Vektor vízcseppek - portál mindent érdekes design

Ebben az egyszerű és gyors bemutató egy módszert, hogyan lehet létrehozni egy vektor vízcseppek Adobe Illustrator.
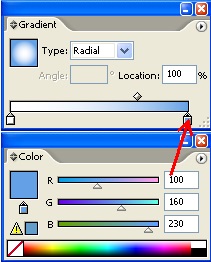
1. Nyissa Illustrator, és hozzon létre egy új dokumentumot. A paletta gradiens (Gradient) (Ctrl + F9), válasszuk radiális (típus: radiális) és cserélje ki a fekete színe kék (akkor kattintson duplán az alsó szín vezérlő aktív lesz színpaletta (Color), és hol kell beállítani a kék szín). A felső csúszka helyzete enyhén jobbra:

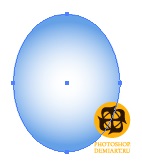
2. Jelölje ki a Ellipszis eszköz (Ellipszis eszközzel) (L) és felhívni ellipszis, az alábbiak szerint:

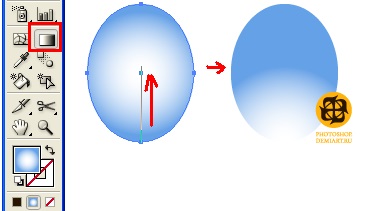
3. Válassza ki a Színátmenet eszközt (Gradient Tool) (G), és húzza az alsó az ellipszis a központ, ami a színt áramlását.

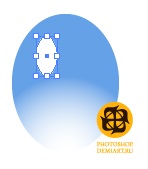
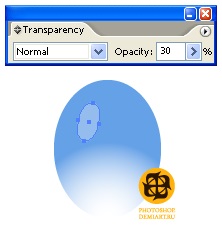
4. Rajzolj egy kis ellipszis fehér és tegye az alábbiak szerint:

Határozza meg a fehér ellipszis a palettán Átlátszóság (Transparency) (Ctrl + Shift + F10) Opacitás (átlátszatlan) 30%, és enyhén forgassa az ellipszis:

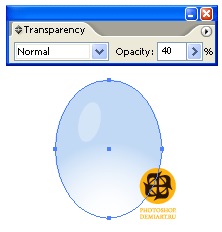
5. Meg kell változtatni alapján átlátszó csepp 40% -os, ami lehetővé teszi, hogy látni, hogy az szalma és puhítja a kék szín. By the way, a szürke szín jól néz ki, vagy még jobb bizonyos felületeken.


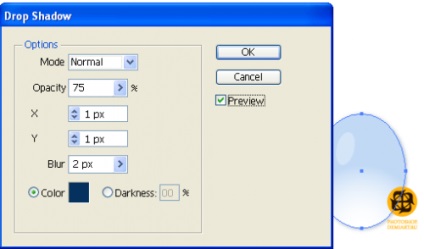
7. Ez valami hasonló egy csepp, akkor frissíteni fogjuk:


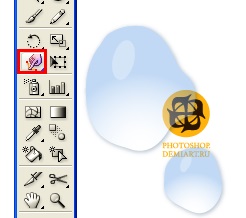
A víz számos formát ölthet, így használja a fantáziáját.
