Cikkek a wordpress
Feladat. Hozzon létre egy egyedi hátteret minden oldalon, és egy egyedi stílust az oszlop
Jellemzően az összes stílus regisztrált a style.css fájlt, amelyek az összes oldalak a mi blog / site. De néha szükség van, hogy az oldalak vagy fejezetek különböző háttérrel, vagy valamilyen egyedi stílusát.
Kezdjük az oldalakat. Annak érdekében, hogy pontosabban, a példaként egyik projekteket.
Tehát van négy statikus oldalakat. A mi feladatunk -, hogy minden oldal egyedi alapon, amely egyúttal egy sapkát az oldalhoz.




Mint látható, mind a stílus ebben a példában is ugyanaz, kivéve a test stílus és átalakító. Előzőleg akkor fel kell készülni a háttérképet. A Jegyzettömb Notepad ++, hozzon létre egy új fájlt, és mentse el az oldal-IDnomer stranitsy.css.
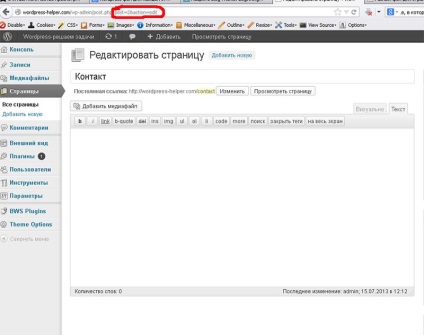
Honnan tudom, hogy IDnomer oldalon?

A mi esetünkben, mi van a fájlban elmentve page-2.css. Ebben a fájlban írunk elő csak a változásokat. A mi esetünkben, mi meg egy új stílust a test és a burkolat.
Mentés a könyvtárba, ahol a fájl style.css. Most, a témától függően, egy fájlban. ahol a belső stílus a kapcsolat kód lehet header.php vagy function.php - írják be az alábbi kódot:
Amennyiben is_page ( „2”) - az oldalszámot, amelyen a megváltozott stílusa, page-2.css - létrehoztunk egy stílus ugyanazon az oldalon.
Ugrás az oldalunkon ID-2 és ellenőrzése.
Az érthetőség kedvéért, azt használja újra a példa egy saját projektek. Tehát van három fejezet, amelyek mindegyike más-más képet csúszkát.



Vagy, a kérelem tárgya, ugyanazt az algoritmust lehet végrehajtani másképp: