Sorok elhelyezése táblázatban a jquery használatával
Ma egy nagyon érdekes lecke, amely megtanítja neked, hogy gyönyörű hatást gyakoroljon az asztal sorainak bővítésére.
Ezzel a funkcióval a táblázatban szereplő adatok tömörebb összevonása, valamint az oldalon található helytakarékosság megőrzése segít. Egy ilyen dugó a táblázatban lehet hasznos információ: képek, linkek, és egyéb elemek Diagram.


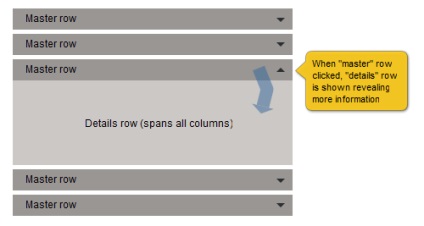
Az egyes rekordok megfelelő működéséhez két sorba kell foglalnunk. Az első sor lesz a fő, a második pedig a részleteket jeleníti meg. A részletek sorozata összecsukott / kibontódik, amikor rákattint a fő sorra.

Szokás elején megfelelnek minden szükséges szkripteket kell csatlakoztatni: a keret és ügyfélszolgálati szkript, amely lehetővé teszi látványos.
Most hozd létre a táblázatot. amint a fentiekben említettük, egy fő sor és egy segéd kell legyen. Az alábbi példa egy példa az Egyesült Államok országára. Van egy fősor és egy kiegészítő, amely más forrásokat tartalmazó képeket és linkeket tartalmaz. Nagyon fontos pont: a segédsorozat a colspan = "5" paraméterrel rendelkezik. Ez fontos.
A helyes működés érdekében a következő stílusokra is szükségünk van:
Mindketten kapcsolódhatnak az oldalhoz, és külön fájlba helyezhetik őket.
Véleményem szerint egy nagyon érdekes asztal jött ki.
Használd! Minden a legjobb!
A "jQuery" cím utolsó 5 lecke
Ma szeretnénk elmondani a TypeIt könyvtárról - ingyenes jQuery plugin-ról. Ezzel szimulálhatja a gépelést. Ha minden rendben van, akkor nagyon realisztikus hatást érhet el.
jQuery plugin idővonal létrehozásához.
jQuery plugin Gantt-diagram létrehozásához.
Példa arra, hogyan kell feltölteni egy fájlt a PHP és a jQuery ajax segítségével.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek híreket kaptam neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!