Kiválasztása a legjobb böngésző a web-design

Azt javaslom, hogy nézd meg a szemét a böngészők web-fejlesztő. Időről időre, aki részt vesz a fejlesztési weboldalak és dopilivaniem külföldi projektek, így a téma a cikket, nem tudom hallomásból.
Gyakorlatilag az összes modern böngészővel jelenleg ellátott szabványos eszközök hibakeresés és részletes tanulmányt a weboldal kódját. Ezek az eszközök, hogy sokkal könnyebb az élet, hogy web-mester, mert ma szeretnék mondani, amit használni magam a fejlesztés web-oldalak. Őszintén szólva én nem számítottam, hogy az IE8 is felruházott hasonló funkcionalitást (úgy döntött, hogy ellenőrizze ki csak akkor, ha vállalta a cikket).
Ez az anyag különösen hasznos lesz a kezdő web-tervezők, a leginkább megfelelő módon megtanulni a HTML, CSS, megtanulják, hogyan lehet létrehozni saját sablonokat honlapok - a tanulmány konkrét példákat a meglévő, kiváló minőségű források. Igen, és néha csak érdekes lehet tudni, hogyan kell végrehajtani egy-egy design elem egy másik helyszínen.
A résztvevők öt - Google Chrome, Opera, Mozilla Firefox, a Safari és az IE8. Mint látható, az összes népszerű böngészők pillanatában, és megbirkózni a feladattal, hogy a összehasonlítás inkább esztétikai jellegű. Bár van néhány sajátosságait, amely meg fogja találni az alábbiakban.
Elkezdem a Microsoft az utódok, hogy megszabaduljon tőle. Tehát az Eszközök - Fejlesztői eszközök, vagy nyomja meg az F12

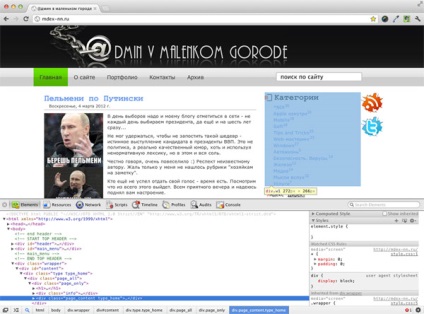
Alapértelmezésben a felügyelő testület nem rögzítették a képernyő alján, mint a képen, és megnyílik egy külön ablakban (véleményem nem kényelmes). Az egész design néhány szögletes és rendkívül unalmas, már meg és idézi fel a nosztalgia. Fék, görbe dolgozó CSS3 a IE8, általános tompultság felület. Nos, akkor érthető a hozzáállásom, hogy ezt a böngészőt.
Az előnyök, mind a menüpontok az orosz (feltéve, hogy van az orosz változat a Windows), akkor közvetlenül az oldalon, hogy az összes a méretei a képeket, akkor válassza ki a böngésző módja IE8 vagy IE7, amelyek hasznosak lehetnek a design.
Mozilla Firefox 10.0.2
Firefox, talán az egyetlen böngésző, minimális lehetőségekkel web-fejlesztő úgynevezett "out of the box". Ie szabványos eszközök, bár vannak, de nagyon korlátozott. Persze, és lehetővé teszik, hogy készítsen tanulmányt a HTML és CSS kód egy oldalon, hogy vizsgálja meg a terméket kísérletezni a beállításokkal (pl módosítsa az értékeket a mélyedés az elemek, méret, betűtípus, stb) Bár mindez tehet és a versenytársak.

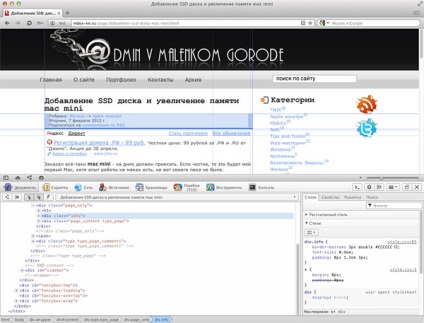
A képen látható egy webvizsgálót panel és CSS stíluslapok. Kezdetben ezek nem aktiválódik, és minimálisra csökken. Aktiválásához, illetve az alján a panel kell nyomnia a gombot HTML és stílus.
Válassza ki az elemeket az érdeklődés a weblapon lehet előre megnyomásával fedezd.
Az ereje Firefox még mindig a harmadik fél plug-inek. Csak itt lehet növelni példátlan funkcionalitást. Ugyanakkor magam, elutasította ezt a böngészőt is - ő túl mohó erőforrás a vállalatok, különösen a memória.
Safari 5.1.3 és a Google Chrome

Safari lesz az érdeklődés elsősorban makovodov mert Windows még nem fogott, és alig hogy tartsa a közeljövőben.
Egy Mac szívesebben használom, mert csak ezt a böngészőt kínál ilyen „finomságok”, amely nem dicsekedhet más (például növekedése egy adott területen a kettős tapom, könyvjelző szinkron i-devaysa stb.) És Safari elég megfelelő és modern böngésző támogatja a legújabb szabványok, megyünk együtt a rendszer a Mac OS X, és ez a fő különbség az IE a Windows.
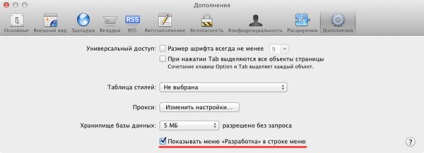
Alapértelmezésben web-fejlesztő eszközök be a böngésző nem jelenik meg, de könnyen beépíthető:

Ennek eredményeként, van egy további tételt Munka egy meglehetősen széles körű funkciókkal, és válassza ki a Check tárgy a helyi menü (jobb klikk az oldalon), hogy megjelenjen a Web Inspector panelen.
Mint az előző felmérésben résztvevők gyors hozzáférést biztosít a tulajdonságait egy adott elemének web-oldalt, akkor kell használni egy speciális módja a Web Inspector panel:
Google Chrome talán a leggyorsabb és legszebb böngésző Win platform (Mac, én nem veszi észre a különbséget a Safari). Írja róla külön a szempontból a web-designer különleges nincs értelme, hogy ne ismételje meg a leírást a Safari. A következő képen bizonyíték:

Opera 11.61
Nos, ez van a kedvenc, hagyta az édes. Ez a leginkább kellemes Opera megvalósított eszközöket a tanulmány a web-oldalak a készüléket.

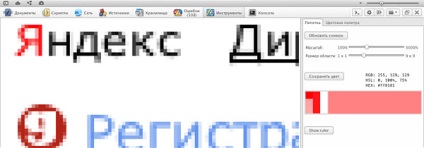
Dragonfly - az úgynevezett panel Opera web-design. Ellentétben a versenytársak, a navigációra Az oldal nincs szükség, hogy bemegy egy speciális módja. Minden működik, és úgy néz ki, csak finom. Ezen kívül van egy további funkciója, hogy meghatározza a színét olyan elemeket, amelyek nem ritkán jön jól a munka. A versenyzők az a képesség, hogy a kiegészítők telepítése a böngészőhöz.

Igen. Szeretném leszögezni, nagyon röviden, remélem kiderült. Általában a téma nagyon érdekes, de jobb, hogy megpróbálja egyszer magad és a saját véleményét, mint százszor olvasni.
Így megy előre - tárja fel a furcsa, létrehozhatja a és ne légy fukar, hogy megosszák egymással tapasztalataikat. Örülök, hogy az összes érdekelt lapjain blogján.
Ha úgy találja, egy cikk hasznos,
ne legyen lusta, hogy a husky és ossza meg barátaival.