Hogyan hozzunk létre egy szokatlan és hatékony honlap elrendezése

Miért érdemes egy elrendezést egy osztott képernyőn?
Components osztály képernyő legjobban kombinálható minimalista web design, mert a nagy üres tér együtt hatalmas függőleges oszlopokban maximális középpontjában a felhasználó figyelmét, hogy fontos területeken a képernyőn.
Amellett, hogy ezeket az előnyöket az előnyeit osztott képernyős elrendezés messze túlmutatnak a vizuális esztétika; Ilyen elrendezés különösen hasznosak Céloldalai, hogy látható a következő két lehetőség. Között nyilvánvaló példája a használat:

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
Termékek egy választott színben
Jó példa az alkatrészek egy osztott képernyős
Először is, nézzük meg a szokatlan példák és beszéljétek meg, miért működnek olyan jól. Külön képernyők lehet használni a különböző helyzetekben, és azok előnyei változik webhelyenként, minden attól függ, a webhelyen célkitűzéseket.
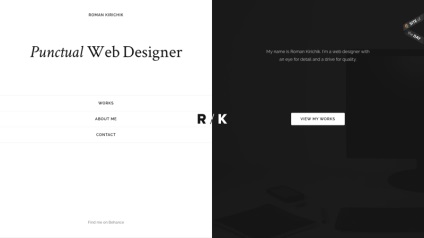
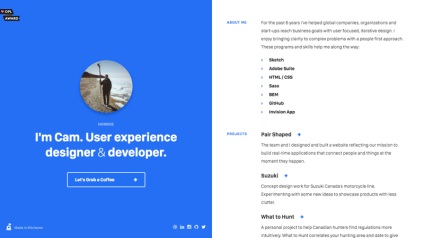
cam Strobel
Nem minden weboldal kialakítás miatt az összes vízszintes helyet. A ultraminimalistichnym site design, mint Cam Strobe kettészakadt oszlopok lehetővé teszi, hogy helyezze az összes tartalmát a látható része a képernyőn, és ezáltal nincs szükség görgetni.

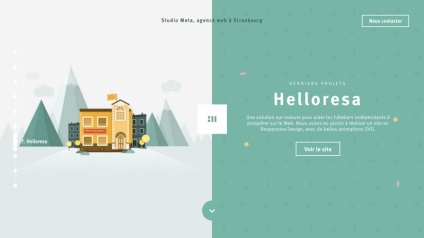
studio Meta
A hálózat továbbra is meglehetősen népszerű formatervezési Heder az egész szélessége a képernyő - egy nagy trend, és megérdemelten. Azonban ritkán, de néha szükséges, hogy egy gazdag menetrend miatt rossz a szöveg érthetőségét (gyakran elhomályosítja a képet, vagy színt felső réteget). Layout osztott képernyős megoldja ezt a problémát Studio Meta példa megmutatja, hogyan.
Képek elrendezése és tartalma egymás mellett, de a különböző oszlopok, tudjuk használni több szín és merész képek mély értelmét, mert nem kell őket semmilyen módon akadályozzák.

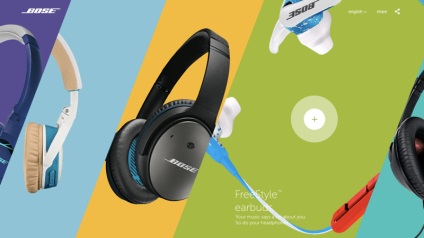
Felosztása a képernyő nem kell pontosan 50/50 - Bose a maximális kihasználtsága. Ugyanakkor azt tapasztaltam, hogy a honlap nem is próbálnak alkalmazkodni kisebb képernyőkön. Annak ellenére, hogy minden szépségét, nehéz alkalmazkodni a modell osztott képernyős kis képernyőkön. Ugyanakkor egy adaptív tervezése, hogy vegye figyelembe az összes azonos szükség.
Többek között ez a kedvencem például a Bose elrendezés úgy tervezték, hogy minden elem ki van jelölve egy más színű. És együtt sarkos formák a honlapon azonnal felkeltette a figyelmét.

Filé - egy jó példa arra, hogy az elrendezés osztott képernyős hozhat egyéniség egyenrangú alkatrészeket. Továbbá, mivel a függőleges oszlopok és a szinte teljes hiánya a tartalmát (az oszlopok képek) elrendezésének megfelelően jelenjen meg a mobileszközökön.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési

3 fontos pont a design elrendezés osztott képernyős
Ha úgy dönt, hogy használja a komponens osztott képernyőn a saját honlapján, a tervezés meg kell emlékezni a három tanácsok.
1. összeegyeztethetőség mobileszközök
Az elrendezések osztott képernyős, van egy nagy hátránya: ők nem kompatibilis mobil eszközök. Rendkívül nehéz, hogy azok adaptív, és arra kényszeríti, hogy alkalmazkodjanak a kis képernyőn (kivéve a tabletta fekvő módban) - szinte biztosan kell használni egy kicsit szerényebb, amely szükségessé tenné kiegészítő kódot. Szóval jobb lenne használni a mobil-első technika.
Megjegyzés: Egy példa a Bose osztották fel két részből áll, és öt, bár nem alkalmazkodnak a kis képernyőn.
2. Ne ossza meg a képernyőn nem látható ok
Az első dolog, amit meg kell döntenie, hogy a webhely komponens osztott képernyőn általában szükséges. Természetesen a tervezés most „a hullám”, és úgy néz ki, rendben van, de ez nem az oka ami miatt meg kell valósítani.
Akár további módosításokat, hogy az adaptív alkatrész?
A felhasználók jól követi a trendet, hogy azok tudják értékelni a design, vagy csak megzavarja őket?
Lesz-e elég hely, hogy megjelenjen a normál elrendezés?
Tudni kell, hogy megosszák a felhasználó figyelmét két részből áll, vagy ez csak bántani?
Ha legalább egy válasz „nem”, akkor ne használja ezt az elrendezést.
3. Használd az üres tér
Tehát, sok az ismeretlen módon a tartalom megjelenítésére - a lehetőséget, hogy a kísérlet. Ne félj, hogy kreatív!
következtetés
Felülvizsgálat: Team webformyself.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni, hogyan kell létrehozni mesés tervez honlapok?
Lépésről-lépésre bemutató web design rendszer