XNA kezdőknek áttekintést a projekt, a tulajdonságok ablakban, a játék háttér

Szia kedves felhasználók portál GcUp.Ru! Ebben a cikkben azt fogja mondani, hogyan lehet létrehozni egy szerencsejáték háttér XNA GameStudio. valamint bemutatja, hogy a paramétereket a játék képernyőjén, és beszélj általánosságban körülbelül XNA és felépítését. Az összes alábbi kódot ellenőrizzük, és működik tökéletesen 3.1 verzió. De meg kell dolgozni a további változatok (3.0 és 4.0 rovására 2,0 nem biztos). Felfedezése előtt a lecke ajánlom egy cikket felhasználó E] [pert. mint itt használt egy hasonló elv.
Ismerete XNA Game Studio:
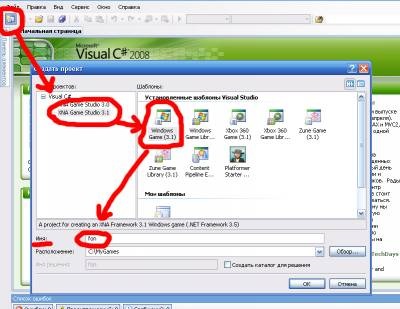
Kezdésként hozzunk létre egy új projektet a Microsoft Visual C # Express. Ehhez menj a File -> New Project -> XNA Game Studio 3.1 (vagy 4.0) -> Windows Game (3.1). Mivel az angol nem kell, hívjuk egyszerűen és világosan - fon (mivel teszteltem ezt a kódot, fon projekt már van, így felhívtam a fon1 projekt). Meg kell ezt:

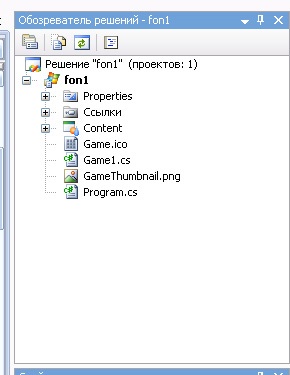
Ezután kattintson az „OK” gombra. Megnyomásával, akkor az így létrehozott egy új játék projekt a Windows. Most nézzük meg az ablak „Solution Explorer”, vagy «Solution Explorer». Mint látható, létrehoz néhány fájlt.
Tulajdonságok és hiányzó láncszemeket, mert nekünk nincs semmi. Ezután jön a tartalom mappát. Itt van, hogy az összes játékot tölthet le fájlokat. Függetlenül attól, hogy a zene, a grafika és hatásait. Minden benne van ebben a mappában. Ezután jön Game.ico fájlt. Ez egy ikon a játékunk. Később megmutatom, hogyan fog kinézni. Is, akkor cserélje ki a többi, de a megfelelő méretet!
Ezután jön Game1.cs osztályban. Ez a fő osztály a projekt, és a munka, amit csak benne. Mi jön vissza hozzá.
Ezután következik egy másik játék ikonra, és az utolsó osztály a projekt - Program.cs. Vele mi nem fog működni. Hadd mondjam el, csak azt, hogy létrehoz egy objektumot Game1 osztályban. ki kezdi a játékot.

Ha szeretné látni, hogyan néz ki most a játékot, nyomja meg a «F5». Mint látható, ez megnyit egy ablakot, egy kék háttér. És a jobb felső azonos nevű ikon Game.ico.

És így, most jöttem, hogy közvetlenül a Game1 osztályban.
Nos, kezdetnek, nézzük meg a szerkezet Game1.cs osztályban. Először is létrehoz egy objektumot, és a grafika spriteBatch.
Ezután kivitelező Game1 osztály készítette. Dióhéjban, a tervező meghatározza a kezdeti érték lesz (amely a kezdetektől), a változók értékei és az osztály tárgyakat. Szükségünk lesz rá, amikor a méret az ablak a kérelmet, de erről bővebben később.
Akkor megy a következő módszerekkel:
• inicializálása () - felelős az inicializálás (létrehozása és prisvanie értékek) a változók és objektumok. Meg kell, hogy legyen közel azonos célra, mint a tervező.
• LoadContent () - betölti a játékot az összes tartalom (grafika, zene, stb.), Amely azt fogja használni.
• UnloadContent () - távolítsa el az összes tartalmát a játék megjelenése után.
• Frissítés (gametime gametime) - felelős a változó minden érték a játékban, hogy ez egy gombnyomás vagy időben változik.
• Draw (gametime gametime) - hívja fel a grafika a játék.
Itt is, mint a „két szó:” ez a fő osztály a mi Vázlatok.
Most folytassa a következő lépéssel, vagyis a teremtés teljes képernyős módban.
Nézzük csak megérteni, mit csinál. Csinálom korektno felhívni a háttérben. Valójában létrehozása során a háttérben megadott mérete, amelynek meg kell egyeznie a méret a játék ablakot. És ez nem hiszem, hogy ez akár a standard, minden ablak mérete. Legyen az 1024 x 768 Ez a szabványos méretű monitorok (legalábbis ez az, amit tanítottak a számítástechnika órák), ezért átveszem. Is, akkor lehet választani megfelelő méretű.
És végül elérkeztünk a programozást. Nevezetesen Game1 osztály konstruktor. következő húrok:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> grafika = new GraphicsDeviceManager (ez # 41 ;;
Content.RootDirectory = "Tartalom";
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> graphics.PreferredBackBufferWidth = 1024; // szélessége a képernyő
graphics.PreferredBackBufferHeight = 768; // magassága
graphics.IsFullScreen = true; // Váltás teljes képernyős nézetre
Mint látható, az első sor a kivitelező inicializált objektum osztály grafika GraphicsDeviceManager. ami csak felelős a konfiguráció a kijelzőn. Ezután már csak az előírt területen (a különböző tulajdonságok, mint a szélesség, vytota, stb) Ez az objektum. Mit jelentenek ezek leírása a megjegyzéseket. Az egyetlen dolog, amit szeretnék tartani a figyelmet, ez a sor:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> graphics.IsFullScreen = true;
Ez azt jelenti, hogy mi ablakot, az első helyen, adott prioretet (azaz ez lesz a többi ablak), másrészt az ablak tartalmát (a lejátszás) bontakozik ki a teljes képernyős, tene nem lesz címsorában, nincsenek gombok „összeomlását” és az „exit”, vagy bármi más.
Ez azonban még nem minden. Mit kijutni egy ilyen alkalmazás, akkor kell, hogy mindig kombinációját használni Clavey «Alt + F4», ami nem túl kényelmes. Annak érdekében, hogy ugyanazt a kimenetet a kívánt gombot (Esc legyen, hogy a leggyakrabban használt, hogy kilépjen a játékot.) Sorolja az Update módszer az alábbi kód:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> billentyűk = Keyboard.GetState (# 41 ;; // inicializálása az objektum kulcsokat.
if (keys.IsKeyDown (Keys.Escape # 41; # 41; // Ellenőrizzük, hogy a gomb megnyomása
this.Exit (# 41 ;; // Ha megnyomja a gombot, a kimeneti bekövetkezik
Továbbra is csak egy olyan objektum létrehozása osztály KeyboardState kulcsokat. Ehhez előtt a tervező (miután az objektumok létrehozásához) levelet
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> KeyboardState billentyűk;
Minden Game1 osztály kódot jelenleg így néz ki:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> using System;
használatával System.Collections.Generic;
használatával System.Linq;
használatával Microsoft.Xna.Framework;
használatával Microsoft.Xna.Framework.Audio;
használatával Microsoft.Xna.Framework.Content;
használatával Microsoft.Xna.Framework.GamerServices;
használatával Microsoft.Xna.Framework.Graphics;
használatával Microsoft.Xna.Framework.Input;
használatával Microsoft.Xna.Framework.Media;
használatával Microsoft.Xna.Framework.Net;
használatával Microsoft.Xna.Framework.Storage;
névtér fon1
<
///
/// Ez a fő típusa van a játékban
///
public class Game1. Microsoft.Xna.Framework.Game
<
GraphicsDeviceManager grafikák
SpriteBatch spriteBatch;
KeyboardState kulcsok;
nyilvános Game1 (# 41;
<
grafika = new GraphicsDeviceManager (ez # 41 ;;
Content.RootDirectory = "Tartalom";
graphics.PreferredBackBufferWidth = 1024;
graphics.PreferredBackBufferHeight = 768;
graphics.IsFullScreen = true;
>
///
/// Lehetővé teszi a játékot, hogy végezzen inicializálási azt kell megkezdése előtt futtatni.
/// Ez az, ahol lehet lekérdezni a szükséges szolgáltatásokat, és töltsön be nem grafikus
/// kapcsolódó tartalmat. Calling base.Initialize felsorolja keresztül olyan alkatrészek
/// és inicializálni őket is.
///
protected override void inicializálása (# 41;
<
// TODO: Add meg az inicializálás logika
///
/// LoadContent fogják hívni, ha egy játék, és az a hely betöltésére
/// összes tartalmat.
///
protected override void LoadContent (# 41;
<
// Létrehozunk egy új SpriteBatch, amelyeket fel lehet használni, hogy dolgozzon textúrák.
spriteBatch = new SpriteBatch (GraphicsDevice # 41 ;;
// TODO: használja this.Content betölteni a játék tartalmát itt
>
///
/// UnloadContent fogják hívni, ha egy játék, és az a hely, hogy kirak
/// összes tartalom.
///
protected override void UnloadContent (# 41;
<
// TODO: Rakodjon bármilyen nem CONTENTMANAGER tartalom van
>
///
/// Lehetővé teszi a játék futtatásához logikai, mint frissítése a világon,
/// ellenőrzése ütközések, összegyűjtése bemenet, és hangot játszanak le.
///
/// Pillanatfelvételt ad időzítési értékeket.
protected override void Update (gametime gametime # 41;
<
// Lehetővé teszi a játékot, hogy kilépjen
if (GamePad.GetState (PlayerIndex.One # 41; .Buttons.Back == ButtonState.Pressed # 41;
this.Exit (# 41 ;;
gombokat = Keyboard.GetState (# 41 ;; // Beállítjuk az első tárgy segítségével.
if (keys.IsKeyDown (Keys.Escape # 41; # 41; // Ellenőrizzük, hogy a gomb megnyomása
this.Exit (# 41 ;; // Ha megnyomja a gombot, a kimeneti bekövetkezik
// TODO: Add meg a frissítés logika
///
/// Ezt nevezik, amikor a játék kell dolgoznia magát.
///
/// Pillanatfelvételt ad időzítési értékeket.
protected override void Draw (gametime gametime # 41;
<
GraphicsDevice.Clear (Color.CornflowerBlue # 41 ;;
// TODO: Add meg a rajzot ide a kódot
Minden most minden beállítva, és tudjuk lépni a fő témája ennek a cikknek, nevezetesen létrehozása a háttérben a játék ...
Tehát először is, lássuk, mi jelenik meg a háttérben. Ebben a leírásban megmutatom, hogyan kell hozzá nem csak egy háttér réteget (erről bővebben később), ezért erre ...
Elvisszük két háttérrel. Az első, ami lesz az előtérben, megmutatjuk az életek számát a játékos, a szemüvegét, és TP. A második minta az úgynevezett „vissza háttérkép”, és a háttérben.
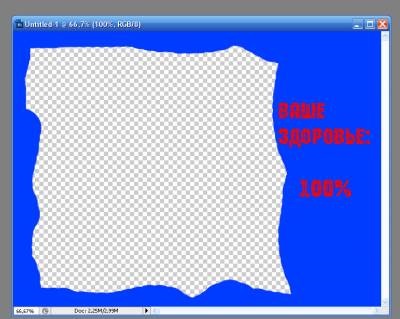
Mivel én, sajnos, semmi bonyolult területen amőba játék nem húzhat, nem fogom használni, nagyon szép rajzok, de mégis, az ő példájuk fogja érteni azt az elvet, hogy létrehozza a háttérben. Így az első réteg kell kinéznie:

És hagyja, hogy a hátlap:

Mindezt meg végül a következőképpen néz ki:

Megjegyezzük, hogy a legtöbb első réteg legyen * .png formátumban. és a hely, ahol a másik réteg egy háttér, meg kell vágni. Ellenkező esetben az első réteg nem fogja látni semmit. És a legfontosabb dolog! Ne feledd! A háttér legyen a mérete a játék ablak (mi 1024x768). Ellenkező esetben nem lesz a háttér és a kép a sarokban!
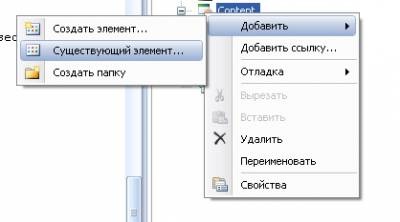
És így, ha már elkészítette a szükséges háttérrel, akkor az induláshoz! Ugrás az XNA Game Studio és a „Solution Explorer» ( «Solution Explorer») a jobb gombbal a tartalom mappát. Ezután kattintson: Add -> Meglévő tétel, és válassza ki mind a háttérben.

Pre-hívják őket fon1 (elöl réteg) és fon2 (hátlap). Szóval, most hadd írja elő a szükséges kódot. Szigorúan véve, rajz a háttérben szinte nem különbözik a rajz a szellemet. De a különbségek még mindig ott van. Először is, a háttérben lehet több réteg (sprite is több rétegben, de ez szinte soha nem használt, ellentétben a háttérben), másrészt a koordináták jelzik a háttérben könnyebb, mert csak meg kell adnia az elején a koordináta a képernyő síkjára. Végtére is, a háttér és a képernyőn az azonos méretű.
És így, a kezdet, hozzunk létre két változó között. Közvetlenül azután, hogy a vonal
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> KeyboardState billentyűk;