Sablon elrendezése a instantcms
Aki ír díva egy notebook -
nem fogja megtalálni az anyagban
semmi új és hasznos!
Ez a kézikönyv nem dogma, és nem tartalmazza a legtöbb információt (hiszen szinte lehetetlen, hogy egy 35-40 oldal), és referenciaként szolgál elsősorban kezdőknek saytostroiteley szembe azzal a kihívással létrehozásának és elrendezése az egyes site template alatt InstantCMS.
Az elv az elrendezés fogja használni a leggyakoribb - vegyes képet mutat.
A módszer megválasztása választja typeset elrendezés - alapján tudásukat, képzés és a közvetlenül a feladat. Személy szerint, én tanítottam magam és az én személyes tudás ezeken a területeken - ez csak tapasztalat.
Vitatkozni előnyeit egyik módszer a másikkal elrendezés - Divas vagy klasszikus asztal - nem fogunk. A kihívás az elején az egy -, hogy egy általános képet az elrendezés egészének. A jövőben azt hiszem, hogy az idő, hogy leírja a folyamat bevezetését a divah.
Ez a referencia anyagot, akkor fontolja meg a következő kérdéseket:
I. fejezet Előkészítő szakasz.
1. Válogatás a tervezés - elrendezést honlapunkon;
2. Meghatározás A pozíciók O modulok;
3. Készítsen képeket az elrendezés.
II. Layout - template.php
1. Kapcsolódó szoftver;
2. Mi a sablon;
3. Első elrendezést.
Fejezet III. Készítése - styles.css
1. Regisztráció használatának lépcsőzetes stíluslapok;
2. példa: Az egyes tervezési modulok, szöveget és linkeket;
3. További menük és formák a css.
IV. Gyakorlati ajánlások.
1. Csatlakozó sablon;
2. További sablon szolgáltatást;
2. Lehetséges problémák és azok megoldásai.
V. fejezet Universal sablont az elrendezést.
1. Rögzített;
2. kaucsuk;
3. Hogyan kell kezelni őket?
I. fejezet Előkészítő szakasz.
1. Válogatás a tervezés - elrendezés oldalunkat.
Mielőtt az elrendezés a sablon - meg kell gondolni, és előkészíti a tervezés elrendezés a helyszínen. Előkészületek sor vizuális azaz A képi ábrázolása a kiválasztás a színskála oldalon, link a színek, a szöveg és más tervezési regisztráció (de leginkább - a jóváhagyást a site design elrendezés a megrendelő által - annak érdekében, hogy elkerüljék a túlzott és nem szükséges munkát a jövőben).
Alapján az adott téma a jövő (vagy meglévő telep) válassza ki a design, mint például a webhely készen áll - nem releváns - fényes és színes színeket.
Mindenesetre, ezen a ponton határozza közel 80% -át a site design.
Persze, javításokat, fejlesztéseket fog bekövetkezni az egész oldalon aktivitást. Amikor létrehoz egy elrendezést érdemes használni a web színt!
Ez a kérdés bízom a választást. Képzési célokra, azt feltételezzük, hogy úgy döntöttünk, az elrendezés. A minta vettem sablon www.freecsstemplates.org site - újkeletű (1. ábra) - csak azért, mert a színek kombinálhatók hivatalos honlapján InstantCMS.

Fontos az is, hogy meghatározzák, milyen lesz a sablon - ő stílusa - fix (állandó), hogy módosítsa a méret a felbontás (gumi), vagy vegyes (állandó keret és a gumi grafikai tervezés).
2. Definíció A pozíciók kimeneti modulok a sablont.
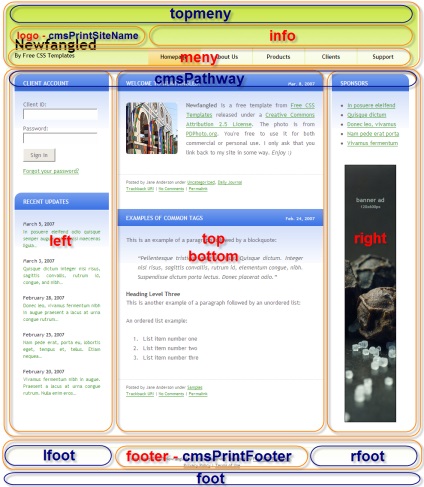
Alapján a meglévő logikai minta, a pozíció lehet a következőképpen határoztuk meg (2. ábra -. Jelzett piros) -
- logo - logót vagy szöveget kiírja a nevét a helyszínen;
- info - banner vagy megjelenik egy grafikus - szöveges információk;
- Meny - vízszintes menü a helyszínen;
- bal - felső - alsó - jobb - normál helyzetben kimeneti modulok;
- Lábjegyzet - információ a fejlesztő és a tulajdonos.


3. Készítsen képeket az elrendezés.
Attól függően, hogy hogyan jutott a tervezés elrendezés - grafikus formátumban, vagy a már vágott vagy alatt készült más cms forma, meg kell, hogy készítsen egy képzési arculati elemek az oldalon sablon.
Előállítás készített képek a stílus a választott sablon (vezetékes, gumi, vegyes), és van egy bizonyos jelentősége a jövő elrendezést.
Nem célom ebben a cikkben, hogy fontolja meg a darabolási folyamat kiigazítás és optimalizálása a kép -, mert lehetséges, hogy fordítson egy egész könyvet.
Azt feltételezzük, hogy az általunk készített nekik.
Összefoglalva az előkészítő szakaszban -, hogy van:
- szerkezetének kialakítása a helyszínen;
- Úgy döntöttünk, az alapszínek és szöveges linkek, grafikai tervezés;
- átgondolt pozíciót a modulok
- előkészített (cut) képek elrendezése alapján a sablon stílus
Rögzített 960 képpontos szélességben.
II. Layout - template.php
Létrehozása egy pár - három tucat sablonok
megjelenik egy bizonyos gyakorlat a jövőben
akkor tényleg hiányzik egy jegyzettömb.
1. Kapcsolódó szoftver
2. Mi a sablon;
(./components/components_c mappát. / Modules / modules_c és ./plugins/plugins_c tartalmaznak cache sablonok és legyen írható)
Alapértelmezésben alkatrész sablon motor megkeresi a mappában:
/ Sablonok / a-template / komponensek
Ha ez a mappa nem található, vagy nem rendelkezik a megfelelő sablont
A motor kerül a kívánt fájlt a mappa / templates / _default_ / komponensek
Ez azt jelenti, hogy a személyes ./components sablonmappába lehet
Csak azokat a fájlokat, amelyek tervezési kell eltér a szokásos.
Az összes fenti is működik azonosan a modulok és beépülő modulok.
3. Első elrendezést.
Ahhoz, hogy hozzon létre egy új sablont, akkor először létre kell hozni egy mappát belül a „sablonok” mappában érte. A sablonok \ könyvtárba (Z: \ home \ mysait.ru \ templates \) hozzon létre egy mappát a sablon - és hívjuk - Sablonom. A rendszer automatikusan felismeri a megjelenése az új mappát, és a sablon elérhető lesz kiválasztható a helyszínen vezérlőpulton.
Fontos!
A mappában sablonok mappát a már - _default_ (alapértelmezett sablon). Meg kell képzést annak érdekében, hogy másolja az összes mappa és a mappában lévő fájlok - _default_ hoztuk létre a mappában - Sablonom.
Ie Jelenleg a mappában sablonok \ van két különböző mappákban (_default_ és Sablonom), de ugyanazzal a tartalommal.
Az első lépések! Minden változás a jövőben fogunk termelni csak Sablonom mappát!
1. Nyissa meg a fájlt positions.txt (sablonok \ Sablonom \ positions.txt) szerkesztésre (én közvetlenül a Total Commander - f4), változtassa meg a sablon nevét az ő és a vonal alatt hozzáadásával minden jövőbeni pozícióit a sablon!
#
# Ez a fájl tartalmazza az összes vonatkozó szövegrészek
# O modulok Sablonom sablont.
#
# Új helyzetben a kimeneti modulok
# Add a nevet (betűk és számok) a listán.
# Majd a megfelelő helyen és a sablon, helyezze be a kódot: