Hogyan adjunk jelölőnégyzetek, rádió gombok és legördülő listák egy html-űrlap

Mik az elemei választás
A funkció a formák korlátozott lenne lehetősége nélkül adja értékek az előre definiált beállításokat. A probléma részben a felhasználóhoz társított pszichológia. Kézi bevitel információt lehet nagyon unalmas. Ne feledd, ha megfelel a hatalmas regisztrációs űrlapokat? Ne feledje, hogy nem szórakoztató kitölteni őket?
A HTML-ben, három fajta speciális területeken négyzet (a doboz), rádió (switch), és válassza ki a (kiválasztja a listából). Ezek célja a könnyű űrlapok kitöltése, és javítsa felett ezt a folyamatot. A funkciók és beállítások ezeken a területeken lesz szó cikkünkben.
Használata négyzetet (flags)
Zászlók a HTML által létrehozott elem . type attribútum, hogy meg kell állítani jelölőnégyzetet. A böngésző megjeleníti ezen a területen, mint egy kis mélysége egy négyzet. Ha rákattint belül a check jelenik meg, amely jelzi a felhasználó választására.
elemek A típus négyzetet vagy négyzeteket úgynevezett zászlók zászló csak két államban: a leeresztett és felemelt.

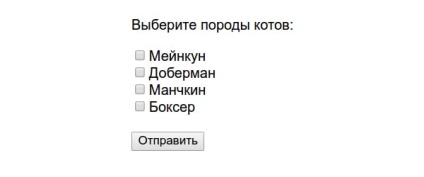
1. ábra példa négyzeteket megjelenítéséhez böngésző
A HTML négyzeteket szolgál, ahol több, válogatás a bemutatott értékek. Például a segítségével számos olyan területeken, egymást követő, akkor hogy a felhasználó rendeljünk menü.
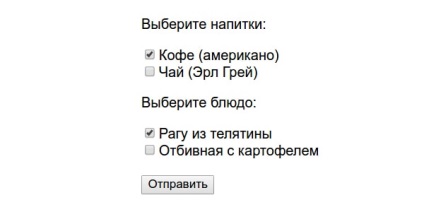
Használja attribútum ellenőrizni. hogy a négyzetet az alapértelmezett beállítás. Lehet határozni legalább egyszer ellenőrizni az összes lehetőséget egyszerre. A felhasználó megváltoztathatja az értékét a saját, hogy küldje el az űrlapot.
Mivel négyzeteket külön területeken, hanem a kiválasztott állapot lehet egynél több, meg kell határozni, hogy mindegyik egyedi attribútum neve. Így a szerver képes megszerezni az érték megfelel a kiválasztott zászló, használja a value attribútum.

2. ábra megjelenítése jelölőnégyzetet speciális beállításokat
Segítségével kapcsolók (rádió gombok)
Kapcsolók alkotják a listát a területeken, amelyeken akkor csak egyet. Ahhoz, hogy hozzon létre egy HTML elem használható kapcsoló . típusú attribútum kell állítani a rádió. A böngésző megjeleníti azt a formáját mélyreható tartományban. Ha rákattint belül szürkén jelennek kör kisebb.
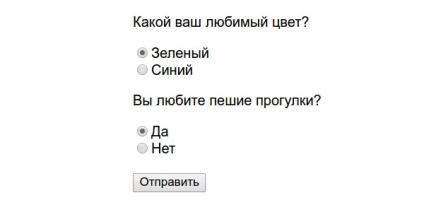
A web tervezése ilyen típusú mezők nevezett kapcsoló vagy rádió gombok. Ellentétben négyzeteket, akkor telepíteni csak egy rádió gomb az alapértelmezett beállítás. Használja ezt a tulajdonságot ellenőrizni.
Mivel akkor csak az egyik kapcsolót, aztán mindet be kell állítani az azonos attribútum neve. A HTML-ben, akkor létrehozhat több csoportot a rádió gombok, a kiválasztás, ami kell különíteni egymástól. Ehhez kérje meg őket, más-más tulajdonságokkal nevét.
Az értékek a kapcsolók változhat. A felhasználó kiválasztja csak egy lehetőség, de a szerver képesnek kell lennie arra, hogy ezek között különbséget tegyünk. Ezért kérje a különböző területeken value attribútum.

3. ábra: A kijelző kapcsoló a böngésző
A legördülő listák
Ha az értékek számát, hogy a választás elég nagy, akkor az elem
Az egész szerkezet jelenik meg a böngésző formájában kompakt területen. Ha rákattint a realizált show legördülő listából. A szövegek elemeket
A forma lehet küldeni legördülő listából a szerveren,
HTML lehetővé teszi a többszörös válogatott értékek legördülő listából. Ehhez az elem
jegyzet
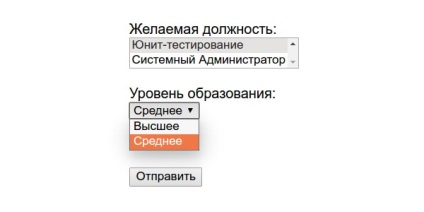
Kétféle kijelző elem

4. ábra: a legördülő listák különböző beállításokkal
Blokkoló kiválasztási elemek
Kiválaszthatja a fenti területeken érhető el. Például ez akkor hasznos, ha egy termék van raktáron. HTML lehetővé teszi, hogy végre ezt a viselkedést hozzáadásával attribútumot a fogyatékkal jelölőnégyzeteket, gombok, vagy legördülő listából.
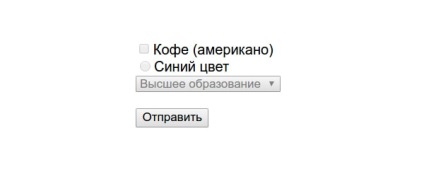
A jellemzője legördülő listák, hogy a fogyatékos attribútumot. pontban meghatározott

5. ábra Blokkolt választás
Részarány sotscetyah: