Hozzon létre egy komponens alapú listview android
Hozzon létre egy komponens alapuló Android ListView
Android egy nagyszámú komponens, de néha szükség van a komponenseket, amelyek megfelelnek az Ön igényeinek, akkor létrehozhatunk saját egyéni komponens erre.
Ez a lecke jött létre kérésére az egyik blog olvasók. Ebben a leckében fogjuk létrehozni egy eleme a TODO alkalmazás, amely kiírja feladatokat. Mi az egyik eleme a listán látható az alábbiakban.
1. lépés: Prototípus
Hozzon létre egy prototípus. Nézd mi egyéni komponens az alábbiak lesznek:

Ennek alapján vesszük a ListView, és miután kastomiziruem kapnánk valami tetszik ez a komponens, ahogy fent látható.
2. lépés: Az első edzés
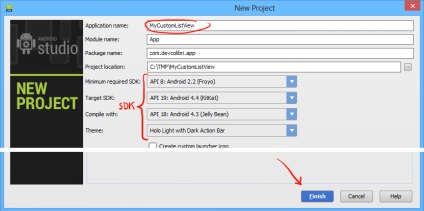
Hozzon létre egy új projektet az Android Studion:

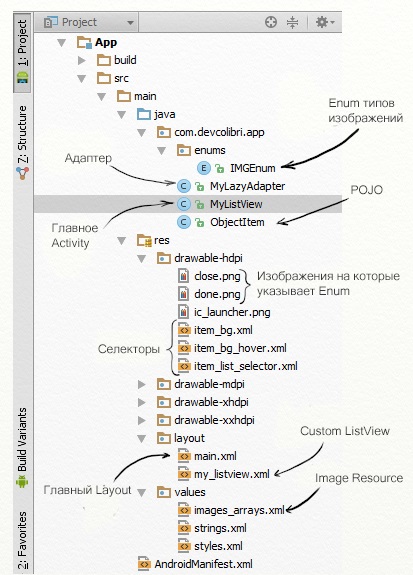
Végén a leckét, megkapjuk a következő projekt szerkezete:

Most nézzük meg, hogyan hozzunk létre egy komponens:

3. lépés: Hozzon létre a fő tevékenység
Készítsen MyListView - ez a fő, ez lesz az első indítás, az alkalmazás indulásakor:
Mivel az alkatrészek teszünk a saját, hogy illeszkedjen az Ön igényeinek, meg kell, hogy töltse meg a speciálisan erre a célra használjuk fel adapter, amely lehetőséget nyújt feltölteni a listát.
És annak érdekében, hogy dinamikusan beillesztett egy képet hoztam létre számukra egy külön erőforrás fájl. Az alábbiakban egy pillantást, hogyan kell csinálni.
Tevékenységünk le kell írni AndroidManifest:
Nos itt minden szabványos és világos, ha nem ismeri tag ez a fájl olvasható javasoljuk célzás AndroidManifest.xml - mi ez?
És most létre elrendezést nevezzük main.xml:
Mint látható itt, akkor használja a ListView egyszerű, és rámutatott arra, hogy neki, hogy megadja eefekty választó listán bizonyos körülmények között, amikor a fókusz rajta, például.
Amíg mi nem tett semmilyen testreszabás, mint minden lesz kötve az adaptert. Ez egy nagyon udomno, mint akkor képes lesz arra, hogy szükség esetén cserélje ki, a kártyát egy másik, és ezzel egyidejűleg anélkül, hogy elszakadna alkalmazás logikáját.
4. lépés: Hozzon létre egy POJO és Felsorolt
Most hozzunk létre az objektumot, amely tárolja a tartalmát minden ListView elemet a listából. Hozzon létre egy osztályt, és hívja meg ObjectItem:
Most adjuk hozzá a húzható következő kép:
Most hozz létre Felsorolt, amely meghatározza, hogy milyen típusú kijelző, hívják IMGEnum:
És hozzon létre értéket rksurs nevű images_arrays.xml:
Ez RESURSS üzletek linkeket képeket, ezzel az erőforrás és Felsorolt mi könnyen lehet, hogy egy dinamikusan elragadó képet.
Például meg tudjuk csinálni ezt az utat:
5. lépés létrehozása egy egyedi ListView ellenőrzés
Mint látható, a MyListView elindultunk a listán az adapter, akkor ezt az adaptert testre mi elem.
Az adapter nézet létrehozásához. amely akkor töltse ki az adatokat. Letenni a dátumot, meg a kép és a szöveg.
Sodadim elrendezés és a nevét my_listview.xml a következő tartalommal:
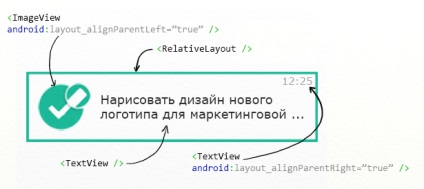
Az a véleményünk, az egyik eleme a listán, akkor a következőképpen néz ki:
Most hozz létre MyLazyAdapter. hogy feltölti a lista elemeit, mint például kimutatták, hogy a magasabb:
6. lépés Tervezze az elem
Először hozzon létre egy zöld mezőben az elem, akkor létre húzható-hdpi \ item_bg.xml:
Ezután hozzon létre egy húzható-hdpi \ item_bg_hover.xml egy stíluselem pillanatában kattintva is:
És most, hogy hozzon létre mindezt választó, amely kezeli az állapotát, és megnézheti elem. Hozzon létre egy fájlt húzható-hdpi \ item_list_selector.xml:
Ez után lehet közlekedni, és hogy mi történt.
Szabályzat újranyomtatja www.DevColibri.com oldalon
Kedves látogatók, a projekt!
Ön jogosult szabadon kihasználni minden dokumentumot az alábbi feltételekkel:
• A végén a dokumentum akkor van szükség, hogy reprint betét egy link egy oldalon www.devcolibri.com.
Üdvözlettel, Admin!
[email protected]