Hogyan hozzunk létre egy űrlapot letölteni jquery, CSS3, HTML5 és php
Ebben a cikkben, akkor hozzon létre egy fájlt feltölteni formában. Szükségünk lesz Plupload API. Plupload lehetővé teszi, hogy feltölt fájlokat HTML5 Szinkron, Silverlight, Flash, BrowserPlus, amely számos egyedi funkciók, mint például a feltöltés állapotát, kép átméretezés és tört szét darabokra. Így mi is létrehozhatunk egy nagyon erős formája letöltés minden böngészővel kompatibilis.

1. lépés - Fájl Szerkezet
A fájl szerkezete nagyon egyszerű. Először le kell töltenie Plupload API és JQuery UI Progressbar. Ezután hozzon létre az összes szükséges fájlt, és másolja a fájlokat alább.
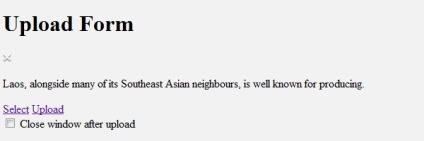
2. lépés - HTML jelölőnyelv
Hozzon létre egy tárolót

3. lépés - Add fájlok szkriptek
Ezután adjuk hozzá a JS script, amit használni a jövőben alakja a csomagtartó. Először vegyen JQueryAPI, erre használtam a Google CDN, akkor töltse le a hivatalos jQuery webhely és helyezze el a saját szerveren. Ezután adjuk hozzá a fájlokat plupload.full.js és JQuery-progressbar.min.js. Add mindezen szkriptek szakaszban
az oldal.4. lépés - Configuration letöltés űrlap
5. lépés - stílus formák
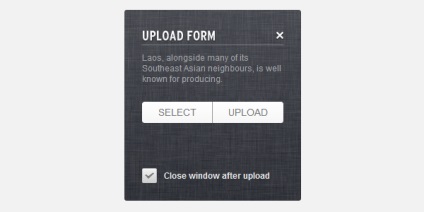
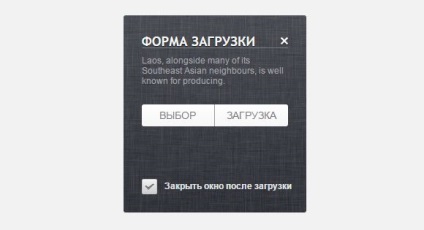
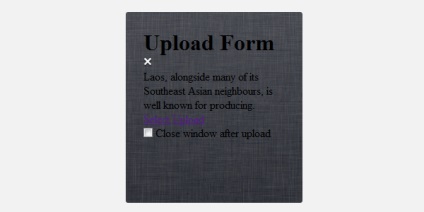
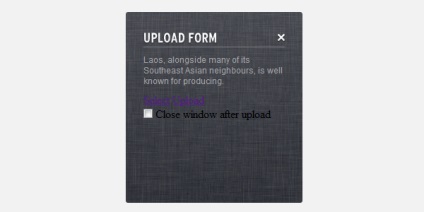
Azt viszont, hogy a forma stílusban. Először is, állítsa vissza a stílus az összes elem, hogy mi fog használni. Ezután adjuk hozzá a stílust a tartály: add háttér és a felső CSS3 gradiens, állítsa a szélességet 200px (250px tagolt) az a legkisebb magasság 180 px (270px tagolt), akkor be kell állítani a minimális magasság, mert , ha hozzá a feltölteni kívánt fájlt forma, az ablak kellene, jól add lekerekített sarkokkal.

6. lépés - főcím, szöveges és gombbal záródik
Hogy hozzanak létre a fejléc betűtípus, méret, szín, és így tovább. E. tettem hozzá egy képet a címet, ezért hoztam létre egy új osztályt a replace-szöveget. hogy cserélje ki a szöveget a kép, akkor elrejti a szöveget a text-indent, és adjunk hozzá egy képet, mint a háttér. A gombok, állítsa be a szélesség és a magasság, és helyezze az űrlapot. Végül adjunk hozzá néhány alapvető stílusok szöveget.

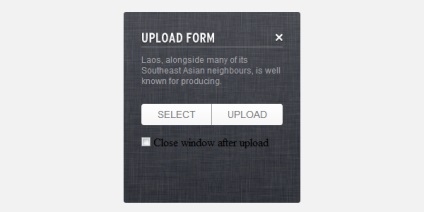
7. lépés - válassza ki és töltse le a gombokat
Ebben a szakaszban, akkor beállíthatja a gomb stílusát. Először vegyen stílusok (CSS3 színátmenetek, betűtípus, méret, szín, stb.) Kiválasztásához gombok: szélességét állítsa 99px; Készíts egy bal sarkában kerek, adjuk hozzá a megfelelő keretet. Töltse le a gombot mi meg a szélességet 100px, és lekerekített sarkokkal.

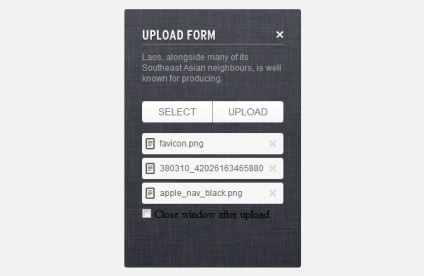
8. lépés - Válassza ki a fájlokat
Ezután állítsa be a stílust fájlok listáját, hogy a felhasználó hozzáadott sorban formák letölthető. Létrehozása néhány alapvető stílusok (háttér, elrendezés, méret, stb.) Szintén konfigurálható a gomb stílus „hogy törölje a fájlt a sorból.”

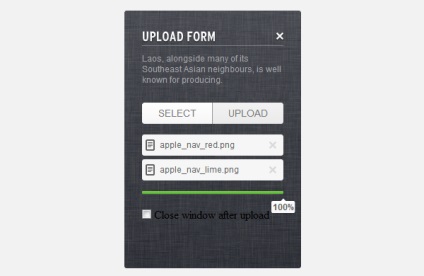
9. lépés - Indicator letöltés űrlap
Térjünk át a stílus csomagtartó jelző. Ehhez fogjuk használni a jQuery könyvtár. Állítsa a magasságot 4px és lekerekített sarkokkal a 1px. Akkor mi lesz a háttér színét alapból, add árnyékok. Ezután állítsa be a stílust terhelési mutató, erre használjuk CSS3 gradiens zöld. Végül stílusossá a tippeket a terhelés százalékos.

10. lépés - Teszt gomb
Először is, a gomb el van rejtve, majd frissítse a jQuery.

11. lépés - A szkript teszt nyomógomb
Indításkor, add az osztály js. és a jelölés „ellenőrzött”.