Gyönyörű függőleges menü css átmenet

Az új CSS3 szabvány, amelyet szinte minden népszerű böngészők. Ez azt jelenti, hogy nyugodtan lehet használni, hogy szép hatásokat korábban nem voltak elérhetők nélkül jQuery. Azonban az idők változnak, és egyre több és több jQuery chipek is megvalósítható tisztán CSS. Ebben a cikkben fogunk összpontosítani létre egy szép függőleges menü segítségével CSS3 átmenet.
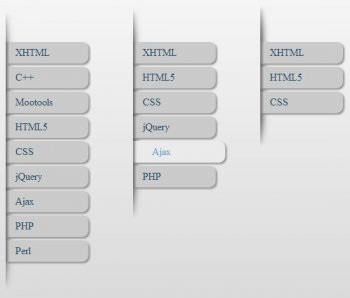
Miután megvizsgálta a demo akkor láthatjuk, hogy az oldal használ gradiens kitöltés a háttérben, ez a hatás végrehajtani:
Felépítése navigációs egységek szabvány:
Stílusok egyszerű Felsorolás meglehetősen szabványos, kivéve a fő jellemzői - átmeneti hatás, hogy a „animál” a navigációs menü az egérmutató alatt.
Az átmenet tüzet 300 ms után a kurzor egy elemet. Azonban abban a pillanatban semmi sem működik, rögzítse úgy, hogy a szükséges stílusok:
Amikor az egérrel egy menüpontot belül 300 ms változtatni a háttér színét, a szöveg színét, és a menü tétel lesz, ahogy fokozatosan menj jobbra miatt padding stílusban.
Itt van egy érdekes hatást nem használ, és j # 097; vascript. Menü működik minden modern böngésző, beleértve az IE.