Hogyan kell szerkeszteni a képeket a weboldalon a helyszínen, szövetkezetek a szegénység ellen

Arra a következtetésre jutott vitánk lehetőségeinek WordPress amikor behelyezi a képeket és szerkesztheti a képeket az interneten, hogy hogyan lehet szerkeszteni a képet beilleszteni egy weblapon.
Hogyan lehet szerkeszteni parametrykartinkina web oldalt az oldal
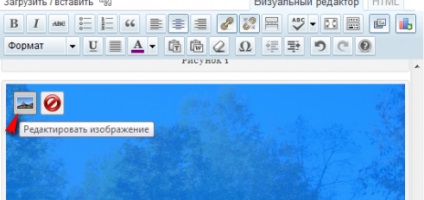
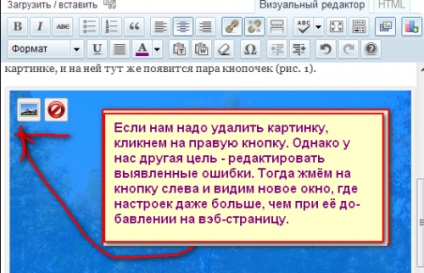
Lehet, hogy megtörténhet, hogy miután megy keresztül különböző nehézségek. még közzétett egy képet a weblapon. Elhelyezni, megnéztük, és megállapította, számos hiányosságot, például elfelejtette aláírni egy képet vagy egy linket, képet állt a jobb oldalon a weblap kell elhelyezni a központban. Mi akkor kell tenni azonnal? Akkor, persze, menjen a HTML lapra, és valamennyi változás kézzel - a paramétereket a beillesztett kép módosíthatja az értékeket a megfelelő attribútumokat. Mivel te egy ilyen lehetőséget? Azonban ez nem olyan rossz. A WordPress ad egy lehetőséget, hogy módosítsa a képeket közvetlenül a weboldalon. Maradjunk a „Visual” fülre, kattintson a képre, és azonnal megjelenik egy pár gomb (0. ábra).

Az 1. ábrán azt látjuk,:

Jobb, piros körrel áthúzza, távolítsa el a képet az oldalról (de nem a helyén. A kép lesz a galériában). És a bal (a mi kép rajta a kurzor) meg fogja változtatni a kép beállításait.
Tab "Edit Image"
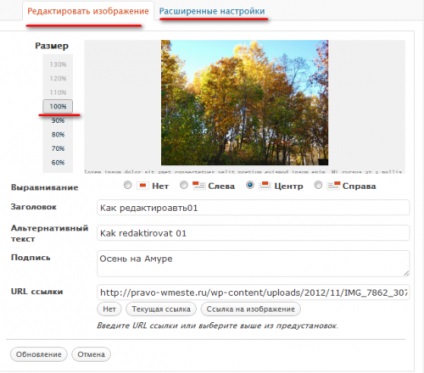
Amikor megnyit egy új ablakot fogja látni, hogy ha szerkeszteni a paramétereket különböző kép beállításait, még jobban, mint amikor hozzáadjuk egy weboldalra. Például a 3. ábrán látható az első fülön - „Edit”. Hol és mit lehet módosítani a nevét és aláírását, természetesen. De az oszlop „méret” - új. Ez lehetővé teszi számunkra, hogy módosítsa a geometriai méretei a képet. Persze, ez nem megy az ismételt csökkenése vagy növekedése az eredeti, kisméretű, nagy és közepes méretű képet.

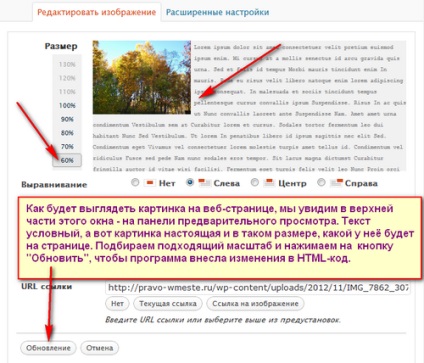
Mi csak megváltoztatni a img tag attribútumok szélességét és magasságát, de felelősek nagyítás, ezáltal biztosítva az olvasó böngésző megjeleníteni a képet skálán 90, 80, 70 vagy 60% ...

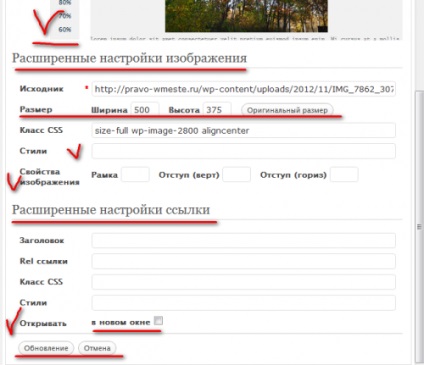
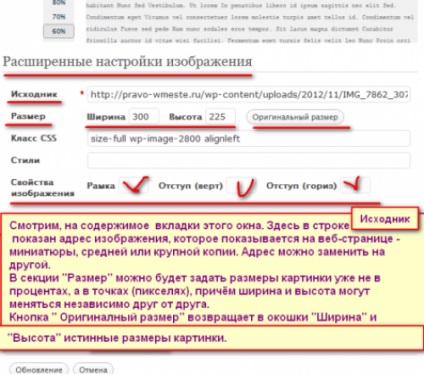
Tab „Speciális beállítások”
Read Online: Moszkva nem testesül
A „méret” részben lehet beállítani a kép mérete nem százalékban, és a pontok (pixelek), a szélessége és magassága is változtatható egymástól függetlenül. A kép ez, persze, ki fogják terjeszteni vagy lapított, de nem mindig rossz dolog (különösen, ha mi itt nem egy fénykép, hanem egyfajta szolgáltatás minta, egy gomb, háttérkép, húzott, és így tovább. N.). A gomb „Eredeti méret” visszatér a windows „Szélesség” és „magassága” az igazi méreteit a képet.

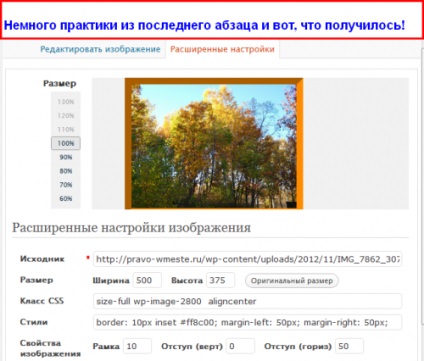
Az 5. ábrán azt látjuk, hogy az ablakban megjelent a speciális beállítások szerkesztéséhez a képeket.


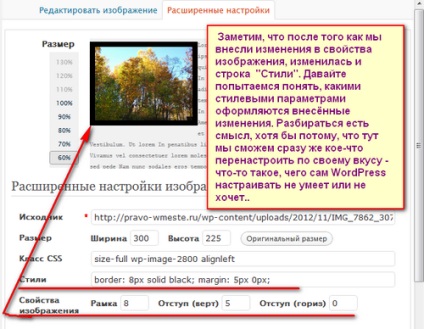
A 7. ábrán látjuk a képet, amit már módosították.

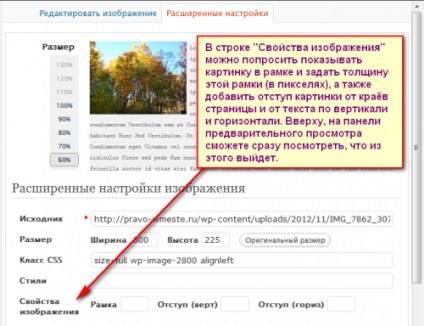
Bevezettük a sorban „keret” vonalvastagsága esik a stílus paraméter határ (határ). A mi esetünkben azt mondja 8 pt (nyolc pixel). Írhatsz 10 képpont, legalább 50 ... kerettípussal készlet - tömör (szilárd). Ha ahelyett, szilárd bevezetésére kettős. Kap egy dupla keret, ha a szaggatott - pontozott, ha a szaggatott - pont. Vannak is több lehetőség a mennyiség két-színes keretek (konvex, depressziós, mélység, formájában egy fa keret egy képet): süllyesztés, kezdettől fogva, horony, gerincen. Experiment magad, mint ezek eltérnek egymástól. De ne felejtsük el: a térfogat hatások megnyilvánulnak, keret elég vastag legyen ahhoz (legalább 5-10 pont).
• A különbözet (behúzás) állítja a kép el van tolva a szöveg körül folyik, és a széleit az oldalt. A 7. ábra azt mutatja, hogy a mi példánkban egyenlő öttel képpont (árrés: 5px). Ha a különböző francia függőlegesen és vízszintesen, a paraméterek nem lesznek négyszer nagyobb: külön a jobb és a bal margó (margin-left - bal margó, margin-right - jobb) és a felső-alsó (margin-top - top margin- alsó - az alábbiakban).
Olvasható online: Közös munka
Mondjuk, ha szeretnénk a képet, jobbra igazított állt pontosan szélén az oszlopra, és ezért kérik nullával vízszintesen. Ebben az esetben a nulla lesz behúzva képeket egyszerűsítette szöveget. De a szöveg, hogy szinte nalezaet a képen nem néz ki túl jól. Amelyek meghatározzák az „Offset” sort, például egy hely a 10 pontot, majd margin-right (behúzás jobbra) helyett 10 pixel, adjon meg 0.
Milyen színű kerettel
Nézzük a keretezett képek a 7. ábra felirata # 000000 ez a szám azt jelenti, hogy a keret fekete. De lehet újraszínezés.
Természetesen, ha tudjuk, hogy az összes szín a képernyőn a mi számítógépek kombinációja három alapszínre - piros, zöld, kék (RGB szín modell - zöld és kék).. A fényerő ezek a színek hagyományos képernyők 256 átmenetekkel - a legsötétebb (0 - ezt a színt nem, 1 - a minimális fényerejét színű, 2 - valamivel magasabb ...), és hogy a legfényesebb (255 - a legnagyobb fényerő). Amikor ez a fényerő elfogadott beállítani nem decimális és hexadecimális számrendszerben, amelyben nem tíz számjegy, ahogy megszokták, míg 16: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, és a a, b, c, d, e. Ezért minden 256 árnyalatú lehet állítani 16 kétjegyű hexadecimális szám tartományban 00 ff.
Tehát, az első pár számjegy szám 000000 beállítja a fényerőt a vörös (Red), a második - zöld (zöld), a harmadik - kék (Blue). Nulla értékek a fényerő az összes alapvető színek minimális, fekete kerettel készül. A maximális lehetséges fényerő összes alapszínek (#FFFFFF) keret fehér. Ha írsz egy # FF0000, kapott egy piros keret, ha # 00FF00 - zöld, és ha # 0000FF - kék; ha a fényerő az alapszínek beállítása ugyanazt (111111, 222222, ..., bbbbbb) kap egy szürke keretek különböző fényerő.
Read Online: Körülbelül hasznosítja orosz katona ezred Tenghinka
Színes lehet állítani nem csak a 16-ed rendű kódot, hanem az angol szót szín neve: piros (vörös), bordó (sötétvörös), kék (blue), sötétkék (sötétkék), cián (zöldeskék), darkcyan (sötét „ciano»), zöld (zöld), sötétzöld (sötétzöld), sárga (sárga), narancs (narancssárga), darkorange (narancs), rózsaszín (rózsa), bíbor (lila), darkmagenta (sötét magenta), ibolya (világos lila), darkviolet (lila), barna (barna), sötétbarna (sötétbarna), szürke (szürke), darkgray (sötétszürke), lightgray (világosszürke), fekete (fekete) , fehér (fehér) és mások ...

Most kísérlet egy „élő”, hogy mi történik az eredeti képet.

Ezen a jártasságot a lehetőségeit WordPress beszúrni és módosíthatjuk a képeket, mint a helyszínen, és a weblap felett. Szeretném, ha minden jó egészséget!
Kedves barátaim! Legyen egy fejlettebb online üzleti segít „Műszaki titkai produktív munka az online üzlet” Evgeny Popov.
A cikk felhasznált anyag A. Levin a könyv „honlap létrehozása gyorsan és hatékonyan”
Bár nincs hasonló cikkeket.
Anna, köszönöm az ilyen értékeléshez blogom. Nagyon mozgott.
Tudtam, hogyan kell dolgozni a képeket, de annyira új tanultunk a cikket, hogy hajoljanak meg Önnek. Köszönöm. Nagyon világosan elmagyarázza. A hasznos tippeket.