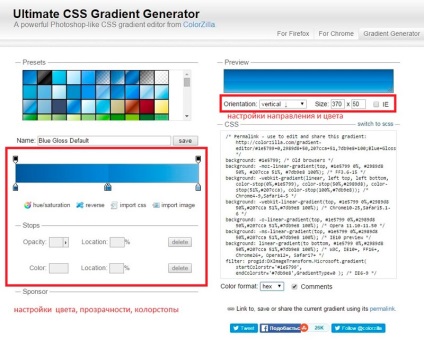
CSS3 gradiens generátor - utalás a szolgáltatási és a tapasztalat a munka
CSS3 gradiens generátor - ez egy online szolgáltatás, amely lehetővé teszi, hogy automatikusan generálja a kódot a lineáris és radiális színátmeneteket anélkül, hogy írni kézzel.
Egyszerűen válasszon ki vagy hozzon létre saját képet vizuálisan és a jog által generált kódot, amelyet csak akkor kell beszúrni kívánt elemet stílusok. Most szeretnék részletesebben írják le a szolgáltatást, és milyen lehetőségeket kínál.
Generátor css3 színátmenetek - mi a haszna?
Tudjuk, hogy a Version CSS3 vált lehetővé, mint a háttér beállítása nem csak egyszínű, hanem a különböző színátmenetek. Az ügyes használata is nagyban szépíteni az oldalt. Ennek eredményeként, a webes fejlesztők hamar megtanulta, hogy a szép gombok, űrlap elemek és díszítő elemek nélkül is a képek.
Színátmenetek egy csomó paraméter: méret, szín, kolorstopy, ami viszont szintén beállítható a százalékban, és a képpont. Sajnos, nem egy jó ismerete CSS3 hogy hozzon létre egy normál gradiens nem kap. Én nem beszélek a kézi felíró cross-browser kód, amely támogatja a régebbi böngészők.
Lehetőségek gradiens generátor
De css3 gradiens generátor megoldja az összes problémát. Testreszabhatja az összes szín a gradiens és irányát, méret, szín mód vizuális módban. Kivált teljesen cross-browser kódot.

A régebbi böngészők kiadott egy egyszínű, a leginkább hasonlít az újonnan létrehozott gradiens. Kapott is menthető, mint egy kép. Ön is segítheti az IE 6!
A szolgáltatás már több tucat előre gradiens lehetőségek, de lehet létrehozni és menteni korlátlan számú saját, és megtartását. Általánosságban, a tapasztalat a szolgáltatás használata kiválóak voltak, és azt ajánlom mindenkinek, aki gyakran kell használni színátmenetek.
Ön is érdekelt

Ma a cikk egy ilyen piti téma, de talán valaki közületek hasznos lesz. -ban

Ma, azt javaslom, hogy egy szép keresési forma a CSS. Elfogadom, a szokásos regisztrációs űrlapok

Hello. Egy nagyon hosszú ideig nem írt hozzászólásokat a témában a munka html / css. Legutóbb csak most kezdődött


Minden megengedett. Ma fogok írni egy nagyon érdekes cikk arról, hogyan kell csinálni a css

Üdvözlégy. Úgy tűnik, az oldalakon a blog, én még nem ismertetett, hogyan lehet