Így a szöveg css

Szöveg design CSS. CSS alapjai kezdőknek. lecke №5
Hello mindenkinek!
Ebben a leírásban megmutatom, hogyan kell formázni a szöveget a CSS kódot.
Tehát megtanulod a CSS fájlt, hogy összehangolja a szöveget jobbra és balra, szélessége és a központ, nem aláhúzott szöveg, overline és áthúzott, és akkor is változtatni a méretét a betűk és a szavak.
A cikk nem sorolja fel mindazokat a funkciókat a CSS-ben a szöveget, de ez elég ahhoz, hogy a szövegben.
Tehát folytassa a leckét №5 és megtanulják, hogyan kell formázni a szöveget ma.
Kezdeni, készítsen egy szöveges fájlt.
Hozzon létre egy fájlt «HTML» és a «CSS» .Svyazhite őket, mint az alábbi példában vagy olvastam egy cikket arról, „hogyan kell csatlakoztatni a CSS» (a cikkben, háromféleképpen csatlakozni).
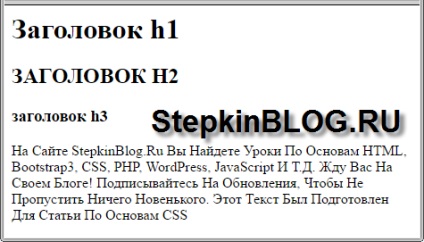
Szöveg igazítás CSS
Az ingatlan «text-align»
Minden talán emlékeznek az iskolából HTML attribútum «align». Ez az attribútum Fesorakoztatjuk szöveget jobbra és balra, szélessége és a központ. Tehát, CSS van valami ilyesmi, ez a tulajdonság az úgynevezett «text-align».
- balra - balra igazítva (alapértelmezett);
- jobbra - jobbra igazított;
- központ - központú;
- indokolja - szélesség beállítás (a jobb és a bal oldalon egyszerre).

Aláhúzott, áthúzott, és overline szöveg
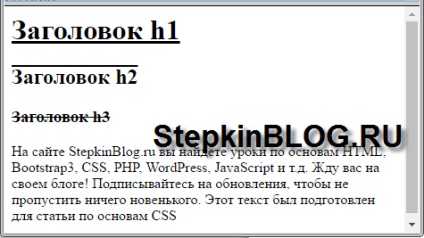
Az ingatlan «szöveg- dekorációk»
Alsó vonal és overline lehet használni a különböző helyzetekben, de gyakran használják ezt a szabályt linkeket.
Áthúzott szöveget lehet használni egy online áruház. Lehet, hogy észrevette, hogy egy marketing trükk, a kód a régi ár áthúzva, és tegye be egy újat. Tehát ez történik a CSS szabályok «szöveg- dekoráció».
- none - játék nélkül (alapértelmezés szerint);
- hangsúlyozni - hangsúlyozta az alábbi szöveget;
- overline - nadcherknut szöveg tetején;
- vonal révén - a szövegben áthúzott;

§ (piros vonal) a CSS
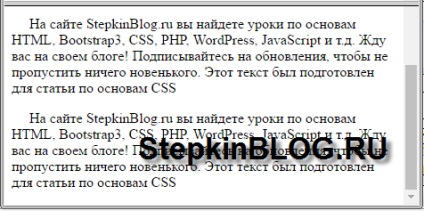
Az ingatlan «text-indent»
Szabály «text-indent» jól jöhet, ha úgy dönt, a weboldalakat, hogy a behúzás az első sorban, hogy van, hogy egy bekezdés vagy egy piros vonalat.
Az érték «px» vagy „%”.
A HTML-ben egy újabb hosszú szöveget tag
szöveg
.
szöveges nyilvántartás
Az ingatlan «text-transform»
Ha akarta, hogy nagybetűvel a cím, vagy éppen ellenkezőleg, a kis (kisbetűvel), illetve valamennyi, az első betű a szó kezdődik nagybetűvel, a CSS szabály «text-transform» mindezen feladatok képes kezelni gyorsan.
- none - alapértelmezett
- tőkét - Minden első betű nagybetű
- nagybetűs - minden nagybetűvel
- kisbetűs - csupa kisbetűvel

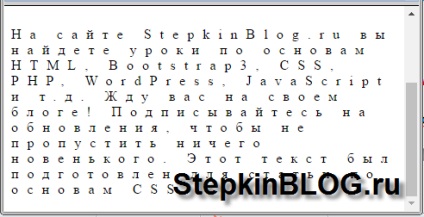
A távolság a betűk a CSS
Az ingatlan «letter-spacing»
Szabály «betű térköz» fogja változtatni a távolságot a betűk között.
Az érték «px».

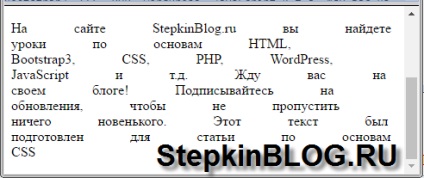
A távolság a szavak a CSS
Az ingatlan «szó SPACING»
Szabály «szó térköz» segít megváltoztatni a szavak közötti távolságot.
Az érték «px».

Árnyék szöveg CSS
Az ingatlan «TEXT-SHADOW»
Ahhoz, hogy hozzá egy árnyék a szöveget, van egy szabály «szöveg árnyék».
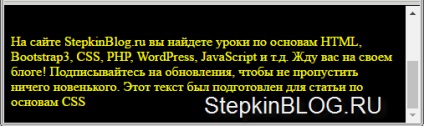
text-shadow: «X» «Y» «amplitúdó”, "színes";
- X - jelentése a vízszintes elmozdulása az árnyékban (- kiszorításos, hogy a megfelelő árnyalatot, a negatív - árnyék balra eltolva);
- Y - egy függőleges árnyék eltolás (- kiszorításos árnyék le negatív érték - árnyék eltolás felfelé);
- Az amplitúdó - annál nagyobb az értéke, annál nagyobb mértékű az elmosódás;
- - a szín az árnyékból
A szöveg színét CSS
Az ingatlan «SZÍN»
Ha ki kell cserélni a szövegek színét vagy szöveget, használja a szabály «szín». Szín adható meg a címet (Engl. Word) a hexadecimális értéket és RGB.
Hexadecimális érték