Yandex kereső sorban

Szia kedves, blog olvasók. A mai cikkben fogunk beszélni, hogyan kell beállítani egy string keresés a honlapon keresztül Yandex.
A másik dolog, ha igény lesz hajtott be a sorba a kereső az oldalon, van valami, amit ad aprólékkal. 😀 ad csak mi van indexelve ezt kereső.
Hogyan befolyásolja az indexelés a keresőmotorok javasoljuk, hogy olvassa el a cikket, megy, hogy lehet használni a ANCOR.
Jó! Menj előre!
Ebben a cikkben megpróbálom részletesen lépésről lépésre festeni meghatározott Yandex kereső sorban honlapján (blog) motor WordPress. Ha más CMS, akkor keresse meg a munkát, és próbálja meg végrehajtani otthon.
Yandex keresési karakterláncot a honlapon

Kattintson a „Set Search” tick tick, ezzel elfogadja a feltételeket a sorokat. Akkor kap az ablakhoz, ahol megpróbálja beállítani az első öt szakaszból áll:
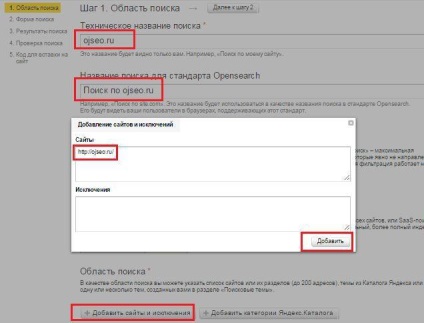
Itt hívjuk keresést és add meg az URL a honlapon.

Nyomja meg az alsó gomb „Tovább a 2. lépéssel.”
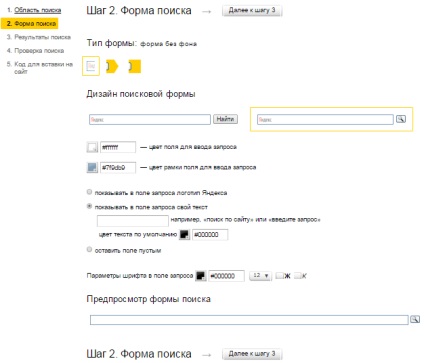
Ez a második lépés, amelyben fogunk játszani a fajta vonalat. Célszerű szabni a színes minta a helyén, hogy nem volt nagyon észrevehető.

Tekintse meg a személyre szabható vonal látható az alján. Kattintson a „Tovább” gombra.
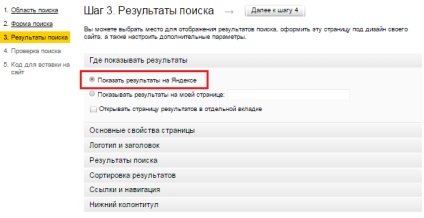
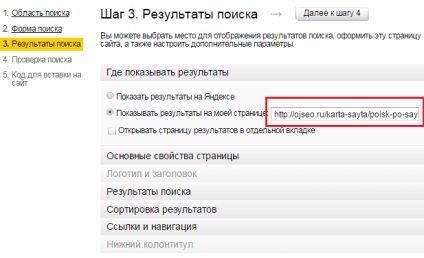
- keresési eredmény. Itt figyelembe vesszük a két lehetőség beállításait.
Az első kiviteli az jellemzi, hogy a felhasználó fogják továbbítani egy másik forrás (a Yandex) keresni (kulcsszavak az oldalon). Kiválasztása után, amit keres, a felhasználó visszatér a webhelyre (egy adott oldal).
A második lehetőség az, hogy megtaláljuk a kulcsszavakat az Ön weboldalán elhagyása nélkül is.


Igaz, néhány ember számára ez nem lesz könnyű hozzájutni egy új oldalt. Ebben az esetben javasoljuk, hogy mindegy, hogy hozzon létre, és a gyermek, például, az oldal „Oldaltérkép”. De ne feledd, úgy dönt.

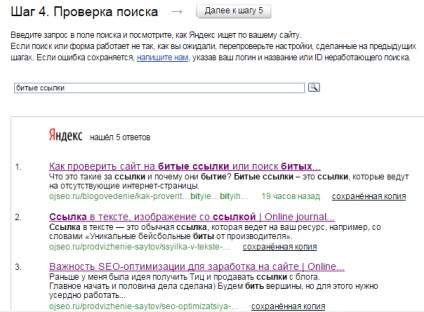
Itt ellenőrizheti, hogy a Yandex kereső sorban. Jól vagyok! És te?
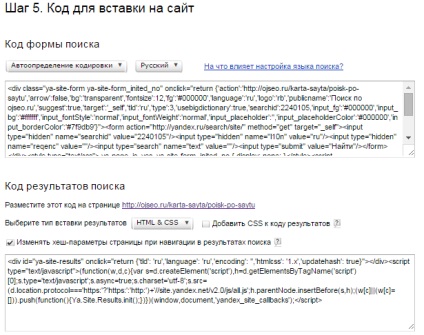
- Következő lépés 5. Szerezd meg a kódot illessze a blog.

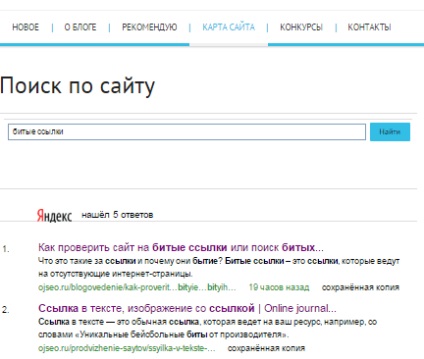
Mint látható, van két kódot beilleszteni. A felső kódot, illessze be a modult (megfelelő helyen) és az alsó oldalon által létrehozott szöveget. De ahhoz, hogy hozzon létre egy oldalt nem volt üres, amikor sétál a helyszínen, a felhasználó kap rajta, tesszük mindkét kódot ugyanazon az oldalon. És itt jutunk egy ilyen eredmény. Lásd a képet.

Nem dolgozik? Kiváló!
Például, ha nem lesz hajlandó megszerezni a másik oldalra. Csak vicceltem. Nos, vagy csak nem szükséges. Ezután folytassa bekezdés szerint 3.1 (eredményei Yandex), és akkor nem kell telepíteni a két kód, de csak egy a kívánt helyre.
Üdvözlettel, Artem Zinchuk
(Még nem értékelték)
Hi Artem! Azt kérdezte, hogyan kell elrejteni egy új oldalt, és törli a site map? Szóval
Azt világosan kifejtette, vagy fordítva. Zavaros? 😀
Igor, hello! Úgy tettem, ahogy mondta, de az oldal minden pontosan a közkincs.
oldal id jelenik meg az admin felületen a bal alsó sarokban (számszerűsíthető), ha lebeg a jobb oldalon. Helyezze be számokat a plugin string „Oldal törlése”, és mentse. Jobb?
Artyom, az oldal nem a nyilvánosság előtt! Itt nyissa meg a site map, menj le, és ott látni fogod, hogy nem! A menüben láthatod, mert te tetted, hogy elakad 😀
Nyisd meg a menüt, és törölje onnan. Legyen ez az oldal lesz, mint egy külön oldalon!