Létrehozása animált hisztogram segítségével HTML, CSS és jQuery
Hogy mi, webes tervezők, tudjuk kezelni a sürgős diagram? Tény, hogy jelenítse meg azokat az interneten több szempontból is. Akkor egyszerűen létrehozhat egy képet, és csatolja egy internetes oldalon. De ez nem egy állami vagy érdekes. Használhatja a Flash, ami nagyon jót tesz a show grafikonok - de aztán megint, nem sok nyilvánosan hozzáférhető. Ezen túlmenően, a tervezők, fejlesztők, és megállt szerető istenség a Flash. Technológiák, mint például a HTML5, sokat tehetnek az azonos, anélkül, hogy szükség van egy plugin. Igazítani ezt a feladatot is lehet az új HTML5 canvas elem. Online számos eszköz összeállítása táblázatok és grafikonok, amelyek szintén alkalmazható. De mi van, ha szükségünk van valamire közelebb a szükségletek?
Vannak „profik” és a „hátránya” a széles körű rendelkezésre álló források számunkra, de ez a bemutató nem vizsgálja őket. Helyette inkább létre saját chart progresszív növelése morzsákat CSS3 és jQuery. Mert lehet.
Mit csináljunk?
Csináljuk. És mi több! Íme néhány lehetőség a bővítés technikák magyarázata a könyvben:

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
- A folyamatjelző mutatja, hogy mennyi idő van hátra az emberiségnek abban az esetben, egy zombi járvány;
- A táblázat bemutatja a csökkentés mértékét a biztonsági szabadtéri tevékenységek során a járvány;
- félelmetes hasonló diagram, amely a csökkentés mértékét a tenyésztés során zombi járvány;
- szintjének növelése az emberek, akik nem ismerik a járvány, mert megosztotta barátaival fertőzött Facebook'e csinál Farmville.
Vagy hozzon létre egy grafikon vagy kördiagram, hogy egyszerűen csak illusztrálják valami hasznos és nem zsúfolt a horror és a zombi. Tehát kezdjük.
Amire szüksége lesz
Ennek elégnek kell lennie. Felhívjuk figyelmét, hogy ez a bemutató - e vagy sem a bevezetés HTML, CSS, sem, sem pedig a jQuery, nincs zombivedenie. Feltételezzük, egy bizonyos átlagos szintű ismeretekkel e három technológiák és az élő halott.
Siess! Ön most adni a riasztó számok. Az előrejelzések szerint a több zombi cserzett a következő években lesz elszabadulnak. Közvetlen veszélye fenyeget szén tigrisek és kék majmok. Akkor cserzett zombik része valószínűleg számunkra. De - csak a tervező. Hogyan lehetne segíteni?
Tudom! Lehet, hogy egy internetes oldal szemlélteti a közelgő kimúlását, gyönyörű, nyugtató, tökéletes animált grafika!
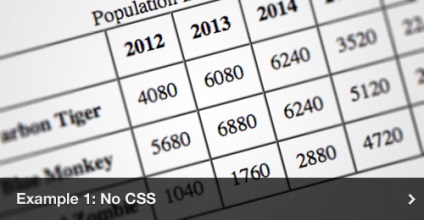
Először is nézzük, illessze be az adatokat az asztalhoz, ahol az oszlopok tükrözik az évek során, és a vonalak - különböző típusú.

A könnyű rész vége. Most, Tegyük a képességét, CSS és JavasScript'a (via jQuery), hogy bemutassa amit mondanak a számok. Technikailag a feladat -, hogy hozzon létre egy táblázatot, amely működik az összes modern böngészőben, mint IE 8 és alatt.
Azt mondta, minden modern böngésző? IE 8 - egy szerencsés ember: szerencsés volt, hogy leesik a cég a jó fiúk. Támogató böngészők CSS3, kap számos további injekciókat.
„Megosztás ...”

Az első lépések a jQuery
Alkalmazzuk jQuery, hogy saját „on the fly” diagramok, elkülönítve az eredeti adatokat táblázatban. Ehhez meg kell, hogy adatokat egy táblázat, és mentse őket egy használhatóbb formában. Akkor majd adjunk hozzá a dokumentumhoz új elemeket, hogy ezt az adatot, hogy össze egy táblázatot.
Kezdjük létrehozásával alap createGraph () függvényt. Vágtam néhány belső folyamatainak ezt a funkciót, így kap egy tisztább képet a szerkezet. Ne felejtsük el: mindig lehet hivatkozni a forráskód elérhető a bemutató.
Itt a mi alapvető szerkezete:
Ez a függvény két paramétert:
1. adatok formájában táblázatban adatelem asztal;
2. Az elem tartály, ahol szeretnénk a dokumentumot, hogy helyezze a chart.
Következő, akkor nyilvánítja néhány változót kezelheti az adataikat és konténer elemei, valamint több időben változó érzékelők animáció. Itt a kód:
Semmi sem különösen izgalmas ott, de később mindez jól jön.
adatvisszaszerzés
Ez így van osztva:
- létrehozása array columnGroups [] adattárolásra;
- Kap az oszlopok számát, figyelembe véve a táblázat cella (td) az első sorban;
- Minden egyes oszlop kap a sorok számát a táblázatban test (tbody), és hozzon létre egy másik tömböt az adatok tárolására táblázat cella;
- Akkor menjen át minden sor, és válassza ki adatokat az egyes cellája (via jQuery szöveg () függvény), majd add hozzá a tömb táblázat adatai cellában.
Amikor az első osztályú létesítmény már tele van adat, akkor kezdeni a alkotóelemeit a hisztogram.
Application data
A funkció használata jQuery $ .Minden, ez már lehetséges bármely ponton lépkedni az adatokat, és hozzon létre alkotó elemek a rajz. Az egyik szempont az a trükk, illessze oszlopok képviselő egyes fajok az éves hangszórók.
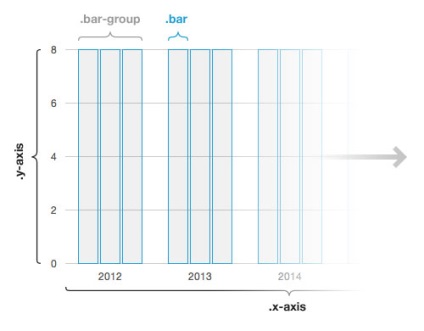
Kivéve fejezetek, a táblázat öt oszlopa van három sor. Az ábránkon ez azt jelenti, hogy minden oszlop jön létre az általunk három oszlop. A következő kép azt mutatja, hogy a hisztogram van felépítve:

- Készítsen minden oszlop div tároló;
- Séta az egyes oszlopra, az adatok vonalak és a sejt;
- Készítsen oszlop objektum (barObj<>) Tárolására tulajdonságai az egyes oszlopok, mint például a címke magassága és jelzések;
- Adja az oszlopot jelölés léphet a CSS osztály „.fig” + j színkód egyes oszlopok feliratú oszlopban és csomagolva egy arasznyi
- Add az objektumot a tömb bárok [], hogy később is hozzáférhet az adatokhoz;
- Tedd össze az egészet, hozzátéve, a oszlop oszlop eleme a tartályba.
A díj annak, aki azt mondta, hogy nem állította be a magasságát az oszlopok. Ez annak érdekében, hogy később jobban ellenőrizzék, hogyan jelennek meg.
Most, hogy már van oszlopok, működj a nyomait annak hisztogram. Tehát hogyan jelenítse meg a címkéket kód nagyon hasonlít, hogy elmondjam, hogy nem szükséges. Ez hogyan jelenítse meg a y tengely:
További részletek itt:
- A releváns adatok táblázatos annak címkén;
- létrehozása elemek egy rendezetlen lista (ul);
- Walk szerinti címkék és címkék, a lista egyes elemeihez (li), csomagolópapír Minden címkét a span;
- Erősítse az adott elemet a listán;
- Végül, csatlakoztassa a listát, hogy a tároló elemet.
Ismételjük ezt a technikát, akkor adjunk hozzá egy legenda, x-tengely címkéket és megnevezése a listákon.
Mielőtt a kijelzők a hisztogram kell arról, hogy minden általunk végzett hozzáadjuk a tároló elemet.
Bemutatás adatok
Minden, ami a tennivaló a jQuery - be kell állítani a magasságot minden oszlop. Ez az, ahol a praktikus, hogy már korábban elmentett magassága tulajdonság az oszlop (bar).
Fogunk animálni a diagram sorozat, az egyik oszlop egy időben.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
Egy megoldás -, hogy használja a visszahívás funkciót a revitalizáció a következő oszlopban az utolsó animáció. Azonban a chart animáció túl hosszú. Ehelyett mi oszlopdiagram fogják használni, hogy megjelenjen az időzítő funkció minden oszlop után egy bizonyos ideig nem számít, mennyi ideig tart, minden oszlop meg a magassága. Cool!
Itt van egy funkció displayGraph ():
Mit mondtál? „Miért nem használja ezt a funkciót $ .Minden, mint mindenhol máshol?” Jó kérdés. Először is, hadd beszéljék meg, mit tesz displayGraph () függvény, akkor miért van az úgy, ahogy van.
displayGraph () függvény két paramétert:
2. kijelző (i), ahonnan el akarja kezdeni ismétlődő (0-nál kezdődik).
Nézzük szét a többit:
- Ha az i értéke kisebb, mint az oszlopok száma, továbbra is;
- Get aktuális oszlop a tömb, a értéke I;
- Animálni a magassága a tulajdonság (számítva a százalékos és tárolt rudak .height);
- Várni 100 milliszekundum;
- növekszik az I 1 és ismételje meg a folyamatot a következő oszlopban.
„Akkor miért nem csak alkalmazni az animációs szolgáltatást $ .Minden késleltetni ()?»
Lehetséges lenne, és ez jól működik ... egyszer. De ha megpróbálja újraindítani az animációt keresztül a gomb „Reload hisztogram» ( «reset grafikon»), az időzítő esemény nem jól működött, és az oszlopok lenne animált nem eggyel.
Folytatva itt resetGraph ():
Nézzük resetGraph ():
- Állítsa le az összes animáció és állítsa be a magasságot minden oszlop vissza 0;
- Ingyenes időzítő, hogy elkerüljék késedelmes animáció;
- Várni 200 milliszekundum;
- Call displayGraph () a animáció az első oszlop (0 index).
Végül, hívja resetGraph () alján createGraph (), és nézni a varázslat történik, sütkérezve az eredmény a kemény munka.
Nem olyan gyorsan, örömöm! Mielőtt folytatja, akkor kell egy kis „dress up”.
Kész. Hozzunk létre egy gyönyörű részén, a tartály, amelyekbe a chart. Létrehozása óta az itt használt néhány rendezetlen listákat, akkor is újraindítja stílusok számukra. Fontos, hogy közvetítse az elemek #figure és .graph position: relative, mert ez erősíti az elemek a tér tartályban pontosan hol kell.
És most a legenda. Helyezzük a legenda a jobb alsó sarokban a tartály (#figure) és a sorok vízszintes:
Az x-tengely hasonló a Legend. Építünk elemek vízszintesen, és rögzítse, hogy az alján a tartály (.graph):
Az y tengelyen egy kicsit nehéz és egy pár trükköt. Mi adja át position: absolute, hogy megkülönböztessék az általános tartalom patak, de a fix a tartályban. Nyújtsd minden li teljes magassága a hisztogram és összeadja a keretet. Tehát a háttérben vízszintes vonalak fog derülni szép.
Alkalmazása a negatív lehetőségeit a területen, akkor átkerülhet a numerikus címkével belül span, így már feljebb és balra. Kiváló!
Most jön a hús fajunk szendvics: oszlopokkal. Kezdjük a tároló elemet az oszlopok és oszlopok:
Semmi sem túl bonyolult. Mi csak meg néhány dimenziója a tartály és a z-index, hogy azok előtt jelenik meg a jelölést a y tengelyre.
Most, hogy az egyes .bar:
Alapvető stílusok amelyre érdemes figyelni itt:
- position: absolute és alul: 0, ami azt jelenti, hogy az oszlopok csatolni kell az alján a hisztogram és a nő;
- oszlopok az egyes fajok (.fig0 fig1 és .fig2.), Helyezkedik el .bar-csoport.
Most miért nem számának minimalizálása éles széleket minden ilyen oldalak használata border-radius tulajdonság kerekíteni a széleit a bal és jobb felső sarkát minden oszlop? OK, border-radius nem nagyon szükséges, de jól néz ki támogató böngészőkben. Szerencsére, a legújabb változat a legnépszerűbb böngészők támogatják azt.
Mivel tesszük az érték az egyes cellájába minden oszlopban, akkor adjunk hozzá egy csinos kis kiugrott elem jelenik meg, amikor az egeret fölé az oszlop:
Eleinte kiugrott elől a display: none. Aztán, amikor a fenti elem .bar végzett az egér, hoztunk létre display: block a megjelenítési és állítsa negatív margin-top, hogy úgy tűnik oszlopok felett.
Tulajdonságok szövegének-árnyék, RGBA és box-shadow most már támogatja a legtöbb modern böngésző. Ezek közül csak egy Safari felszólítja a gyártót előtagot (-webkit-) annak érdekében, hogy box-árnyék. Felhívjuk figyelmét, hogy ezeket a funkciókat - csak díszítsük hisztogram, és nem igényel megértést. Az alapszintű Internet Explorer 8 egyszerűen figyelmen kívül hagyja őket.
Az utolsó lépés a szerelvény egyetlen egésszé - kell kódolni a színét minden oszlop:
Ebben a példában egyszerűen hozzáadódik a háttér színét és a háttér-kép függőleges mozaik. Így javítja az oszlop stílusok, és a kis ikonok mutatják azokat a legenda. Szépen.
És akár hiszed, akár nem, ez minden!
késztermék

Díj: mi felszabadító erejét CSS3
Ez a kiegészítés nem részletezett, mint a fő példa. Ez elsősorban arra szolgál, mint egy kiállítási stand egyes tulajdonságok fogant CSS3 specifikáció.
Mivel korlátozott, és használatuk nem gyakori az ilyen egyszeri támogatás CSS3 tulajdonságait. Bár néhány ilyen jellemzőkkel törnek más böngészőkben, itt a vezetést WebKit alapú Apple Safari, Google Chrome.
Sőt, mi is létrehozhatunk a diagram használata nélkül a kép, és még animálni orsókat CSS helyett jQuery.
Kezdjük az eltávolítását a háttérképet oszlopok helyett a tulajdon -webkit-gradiens:
Ugyanez megtehető a pop-up számot:
További információ a Webkit színátmenetek olvasni blog Surfin „Safari.
Folytatva beszélni a Pop-up, nézzük -webkit átmenet. CSS átmeneteket rendkívül könnyű használni és megérteni. Amikor a böngésző változást észlel tulajdonságainak elemek (magasság, szélesség, szín, a fedettség, stb), ez teszi az átmenetet az új tulajdonság.
Ismét lásd a Surfin „Safari információt -webkit átmenet animációk és CSS3.
Amikor tartja az egeret az oszlop a területen, és a homály pop-up elem fog változni. Ez az esemény váltja ki az átmenetet az állandó kapcsolati tulajdonságait. Nagyon jó.
Ez alapvetően, amit mi változott:
- Állítsa be a magassága az oszlopra juttatják funkció jQuery css () és a CSS átmeneteket engedélyezve vigyázni az animáció;
- Amikor újraindítja a hisztogram kikapcsolt átmenetek, úgy, hogy a magassága az oszlop azonnal 0-ra.
Lásd egy példát. Ha a legújabb verzióját a Safari vagy a Chrome'a.
Ultra-mega-díjat a Webkit: Most a 3-D!
Meglesni, hogy mi fog történni a jövőben, meg egy kis kísérlet, aminek hatása a 3-D transzformációk és CSS. Ehhez újra kell a legújabb verzióját a Safari vagy a Chrome'a:
Ahogy a korábbi példát Webkit, nincsenek képek, és minden animációs keresztül ellenőrzött CSS. Kiss me!
Nem tudom, hogy mit kell tenni az összes információ. De figyelmeztetem a lehetséges visszaélés a lehetőségeket. A szavak barátunk, Captain Planet: „Minden az erő”
Használd bölcsen.
Felülvizsgálat: Team webformyself.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
