A Photoshop megtanulta a css stílusok másolását

A Photoshop CS6.13.1.2-ben hasznos frissítés készül - a réteg CSS stílusának másolására való képesség. Természetesen ez nagyban megkönnyíti az elrendezést, különösen a blokkok gradiens kódjának írási folyamatát. Ismert, hogy korábban a CSS3PSD plugint használhattam. Úgy döntöttem, hogy kivizsgálok és összehasonlítom a plug-in működését és a photoshop beépített képességeit a CSS stílusok exportjára.
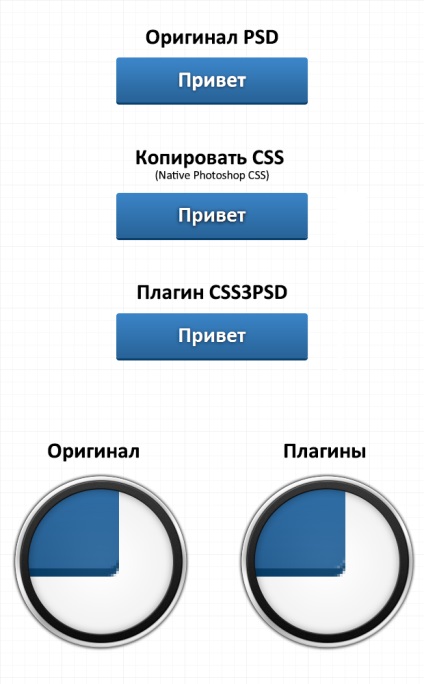
A kísérlethez egy gombot vettünk fel, gradiens és árnyékkal. A gombon a felirat szintén színátmenet és árnyék. Az alábbiakban látható, hogy mi történt.
1. A megjelenés összehasonlítása

Általában tetszett az eredmény. Láthatja, hogy a különböző opciók eltérő árnyékot adnak a szövegréteg számára. A beépített import árnyéka sötétebb, a CSS3PSD plug-in könnyebb árnyékot tartalmaz. De mindkét módszer fényjeleket ad a tömbökön a blokk és az árnyék között. Ezt a felnagyított szakaszokban láthatjuk.
A szöveges gradienseknél mindkét lehetőség ugyanúgy működik - azaz semmilyen módon sem. A szövegrétegek színátmenetének stílusa a blokk színátmenetének felel meg.
2. Kód összehasonlítás
A kódbeli különbségek listája:
- A css3psd nem adja meg a vonalmagasságot
- A css3psd részletesebben leírja a határ-sugarat, a box-shadow-t. Elõírja a web-kit és a -moz- opciókat. Bár a natív export egyszerűen csak a CSS3 tulajdonságokra korlátozódik
- a háttérképhez A CSS3PSD 5 különböző változatot ír a különböző böngészők számára, a natív export csak a webkészlet és a -moz-
- A natív CSS-export a szövegsor-magasságot határozza meg, a CSS3PSD pedig nem létezik
- A natív export a szöveget a szöveghez igazítja
- A szöveg árnyéka másképpen van beállítva, és ennek megfelelően a böngészőben másképp jelenik meg
A natív CSS-ből származó, a Photoshopban lévő kód:
A CSS3PSD plugin kódja:
Amint láthatja a natív (natív) CSS-t, az elemnek az oldalhoz viszonyított helyét jelöli, a beépülő modulban nem. A CSS3PSD plug-in szövegének árnyéka realisztikusabbnak tűnik, és úgy néz ki, mint az eredeti. A natív export azonban beállíthatja a vonalmagasságot és az igazítást.
Általánosságban elmondható, hogy mindkét módszer nem zárja ki, hogy a kódot kézzel kell kijavítani.
Számomra mindkét módszer jó, azt hiszem, felváltva fogom használni őket. Blokkok és árnyékolt szövegek - a CSS3PSD plugin, egyszerű szöveg esetén - beépített CSS exportálás.