Website design - hogyan készíts egy kalapot, seo-blog blogger
Jó napot, kedves olvasó a blog BLO G GER.
A fejléc vagy más néven a "sapka" a weboldal tervezésének egyik legfontosabb eleme.
Ugyanakkor sok tulajdonosai oldalak és a blogok, hogy nem tudja, hogyan kell egy kalap, vagy a barátok ilyen program, mint a „Photoshop”.
Tegyük fel, hogy már ismered a blogod nevét és a fejlécre helyezett szlogent.
Hogyan készítsünk egy webhely fejlécét - egyszerűen
Kezdjük létrehozni saját fejlécünket a bloghoz.
Tekintettel arra, hogy a blogok megsokszorozódott az online hajléktalan, hozzon létre egy kalapot a blog akkor nevezhető „Blog hajléktalan bácsi Vasya”.
Szükséged lesz:
Photoshop programban.
Elkészített képek átlátszó háttérben .png formátumban.
Hozzon létre egy új képet 925 képpontról 200 képponttal átlátszó háttérrel. Ehhez válassza a "Photoshop" program "Fájl" menüjében az "Új" lehetőséget, vagy tartsa lenyomva a CTRL billentyűt, majd nyomja meg az N billentyűt.
Készítsen másolatot az alsó réteg (példánkban - kattints a képre a réteg alján, majd nyomja meg a jobb egér gombot a „Duplicate Layer”), és nevezze el, például „images_homeless”. Húzza az előkészített képet erre a rétegre. Láthatja, hogy ez a kép ezen a rétegen elérhetővé vált az átalakítási módban. A Mozgatás eszközzel mozgassa a képet a kívánt fejléc kívánt helyére, majd nyomja meg az Enter billentyűt. Ha több kép van, ismételje meg az egyes képeket a megadott műveletsorozatot.
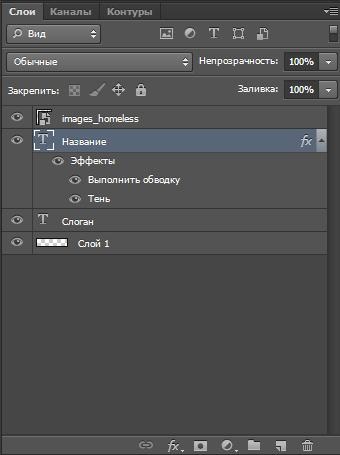
A képek mellett két szövegréteget kell létrehozni (a "T" betű formátumú gomb "Title" és "Slogan" nevekkel).
Adjon meg szöveget a szövegbe, válassza ki a betűtípust, méretét és színét. Helyezze el a nevét és szlogent a jövőbeli kupakra, ahogy tetszik. Szükség esetén adja hozzá a megfelelő stílusokat a szövegrétegekhez.

Ehhez a "Photoshop" program jobb alsó sarkában kattintson a "fx" gombra. Játsszon a beállításokkal.
Szükség esetén vigye a szövegrétegeket felfelé vagy lefelé a kép rétegére. Ne félj kísérletezni.
Mentse el a létrehozott "for Web" fejlécet .png formátumban.
Ez a módszer hasznos lesz a webes tervezők megkezdéséhez.
Természetesen a fenti lehetőség meglehetősen primitív. Nézzünk más módon. Az internet számos PSD fájlt tartalmaz, amelyekkel létrehozhat egy webhely fejlécét.
Íme egy példa egy ilyen webhely fejlécére.
A gyakorlás érdekében töltse le a PSD fájlt ezzel a fejléccel.
web design, kaland készítése, Blogger,
Hasonló példa 10 sornyi kódra illeszthető a CSS-ben. És kevésbé lesz betöltve, és több hatással is járhat.
Ez így van, de véleményem szerint ez a példa világosabb azok számára, akik nem tudják, mi a CSS. Végtére is, a Blogger-en minden egyszerű, a gombra kattintva létrehozhat egy blogot, a blogodon. De gondolataid megérdemlik a figyelmet, és a közeljövőben meg fogom írni, hogyan hajtsuk végre.
OK. Részletesebben megírom.
@ Vyacheslav Varenya
Nos, tudod, könnyebb számomra tanulni a CSS-t, mint hallgatni a photoshop-ot :)
Az a tény, hogy minden a Bloggerben világos és egyértelmű, plusz és mínusz egyszerre. Plusz az a tény, hogy lehet létrehozni, és végre „gyors és olcsó”, és negatív - nem lesz a megjelenése készségek dolgozni HTML / CSS / JS. És hidd el nekem - a második sokkal fontosabb.
"CSS-ben 10 sornyi kódot illeszthet"
Ogogo, és huszonnégy?
A css erők által használt webes jelölésnek akkor van értelme, ha fel kell tenned egy feliratot a kép tetejére. Más esetekben skompresovannoe kép kiküszöböli a felesleges kódot, amely tele van, és így dofiga kliens böngésző, továbbá megszünteti a torzulások bizonyos opera vagy egy szamár.
Ennek oka, hogy ezek a programozóknak azt szennyezheti be a proxy zhoporeze: mint a képek ments, üljön a faron simán, akkor nézd a naplókat, majd kihúzta 5 css fájl minden oldalon az oldal.
Habozás nélkül megkérdezem, és mi a chopperézis. )