Minél kisebb, annál jobb az alapjait a minimalista web design
Webhelycélok meghatározása
A site világosan meg kell határozni a célt, a kezdetektől fogva, hogy távolítsa el a káosz ... Ezek az alapokat a web design.
Az első lépések - mielőtt megnyitná a kedvenc grafikus alkalmazás, és megkezdeni az új fényes minimalista hely, meg kell meghatározni, hogy mit fog használni. A site világosan meg kell határozni a célt, a kezdetektől fogva, hogy eltávolítsa a káosz, ami lehet elérni, amelynek egyetlen erős pontja a hangsúly. Ő jelenhet potenciális ügyfelek díjat fotók, legújabb technológiai hírek, vagy a honlap használatának értékesítésére játékok, bébi állatok a saját maguk. Kezdjük egy egyszerű definíció:
Saját honlap ___________________________.
Magyarázza a kockázata tizenévesek sms vezetés közben

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
Potenciális ügyfelek díjat fotók
Eladjuk exkluzív kézzel készített játék kutya
Egyértelműen meghatározzák a célja a kezdetektől fogva, akkor tudja használni, hogy képes legyen fenntartani a design „on the fly”. Munka design elemek, folyamatosan azt kérdezi magát a következő kérdésekre:
Lesz hangsúlyozzák, és támogatja azt a célt, a honlapomra?
Valóban szükség van, vagy én csak töltse ki a teret?
Lesz rontják a fő célja az oldalamon?
Minden van hozzá, amely nem szolgálja a valódi célja a honlap lehet bosszantó, és gyengíti az alapötlet. További elemek kell hangsúlyozni az alapítvány.
Ha a webhely értékesítés magas „szöcskék” -pogo Nem kell, hogy egy linket a képtároló portfolió, nem számít, milyen érdekes.
Nincs itt az ideje, hogy tegye a honlapján, hogy kívánatos lenne, de ami igazán fontos neki. Már csak egy pár másodpercig, hogy meggyőzze a látogatók, hogy maradjon a helyén, és olvassa el az üzenetet.
Popoteyte át apróságok
Minden részlet számít, minden eltávolítjuk az oldalról ugyanolyan fontos, mint hozzá.
A legfontosabb dolog - ez az alap. Minden tervezési elvek sokkal fontosabb megérteni és végrehajtani, amikor eltávolították a rendetlenséget és a felesleges elemeket, kiemelve a legfontosabb üzenet.
Hibák a tiszta, egyszerű, minimalista érezhető kibővített nagyító. Bizalom a tudás alapvető tervezési elvek létfontosságú, amikor a végeredmény az elemek és őket összekötő egymással az oldalon. Minden, ami van szüksége a tervezés és a célmeghatározás - a rendelkezésre álló hely „még egy dolog,” nem jelenti azt, hogy meg kell szüntetni.
Ahhoz, hogy tiszta, egyszerű, minimalista stílusban alkalmazni sok, ha nem az összes, a design alapelvei, de először ellenőrizze, hogy szilárdan ismeri őket:
Javítja az általános megjelenését az oldalon oldalelemek kell együtt élni együtt, és jól illeszkedik. A terméket juttatott magára a figyelmet, hogy egy oldalt kell elosztani, mert szükség van rá, nem azért, mert nem kapcsolódik más elemek az oldalon.

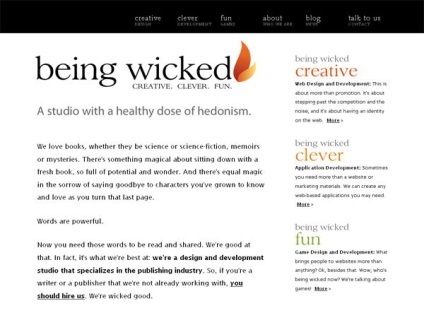
Egyszerű színes érinti, hogy a fekete-fehér színösszeállítás a logó és érdekes megjelenés ment rendben a szakaszok «kreatív», «okos» és «szórakoztató».
Fehér vagy negatív tér
Elemek az oldalon teret szükség. Ez logikusnak tűnik, és meg tudod csinálni anélkül, hogy gondolkodás, hanem közönséges ügyfél kéri, úgy tűnik, a következő:
Adjunk hozzá valami mást, úgy tűnik, van egy csomó extra helyet ...
van egy hely a menüben, mozgassa azt fel, így felveheti ...
Szerint a helyszínen fél van egy rés, meg kell, hogy több ...
Elutasító értéke fehér elemei közötti tér, mi helyszínen szoros, és az elemek kezdenek jön össze, nem adja meg a szükséges időtartam egy pillantást, amely segít elkülöníteni a különböző területeken.

Számos módja van, hogy összehangolják elemek az oldalon, hanem egy tiszta, egyszerű, minimalista design sokkal könnyebb észrevenni, ha valami egy-két pixel zavaró akár a teljes sorozat.
A tökéletes beállítás és üzembe annak érdekében, minden a megfelelő elemet, használja a rács. Ő nagy minden szakaszában - az általános vázlattal, amíg a fejlődés, miközben a választás a különböző minták.

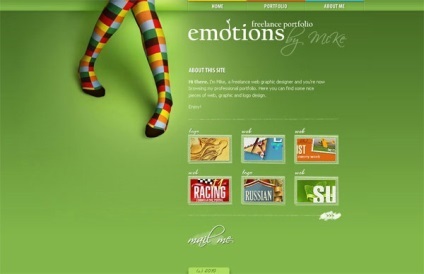
Subtlety - ez nem az Ön számára? Készítsen azonnali hatállyal merész színek, kiemelve a design.
Sok helyen már csak néhány másodpercig, hogy továbbítja a felhasználó az üzenetet, vagy továbbítja azt, ahol szükség van.
A mód, ahogyan használja a különböző méretű és súlyú elemek, létrehoz egy út vezet a felhasználó az oldalon, ami általában a végén egy látogatás az aktív régióban. Amikor az emberek jól érzik magukat, ők halad a helyes irányba, és továbbra is együtt dolgozik a helyszínen, de nem keverednek össze, hogy mi történik, lehet csalódni.

távolítsa el a felesleges
Mi a legjobb módja annak, hogy megtalálja és eltávolítja a felesleges elemeket? Először is - ne adjunk nekik! Vegyük a legelején extra időt tervezni a webhely és a meghatározása a gondolat, hogy megszüntesse azokat az elemeket, egyszerűen töltse ki a teret.
A tervezés során fejlesztési folyamat töltenek sok időt a figyelmet az egyes elemek és feltenni a kérdést - én igazán szükség van rá? A cél az, vagy a figyelem középpontjába kis mértékben eltérhetnek a folyamat, így kérdezze meg magától, ahogy mozog - egy jó ötlet.
Ne feledje - hozzanak létre egy tiszta, egyszerű, minimalista kialakítás lehetővé teszi az agy, hogy megértsük a alapjait, amely megmutatja a látogatók mit tud nyújtani nekik, és közvetíteni az üzenetet, hogy a lehető leghatékonyabb módon.
Használhatóság - nem lehetőség
Nincs ok arra, hogy inkább a tervezés használhatóság, akkor tökéletesen működnek együtt, ha jól csinálják. Szép és könnyen használható webhely lesz többé visszatartani a látogatók, és hajtsa végre a fő szerepet a helyszínen: a tartalom megjelenítése és bemutatása a leghatékonyabb az üzenet.

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
Ne félj, hogy kreatív módon alkalmazni az új stílusok és technikák, hanem józanul tisztában a funkcionalitás és az elrendezés, és magától értetődőnek a következő:
Linkek legyen könnyű felismerni és tolja
Mindig biztosítani oly módon, hogy visszatérjen a honlapon
Soha ne kapcsolja ki a „vissza” gomb
Add üzenete közel gombra a felugró ablakban
Azt jelzi, hogy melyik oldal a felhasználó jelenleg
Néhány embernek a tiszta, egyszerű, minimalista kialakítású, kisméretű és szöveges elemek, amelyek nem tudja használni található az üres oldalra. Amikor olyan új honlapok néhány főbb ajánlások gyakran figyelmen kívül hagyják:
A navigációs legyen logikus és áttekinthető
Tartalom olvashatónak kell lennie, a tiszta egyes fejezetek
A kód legyen egyszerű, és tette a legfrissebb hálózati szabványok
Szükséges, hogy biztosítsák a megfelelő kijelző és működését a honlapon minden böngészőben
A probléma meghatározása területek
Bár sok a tervezési szakaszban, úgy tűnik, tökéletes, csak az, hogy a helyszínen a böngészőben, előfordulhat probléma a használhatóság, nem látott, amikor létrehoz egy projektet a Photoshop.
Egy nagyszerű módja annak, hogy megtanulják, hogyan kell ténylegesen használni a helyszínen -, hogy megtalálja az önkéntesek és távoznak, mert a váll vagy a (azok beleegyezésével) használják a rendszert távoli hozzáférést az asztalra, ha fizikailag különböző helyeken.
Adj nekik feladatok listáját, és győződjön meg arról, hogy azok könnyen kivitelezhető:
Vásárolni a könyvesbolt
Lépjen kapcsolatba velem, hogy egy találkozót
Tanulj valamit rólam
Lehet, csoda, hogy az emberek megértsék a jelentését a különböző területeken a helyszínen, vagy az általuk útját válassza. Nézd meg őket, de nem segítik őket, és nem ad tanácsot.
Vajon értik, hová kell kattintani?
Ne eltévednek egy bizonyos területen?
Függetlenül attól, hogy kattintson a design elem a gondolkodás, hogy mozog, mint egy új oldal?
Nehéz, ha rákattint egy apró ikon?
De én szeretem a színt!
Létrehozása tiszta, egyszerű, minimalista, nem jelenti azt, hogy meg kell, hogy maradjon meg a fekete-fehér vagy matt érdektelen honlapon, csak megtanulják, hogyan kell egyszerűsíteni a szín kiválasztása. Amikor új színnel, hogy tartsák be a két egyszerű elvek:
Segítségével egy kis színhatások néző látogató azonnal meghatározza a terület fontosságát az színes. Használja ezt az előnyt, hogy festeni a követendő utat a szemét a látogatók.

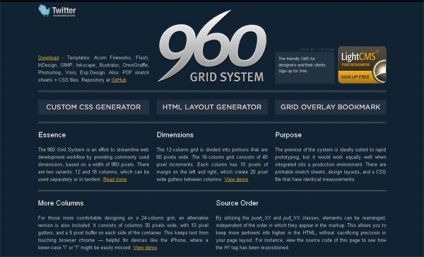
Keretek CSS, mint a «960.gs rendszer», lehetőséget biztosít tökéletes beállítást.
Merészebb megoldás lehet létrehozni színhatások háttérben merész egyszínű. Erős szín is elvonja, úgyhogy győződjön meg róla, hogy nem von le a webhely tartalmáról, megnehezítve olvasni, és hogy neki kényelmetlen, de akkor biztosan felhívja magára a figyelmet, hogy a honlapon.

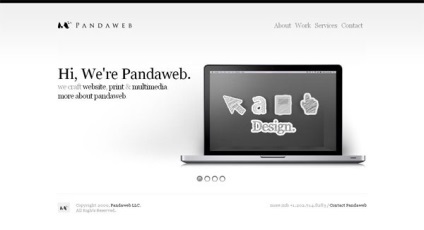
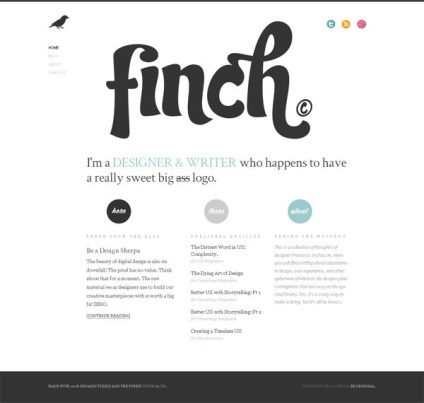
Az ember úgy érzi, hogy minden elem az oldalon Finch tökéletesen kombinálható és együtt dolgozni.
Ez nem mindenkinek
kivonat előnye szinte mindenki erősen koncentrált oldalon, de tiszta, egyszerű, minimalista stílus - a trükk nem mindenkinek.

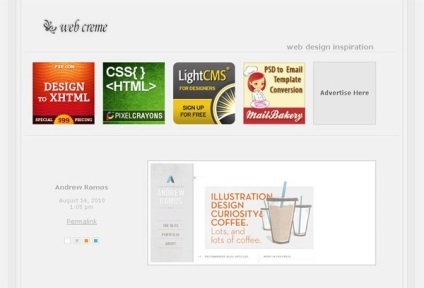
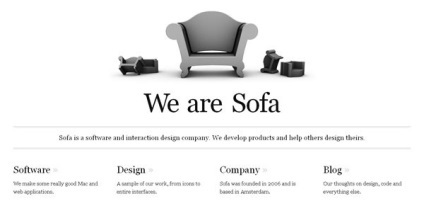
Sofa információkat használ fordított piramis, ami az alsó oldal fejlécében a cég felülvizsgálat és szolgáltatások nyújtását.
A keresés a harmónia
A végrehajtás során még mindig nem kap teljes kreatív felett minden tervezési projekt, de megpróbálja megtalálni az egyensúlyt az ügyfeleivel.
Magyarázza, hogy az ügyfél miért tervezett helyén egy bizonyos módon, kérjük, olvassa el a weboldalakon, hogy ez jobb, és miért működik, és miért ez a honlap sikerét.
Magyarázza el, hogyan jutottak az előnyöket, és hogy hogyan is lehetne csinálni. Itt található az ügyfél pozitív eredményeket és visszajelzéseket kapott egy másik helyszínen, mivel a megfelelő kiválasztása és tervezése további hulladék időt próbálják biztosítani, hogy minden látogató könnyen használható, hatékony honlap.
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni, hogyan kell létrehozni mesés tervez honlapok?
Lépésről-lépésre bemutató web design rendszer