Hogyan készítsünk egy kördiagramot a css és a javascript számára?
A front-end fejlesztőnek hatalmas módja van arra, hogy egy kördiagramot készítsen - számos könyvtárat, plug-inet, lenyűgöző SVG grafikus képességeket stb. Azonban valószínűleg érdemes megfontolni a "patty" diagram létrehozásának legegyszerűbb módját, amely hasznos lehet, ha a feladat a lehető legegyszerűbb, és nincs szükség további eszközök használatára. Ezután egy ilyen megvalósítás példájáról beszélünk.
Tegyük fel, hogy vannak olyan kezdeti adatok egy ilyen tömb formájában, amelyet egy kördiagramon kell bemutatni:
az érték a százalékos érték, a szín az ágazat színe.
Hozzunk létre egy konténert az elejére, amely a diagram köré válik, és tartalmazza az ágazatok elemeit:
Azt is megkérdezzük a stílusoktól:

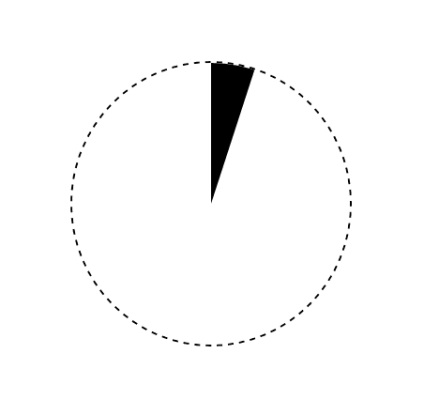
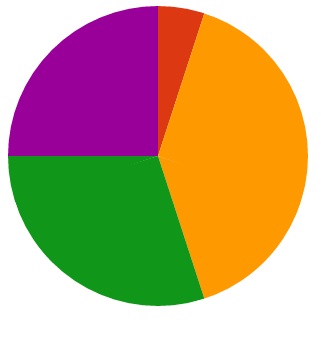
Ennek eredményeképpen ilyen kör alakul ki. Bármi, ami meghaladja határait (pontozott vonalakkal), rejtve lesz.
Ezután természetesen felmerül a kérdés - hogyan alakítjuk át a négyszögletes div elemeket a kör szektoraiba és hogyan adjuk meg nekik a kívánt szöget? Valójában az első cél érdekében a túlcsordulás: rejtett tulajdonságot a tartályra állították be, mert ez lehetővé teszi, hogy elrejtsd az elem egy részét, így lekerekítve, a második pedig a CSS átalakítások segítségével. Ezután egy példa egy szektorra.
Adjon hozzá egy div-et a konténerben a szektorosztályhoz.

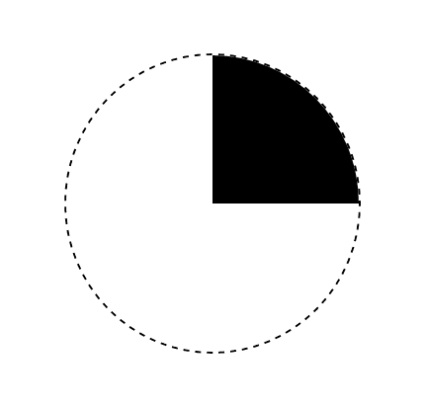
Így kaptunk egy 90 fokos szektort, ami 0 fokos.
Ennek a szektornak a kívánt szögének beállítása érdekében a CSS átalakulási görbét alkalmazzuk. Ez a transzformáció a négyzet jobb szélét az y tengely mentén mozgatja, így a vízszintes szélek egy adott szöget alkotnak az eredeti pozíciójával:

Az adatkészlet-tömb első elemének értéke 5, fokozatosan konvertálva 18-os értéket kapunk. Ahhoz, hogy a meredekség a kívánt irányba fordulhasson, 90 fokot adunk minden szögből.
Így az átalakulás szöge = 90 + 18 = 108.



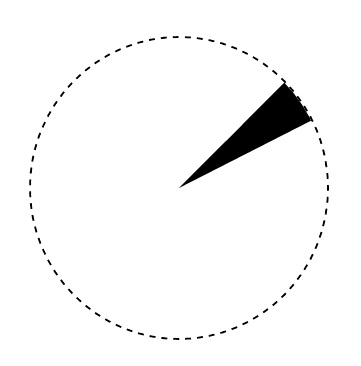
Egy adott szögben történő forgatáshoz a rotáció átalakítását használjuk. Fontos, hogy a forgás átalakulását először alkalmazzák, csak a lejtő átalakulását.
transzformáció: forgatható (45deg) ferde (108deg);

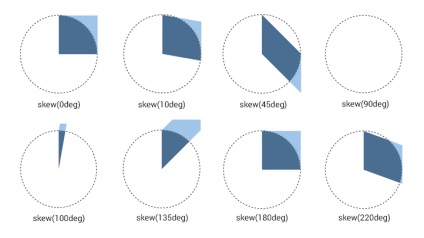
Ennek a módszernek van egy hátránya - amint az az ábrán is látható, amely bemutatja a skewY transzformáció értékeit, így helyesen mutathat szektorokat, amelyek értéke nem több, mint 90 fok. Ezért a 90-nél nagyobb értékek megjelenítéséhez több ágazatot kell ugyanazon színnel rajzolni. Például, ha a szög értéke 100 fok, akkor 2 szektort fogunk megjeleníteni: 90 fok és 10. Ha az érték 200 fok, akkor 3 szektort kapunk - 90, 90 és 20 fok stb.
Az eredmény a következő kód az ágazatok dinamikus hozzáadásához:

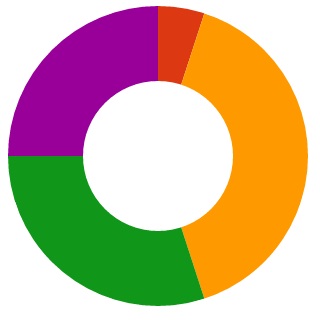
Ez a "paszta" grafikon egyszerűen egy "fánk" -ra változik, hozzáadva a konténer stílusait a pszeudo-elemhez: