Slider slick - zencoder
A telepítés áttekintése slick csúszka alatt jQuery könyvtár. Ez a plug-in az egyik legmagasabb helyen a rangsorban a plug-inek, hogy hozzon létre egy slideshow - slick - jQuery.
Valószínűleg ez az a hely, megkapta a jól megérdemelt, ezért foglalkozik vele, és betette a kopilochku webfejlesztő. Kezdőlap plug-in a leírása a telepítése és üzemeltetése több példát is itt található - slick Demos. A bővítmény tetszett mindent - ez magában foglalja az összes vezérlési funkciók, könnyű és könnyen telepíthető, HTML-jelölés létrehozásához egyszerű és szemantikailag. Tartalmazza slick plug-in van a lehetőségek széles skáláját, amelyek könnyen kapcsolódni a konfigurációs fájlban.
Csatlakozó dugó slick
A folyamat a csatlakozó sima plug-in projekt munka nagyon egyszerű, csak meg kell, hogy kövesse a megfelelő végrehajtását lépéseket.
Létrehozása slick elrendezés
HTML-jelölést plug-slick és egyszerű szemantikailag. Csak hozzon létre egy listát a véletlenszerű osztály nevét. Az első lépések útmutató a hivatalos slick bővítményoldalról példát ad HTML-kódban:
Saját kísérlet egy csúszka alapján HTML-jelölést a rendszeres felsorolás:
... én nem volt sikeres - slick plug-in nem működik! Lehet, hogy érdemes a CSS-stílusok átalakítani elemek
plug-inek inicializáló szkript:
Összefoglalás HTML-jelölésre és CSS-csatlakozáshoz asztalok, JS-script nézne ki:
A Google Chrome böngésző konzol
Szeretném megemlíteni, mint hasznos dolgokat, mint a Google Chrome böngésző konzolra. Miért hasznos? Mert ez a második alkalom segít (az első alkalommal volt ez a plugin jqFancyTransitions - Slider jqFancyTransitions), és segít megtalálni a hibákat a szkript beágyazott HTML-dokumentumban. Pótolhatatlan dolog!
Annak illusztrálására egy példa a használatát és hasznosságát a Chrome konzol fut a böngészőben index index.html fájlt a korábban létrehozott.
És ez. Elnézést, de ahol ugyanaz a sima plug-in - ha a csúszka létre annak segítségével? Hol vannak az ígért szépséget, így élénken bizonyította a hivatalos oldalon a projekt - Demos. Furcsa - de nem!
Heh, és tettem a megfelelő kapcsolatot a script? Gyerünk, még egyszer „futásteljesítmény” a dokumentáció ... Ez igaz, de nem működik ... Talán mindegy, hogy átírják az index oldal újra? Talán, de egy ilyen „talán” gyűjtött nagyszámú, különböző variációk ...
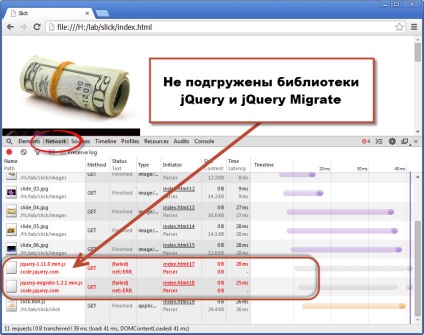
De hadd nyissa meg a Google Chrome böngészőt, és megy a konzol neki a „Network” fülön:

Ez az oka annak, hogy a slick plug-in nem működik az oldalamon! Csak könyvtár jQuery 1.11.0 és plug-in jQuery Migrate 1.2.1 Chrome böngésző nem tudta betölteni egy CDN. Nem számít, mennyire töltött időt és az idegeket, hogy a módszer „tudományos lándzsa”, hogy meghatározza az oka a „hiba”, ha nem erre a konzolra ismeretlen.
Ahhoz, hogy megértsük, miért a böngésző nem tudta betölteni ezt a két fájlt át CDN, én sem a vágy, sem az idő. Szóval én csak letöltött fájlok mind „kézzel”, és csatlakoztassa a helyben:
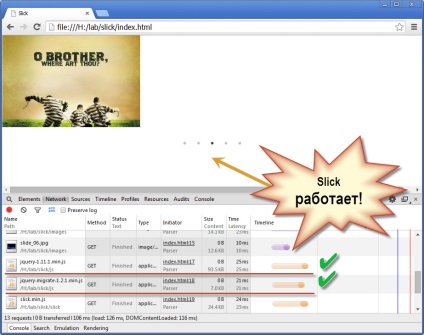
Megint futni index.html az index oldalon a Google Chrome-ot és ... egy csoda! slick plug-in működik:

Váltakozó képeket automatikusan alján látható lapszámozás generált script slick konfigurált:
... a konfigurációs fájlban. Ezen túlmenően, a nyilakkal már előállítottak képek vissza „manuálisan” oda-vissza (ezek nem láthatók, fehér alapon HTML-oldalak). Számos egyéb beállítások slick plug-in megtalálható a hivatalos oldalon - beállítások.
Megjegyzés: Én nagyon ajánlom üzembe a inicializáló szkript egy külső JS fájlt.
Ebben a cikkben, nem fogom csinálni, hogy egy egyszerű oka van - az egyértelműség kedvéért, a minta és a gyorsaság annak létrehozását.
Szerkesztése bővítmény slick
Most, hogy továbbra esetében kicsi - fegyveres ellenőr oldalelemek (pl Firebug), „húzza ki” a DOM-fa lapja mi osztály nevét kell az elemek és végzik egyszerű szerkesztési keresztül CSS-szabályok:
Létrehozása test HTML dokumentum