezt úgy kapjuk, hogy a képernyő alján két blokk átfedő a pincében.
A megoldás erre a problémára az, hogy egy új üres tartályt Div (úgynevezett távtartók) a fő tartályba a layout (maket), azon a helyen, ahol korábban található láblécszöveggel blokk.
És style.css írnak erre a célra (ID Magasság tulajdonság, amely megadja a magassága a tartály-heveder egyenlő a magassága az alagsorban:
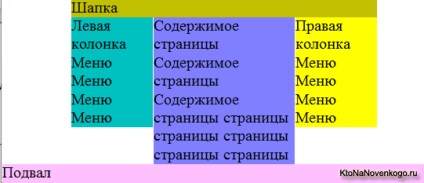
Ennek eredményeként, az alsó lesz nyomva Lábjegyzet információ nem tartalmaz a fő tartály (például a szöveg a legmagasabb oszlop), és a pince, hogy azonos magasságú a régió-távtartó konténer nem tartalmaz semmilyen információt.
Így elkerülhető razziák és torzulások a három oszlopos elrendezés. Minden világos lesz és szép (nagyképűen és nemesen):

Amint azt már említettük, a szélessége a lábléc most kell állítani a különbség, mint A tartály most nem része a mag. Ehhez hozzá kell adni a CSS fájlban további tulajdonságokat lábléc, amely lehetővé teszi, hogy állítsa be a szélességét, és illessze be a képernyő közepén vízszintesen.
Logikus, hogy állítsa be a szélessége megegyezik a szélessége a teljes elrendezés a tulajdonságok használatával szélesség, és a vízszintes végezhető ugyanúgy, mint mi az egész elrendezés a blokk elrendezés.
Így kell hozzá további tulajdonságai ID lábléc:
Az ingatlan szélesség: 800px adott szélessége egyenlő 800 képpont, és a két tulajdonságok margin-left: auto és margin-right: auto francia a bal és jobb a pincében automatikusan, miáltal ezen margó egyenlő és hősünket egyenlíti ki középen:

Nos, mint már nem semmi, hogy javítsa, de ott volt. Mint mindig a kedvenc böngésző Internet Explorer 6 semmit, de nem érti a CSS tulajdonságokat használjuk. Ebben a böngésző (és talán néhány más régi is), annak ellenére minden erőfeszítést, hogy a pincében nem kell nyomni az aljára, és továbbra is tapad a legmagasabb oszlop elrendezés a helyszínen.
Mindez annak köszönhető, hogy az a tény, hogy (a böngésző Internet Explorer 6 nem érti min-height tulajdonság nem 100%, amit használnak, hogy a minimális magasság a fő egység, amely egyenlő a magassága a képernyőn.
Ezért, hogy megoldja ezt a problémát, meg kell alkalmazni az úgynevezett hack, amely lehetővé teszi, hogy meghatározza (ujjak) a régebbi böngészők, amit tennie kell. Mielőtt a lista tulajdonságait CSS maket kell behelyezni a következő kombináció:
Ez a szabály csak akkor alkalmazható a böngésző Internet Explorer 6, a többi nem kell figyelembe venni és végrehajtására.
Szóval, a végleges formáját style.css nyomni az alján a láblécben a képernyőn a következő lesz:
Nos, a végleges formáját a Index.html mutatták fölött. Minden, ebben a cikksorozatban foglalkozik a blokk elrendezés a 2. és 3. oszlop fix gumi és webhelyelrendezést lehet befejezettnek tekinthető.