Asztali webdesign - weboldal készítés
Lépjünk közvetlenül a szöveget a webhely fejlécébe. Nyissa meg a sablonfájl fejlécét - header.tpl. A következő útvonalon található: katalógus / nézet / téma / alapértelmezett / sablon / közös / header.tpl. Ha nem használja a szabványos alapértelmezett sablont, módosítsa a header.tpl fájlt a mappában a sablon nevével.
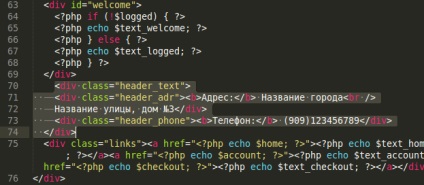
Adjon hozzá egy új blokkot, hívja fejléc_text-t, és helyezze be az üdvözlő blokk után a sor előtt

Utca, házszám 3
Mentsd el a fájlt header.tpl, ne felejtsük el, hogy ellenőrizze a kódolás, akkor legyen UTF-8, vagy még jobb, UTF-8 BOM nélkül, mivel azt használjuk az orosz szöveget a fájlt, a többi kódolást kell kerülni.
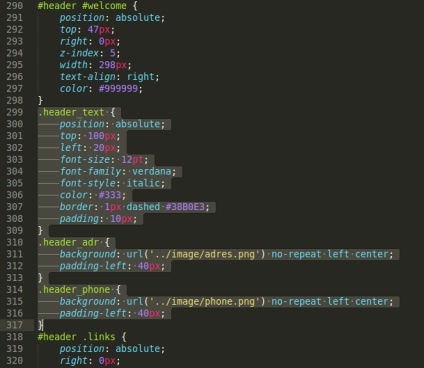
Most adjon hozzá egy új blokk stílusainak leírását. A #header #welcome (kb. 299 sor) után adunk hozzá a képernyőképen látható módon:

szegély: 1px szaggatott # 38B0E3;
háttér: url ('../ image / adres.png') no-repeat left center;
háttér: url ('../ image / phone.png') no-repeat left center;
header_text - abszolút pozicionálási pozíció: abszolút; lehetővé teszi, hogy a blokkot bárhol a fő konténerbe helyezze a koordináták megadásával. Ebben a példában a koordináták a legmagasabbak: 100px; balra: 20px; Ha ezeket az értékeket nagyobb vagy kisebb oldalra változtatja, akkor a készüléket bárhová elhelyezheti a fejlécben. Az alábbiakban a blokk betűtípus-beállításai: méret 12pt, Verdana betűtípus, betűs betű - dőlt. Betűszín - sötétszürke # 333. A blokk körül a keret 1px vastag, szaggatott, kék, a szöveg és a 10px keret között.
.A header_adr és a .header_phone képekkel vannak díszítve. A képek letölthetők innen, és tedd a katalógus katalógusba / nézet / téma / alapértelmezett / kép. Padding-left Meghatározza a bemélyedés a képeket, ha azt szeretné, hogy a képi eltérő méretű, módosítsa a padding-left értéket függően a kép méretét. Mentjük a stíluslap.css fájlt, és látjuk a következőket:
Ön is érdekelt cikkek: