Készítsen css stíluslapok programot kompozer
Ebben a fejezetben megnézzük, hogy mi CSS stíluslap, hogyan kell alkalmazni, és hogyan lehet létrehozni egy CSS stíluslap használatával KompoZer programot.
Használata CSS lehetővé teszi, hogy szép, professzionális megjelenésű honlapon. Ha CSS lehet használni, hogy módosítsa a tervezés és a kivitelezés az egész oldal, így a változások csak a stílus fájlban.
Mi az a CSS.
Cascading Style Sheets - CSS - Cascading Style Sheets vannak kialakítva, hogy hozzon létre egy regisztrációs weboldal tervezési osztály szerkezetét és tartalmát az oldal.
A rendszer segítségével a html oldalak hozunk létre a keret, töltse meg tartalommal, és mi lesz a háttér színét, vagy lap szövege és elrendezését képek és még sok más, mi határozza meg a stíluslap.
Például, akkor hozzon létre egy új stílust lap alapulnak sablon hoztunk létre a saját a „Sablon létrehozása.”.
Nyílt KompoZer programot, menj a menüben a „Fájl / Új / Új dokumentum sablon”, és válassza ki a sablon fájlt - shablon.mzt.


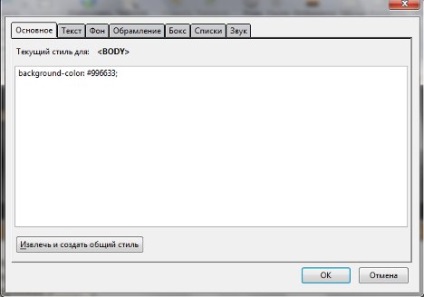
A felugró ablakban válassza ki a háttér színét a böngésző ablakot, kattintson a „Háttér” gombra, majd a „Kicsomagolás és hozzon létre egy közös stílusban.” A felugró ablakban adjon nevet az ingatlan - „test”. Így hozza létre a formázó tag „test”. Kódlapoknak az új vonal jelenik meg.

Ebben - a megrendelés létre egy ingatlan és a későbbi címkéket.
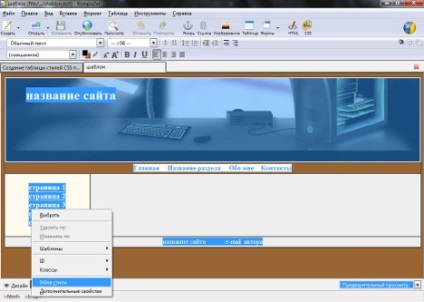
Kattintson a jobb gombbal az első tag „asztal / Inline stílus / lekérése és hozzon létre egy közös stílusban.”
A következő lépés a kurzort a sapka helyén, és válassza ki a címkét „td / Inline stílus”. a „Háttér” találja, és válassza ki a kép banner. Ezután kattintson az „Extract, és hozzon létre egy stílust szabályt.”
Most könnyen változtatni a képet a fejléc a honlapon azonnal, helyette csak a CSS fájlban.
Hasonlóképpen, a cselekmény minden sejt a táblázat, amely a nevét a stílusok.
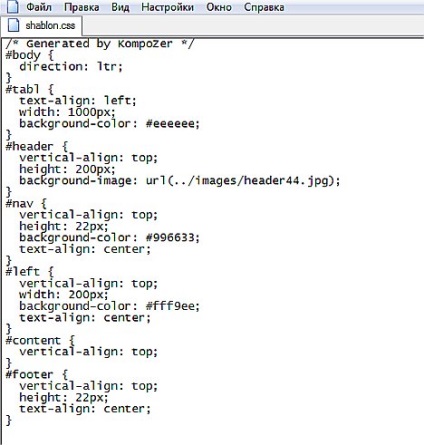
Például ilyen - "test", "tabl", "header", "nav", "balra", "tartalom", "footer".

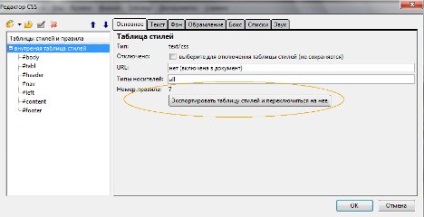
A felugró ablakban kattintson a „kivitel”. Eadaom fájlnév - „shablon.css”, és mentse el egy mappát a sablon.

Ez a CSS stíluslap fájlt kód „shablon.css” létrehozott KompoZer programot.
Ezt követően a segítségével ezt a táblázatot, akkor könnyen változtatni a design a webhelyen.
Ez a fejezet egy példát, hogyan lehet létrehozni és használni a Cascading Style Sheets.
Az interneten sok sablonokat használ, mint egy olyan beépített és a külső stíluslap és remélem érted, mi ez, egy CSS stíluslapot.
A fejezetben „létrehozása CSS stílus” részletei eljárásnak írásához és szerkesztéséhez a CSS stíluslapot.