Érvényesítése az oldalon, vagy a megfelelő HTML
A bemutatott a figyelmet a cikkben bemutatjuk a helyszínen érvényesítését, más szóval, a HTML alapjait. Először meg kell értenünk, hogy mi az a kifejezés - érvényesítés. Validáció során ellenőrizzük a címkék beágyazott helyén, a szintaktikai hibák és egyéb paramétereket. Ellenőrizze a HTML speciális ellátást, amelyeket nevezhetünk érvényesítő. Szabványok vannak megadva az első sorban az egyes oldalak HTML kódot. Ha korábban fogalma sem volt, hogy miért kell ezt a sort, most már tudod! Ugyanakkor szükség van, ez a teszt? Mi konkrétan hatással lesz?
„Mi az érvényesítés?”
Már említettük, hogy a kifejezés utal egy speciális audit HTML kódokat, illetve szabványoknak és előírásoknak. A mai napig a fejlesztők feladat egyszerűbb, mivel XHNML váltotta egy új HTML5 technológiát. Ha - a fejlesztő biztosan emlékszik, mi szigorú szintaktikai igazodnia kellett XHTML verzióját. Például az átviteli címkét írhatnék csak abban a formában:
. A fejlettebb verzió, akkor egyszerűen írja:
. Ezen kívül az általunk kifejlesztett számos más hasznos tag, de a kérdés most nem róluk szól.
„Mi befolyásolhatja érvényesítés?”
Ez a kérdés annyira népszerű, hogy nem válaszol, egyszerűen nem lehet.
Mivel az ilyen teszt, akkor láthatjuk, hogy webhelye hogyan jelenik meg több böngésző. Bármilyen hiba a kódot, vagy lezáratlan tag lesz az oka annak, hogy a különböző böngészők egyébként az adatok megjelenítésére az ugyanazon az oldalon. Legyen felkészülve arra, hogy a stílus a helyén is játszott különböző módokon. Ügyeljen arra, hogy ezt vegye figyelembe.
Azt is fontos figyelembe venni azt a tényt, hogy a keresők mutatják előnyösebben oldalak érvényes kódot! Tartsa ezt szem előtt!
Reméljük, hogy tudunk meggyőzni, hogy szükség van érvényesítésre. Ezért nyugodtan menjen gyakorolni!
Hogyan lehet ellenőrizni az érvényesítés
Validation validator.w3.org honlapján:
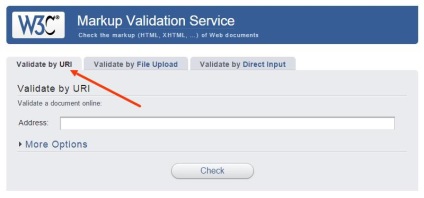
1. Először, rá kell kattintani a linkre: validator.w3.org. Akkor azonnal megjelenik egy oldal, három lapot. Mi fog működni csak a lap «Érvényesítés URI», azaz, hogy ellenőrizze a honlapon, hogy elhelyezte az interneten. Azonban, ha szeretné használni a többi lap, akkor nem kell semmilyen nehézséget.

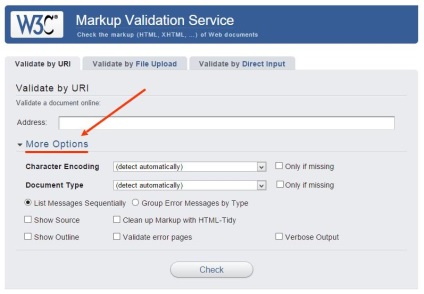
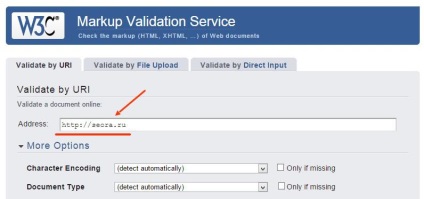
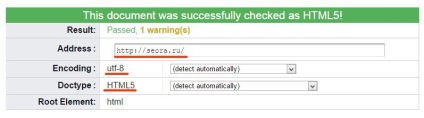
2. Most meg kell kattintani «További lehetőségek», majd állítsa be a következő értékeket:

Karakterkódolás - utal, hogy a kódolás. DE! Ebben az esetben, ha már feltöltött a címkék között
(Nyisd ki a site bármilyen böngészővel, és nyomja meg a hotkey CTRL + U és látnod kell egy sor olyan feliratokkal .:), Akkor vegye figyelembe (kimutatására automatikusan).
Dokumentum típus - írja a dokumentum, amellyel dolgozunk. Található az első sorban a HTML (ismét használhatja a gyorsbillentyűket CTRL + U. Amikor kinyitotta a helyszínen egy web böngésző, és megtalálják az első sorban
). Ha úgy néz ki, ebben az esetben is meg kell hagyni úgy, ahogy van (kimutatására automatikusan).
Ha egyes komponenseket, hogy már a fent felsorolt, akkor nem kell manuálisan beállítani az értéküket. Mi mindent elhagytunk eredeti formájában megváltoztatása nélkül semmit.

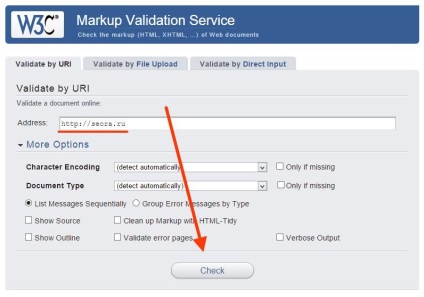
Mi található a gomb «Ellenőrzés» és kattintson rá

4. Attól a pillanattól kezdve, az érvényesítési oldalon, és rövid időn belül képes lesz arra, hogy annak eredményeit. Látnia kell egy oldalt a következő felirattal: «Ez a dokumentum sikeresen ellenőrizni HTML5!». Azt mondja, hogy az érvényesítés sikeres, összhangban egy adott dokumentum típusát, mint például a HTML5.

A jelenléte hibák a HTML kódot figyelmezteti piros felirattal. megszüntetéséhez szükséges hibákat. Ez úgy történik, nagyon könnyen. Ehhez másolja a hiba nevét és a meghajtó be minden kereső, mint a Google. Ő ad sok eredménye, hogy ugyanaz a probléma mások küzdött. Ha szeretnél csinálni, nem - ez bíznak szakember, aki érti a kódot.
Ilyen rövid cikket, igyekeztünk befogadni, amennyire csak lehet információkat az oldal érvényesítés. Remélhetőleg jól fog jönni a jövőben. Ha megy, hogy hozzon létre egy honlapot a segítségével egy erre szakosodott cég, meg kell adnunk egy bevált cég. Nem valószínű, hogy a stúdió és szervezetek, amelyek nem tartják be az olyan szabványok és szabályok, képesek lesznek minőségi munkájuk elvégzéséhez.
Reméljük, hogy ezek a tippek segítenek, hogy a saját site vonzóbbá a keresőmotorok. Végtére is, mindannyian szokott lenni a legjobb pozíciókat a keresőmotorok.