Munkafeladatok
2. Nézze meg az eredményül kapott weboldalt.
Kombinált szövegek közül választhat.
menetrend edzés szerdán
De ugyanakkor vegye figyelembe a következő szabályt a kombinált címkék használatához:
<Тег_1><Тег_2>. - Helyes bejegyzés.
<Тег_1><Тег_2>. - Rossz rekord.
Figyeljen a címkék "fészkelésére", hasonlít a zárójelek "fészkelésére".
Task number 5. A weblapon lévő karakterek méretének beállítása
Két lehetőség van a böngésző által megjelenített szöveg méretének szabályozására:
fejléc stílusok használata,
Adja meg a fő dokumentum betűméretét vagy a jelenlegi betűtípus méretét.
Hat fejlécet használnak: a
legfeljebb (a címke dupla, vagyis bezárása szükséges). Minden címke megfelel a böngésző beállításai által meghatározott stílusnak.
1. Módosítsa a RASP.HTML fájlt
Page 4 of 16 Gyakorlati munka HTML-ben
edzés szerdán

12. ábra - A feladat eredménye 5
6. feladat: Az aktuális betűtípus méretének beállítása
Betűtípus-címke lehetővé teszi az aktuális betű méretének beállítását az egyes szöveghelyeken az 1-7 tartományban.
1. Módosítsa a RASP.HTML szöveget
leckék keddre
2. Függetlenül változtassa meg az "osztályok kedden" szövegének méretét a címke használatával .
3. Módosítsa a HTML dokumentum tervét a töredék kiválasztó címkével és a sorfejlődéssel és bekezdéscímkével.
Tevékenység száma 7. A fülhallgató és a betűtípus színének telepítése
címke lehetővé teszi a fejhallgató, a szín és a szöveg méretének szabályozását.
A headset szövegének módosítása egyszerűen hozzáadódik a címkéhez attribútum FACE. Például, ha Arial betűtípussal szeretné megjeleníteni a szöveget, írnia kell:
Page 5 of 16 Gyakorlati munka HTML-ben
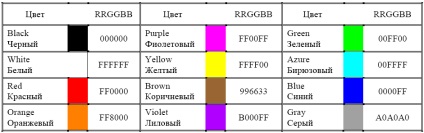
A betűtípus színének megváltoztatásához használhatja a címkén attribútum COLOR = "X". Az "X" helyett helyettesítse a szín angol nyelvnevét idézőjelekkel ("") vagy hexadecimális értékével. Ha hexadecimális számmal rendelkezik, akkor ezt a színt három összetevőben kell megadni: piros (R - piros), zöld (G - zöld), kék (B - kék), amelyek mindegyike értéke 00 - FF. Ebben az esetben az úgynevezett RGB formátummal foglalkozunk.
Példák az RGB formátumú szöveg rögzítésére a 2. táblázat tartalmazza:
RGB formátumú szöveg írása

1. Módosítsa a RASP.HTML fájlt
menetrend leckék keddre
2. Változtassa meg a dokumentum szövegének méretét, színét és stílusát.
Task number 8. A szöveg vízszintes igazítása
1. Módosítsa a RASP.HTML fájlt
leckék keddre