Ahogy az a bootstrap függőleges menü
Meg kell jegyezni, hogy azonnal a rendszer alapértelmezett rendszerindító stílusok vannak kialakítva, hogy a menü jelenik meg vízszintesen. Pontosabban bármilyen alkalmazás eredetileg elő bootstrap stílusok, menüpontok vannak elrendezve egy sorban. Ha szüksége van egy egyszerű függőleges menü, akkor a következő kódot:
Mint látható, egy egyszerű függőleges menü csak jelenlétét igényli a nav-jegyzék. Én konkrétan megrendelt beépített stílust Étlapunkon azonnal megkapta a háttérben. Ha az alábbi kód egy weblapon, akkor kap egy függőleges menüt, ahol minden elem szélessége megegyezik a teljes szélességét a képernyőn.

Bootstrap keret - tesszük fel az alkalmazkodó, könnyen, gyorsan!
Mester a legtöbb egyszerű, gyors és rugalmas módon létrehozni reagáló weboldalak

Szinte senki sem az, amire szükség van egy menü, így kell tenni, hogy egy mondatban rögzített méreteket. Ennek megfelelően csomagolja a lista:
Én kifejezetten erre képernyőképet az oldal háttér rózsaszín, hogy tisztán látta, hogy most már a menü van egy határ szélessége:

Itt, a menü most elfoglalja 33% -át a szélessége a képernyő minden monitorok, kivéve a legkisebb, amelyre ez lesz a teljes szélességű. Ha nem érti a kódot, és magyarázatot, akkor először meg kell tanulni, hogy a Bootstrap rács. Tény, hogy ez a fő téma, akkor biztos, hogy megértsék, ha dolgozik a keret. Ez köszönhető, hogy betöltse rács nagyon könnyen elő adaptív oldalakon.
Természetesen a menü nagyon úgy néz ki, nagyon érdekes, de ez csak azért, mert mi vagyunk semmilyen módon nem stilizált. Nézzük eltávolítani a beépített stílus. A keret kínál nekünk 2 alapértelmezett beállítások menüben: fülek és gombok. Alkalmazni a stílust az első verzió, adjuk hozzá a nav-fülek osztályban, hogy a tag ul, azaz a listára.
Szóval, azt mondtam, hogy ha adsz alapértelmezett bőr elemek egy sorban. Szerencsére a fejlesztők, feltéve, hogy magukat, így visszatér a függőleges helyzetben csak egy újabb osztályt a 1 ul - nav-stack:
Tehát alapértelmezésben úgy néz ki, design lapok:

És gombok:

Hogyan lehet megváltoztatni a design?
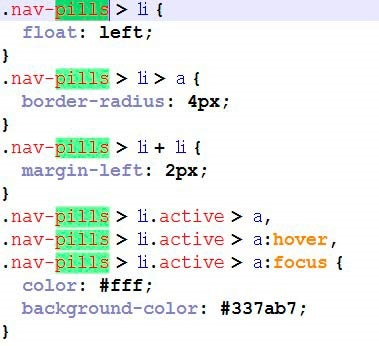
Nagyon egyszerű. Tegyük fel, hogy azt szeretné, hogy az aktív elem nincs kiemelve, kék és sárga? Nem probléma, megy a projekt mappában keresse meg a mappát css, és bootstrap.css fájlt. A rendszer segítségével a keresés (ctrl + f) kap a tablettát. Itt vannak, és mi stílusok felelősek ezért a design:

Bootstrap keret - tesszük fel az alkalmazkodó, könnyen, gyorsan!
Mester a legtöbb egyszerű, gyors és rugalmas módon létrehozni reagáló weboldalak

Készítsen saját style.css, dugjuk később keretében stílusok és másolja a részét a stílust, amit akar változtatni, és változtassa meg a színét, a kitöltés, kerekítés vagy bármi mást amire szüksége van. Például így:
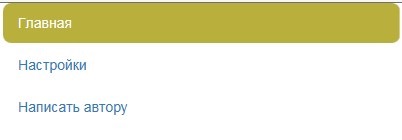
Azt növelte a kerekítés és változtatni a háttér színét az aktív elemet. eredmény:

Ennek megfelelően, akkor lehet, hogy a menü teljesen az Ön ízlése szerint, új elemeket is, stb Például beállíthatja a tag ul egyedi azonosító és a fellebbezés navigálni saját style.css, írja elő a megfelelő stílust.
navigációs listák
A következő példa azt akarom megmutatni. Navigáció listák nagyon jó használni az oldalsávon, mivel lehetővé teszi, hogy hozzon létre egy függőleges menü felirat és szeparátorok.
Például nézd meg ezt a jelölést:
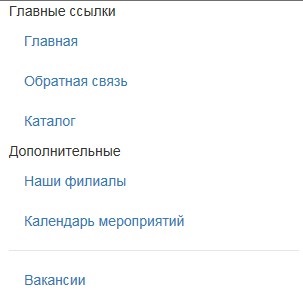
Maga a lista, nincs szükség további osztályok nem kell kérni. Ahhoz, hogy egy cím egy csoportja terméket, használja a li a nav-fejléc osztály, és hogy egy elválasztó - li class elválasztó nélkül kapcsolatok és nincs tartalom. Egészen egyszerűen, ez az eredmény:

Persze, használja a css akkor is javítja a megjelenését a menüt. Legyen ez a kölcsön - hordozzuk a jelenlegi vertikális navigációs írja elég jó, akkor feltételezhető, hogy sikerült ma.
Kastomiziruem menü
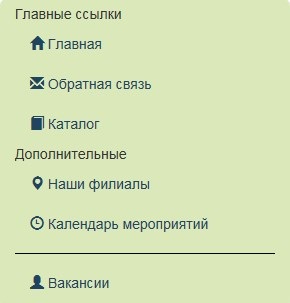
Először adja hozzá a lista ID my_nav. Ezzel azonosítót, térjünk vissza a menü segítségével a css-fájlt. Másodszor, jó lenne hozzá ikonokat az egyes elemeket. Most adom hozzá a leginkább alkalmas az egyes elemeket. Találd meg az összes ikon akkor a dokumentáció a keretrendszer. Feltüntetve az oldalon a következők:
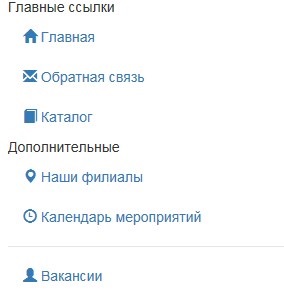
Ennek megfelelően a belsejében minden hivatkozást kíván beszúrni span ikonra. Itt van az én eredmény:

Nos, mindenesetre már úgy néz ki, sokkal érdekesebb. Ez regisztrálhat a néhány stílus a menü:

Így tettünk relatív unikalizatsii függőleges navigációt. Természetesen egy tapasztalt coder azonnal felismeri, hogy a menü készült Bootstrap, de ha változtatni az ikonok, a másik, hogy nem lesz annyira nyilvánvaló.
Általában ma fogunk tenni a függőleges menü Bootstrap 3. By the way, ha azt akarjuk, hogy a jó elrendezés gyakorlat segítségével ez a keret, azt javasoljuk, hogy menjen át az ingyenes tanfolyam Bootstrap. Ebben, akkor nem csak az egyes elemeket, hanem kiszabására egy teljes méretű modell, akkor is, ha ez nagyon egyszerű.

Bootstrap keret - tesszük fel az alkalmazkodó, könnyen, gyorsan!
Mester a legtöbb egyszerű, gyors és rugalmas módon létrehozni reagáló weboldalak
A legtöbb IT hírek és webfejlesztés A csatorna-távirat