Szolgáltatások ingyenes háttérkép generátort, egy blog induló
Mintegy háttérrel weboldalakat.





A szín és a háttér az oldalon. Hogyan kell behelyezni a háttérben az oldalon?
Az egész szerkezet fog kinézni:
Hasonlóképpen, akkor is használhatja a hexadecimális színkódot.
Itt minden egyszerű. Most nézzük meg, hogyan lehet létrehozni egy háttérképet a blog vagy a helyszínen. A háttér lehet egy meglehetősen nagy képfájlt (kérjük, vegye figyelembe - ebben az esetben az oldal betöltődik hosszú) és egy fragmense ésszerűbb okokból a betöltési idő. Ha a fájl fragmentum automatikusan továbbítódnak az összes böngésző megjelenítési területén, így próbálja berendezés egy töredéke a kép, amely jól illeszkedik a szélek körül önmagával.
Beírása háttérképét HTML-oldal segítségével az alábbi konstrukciót.
Háttér paraméter itt van állítva images.gif - a kép nevét kiterjesztésű fájl .gif. Természetesen a fájl neve bármi lehet. Azt feltételezik, hogy egy képfájl található ugyanabban a könyvtárban, a HTML-dokumentum, vagy meg kell adnia az útját. Mi meg fogja érteni módszerek megadott elérési út példáján images.gif fájlt.
Két szinttel lejjebb:
Két szinten a könyvtárakat:

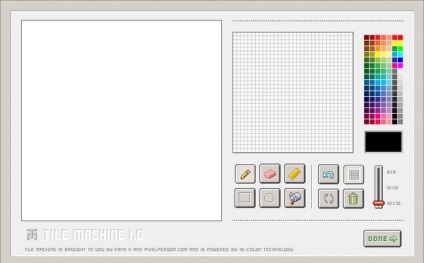
Itt lehet létrehozni egy egyszerű ingyenes háttérkép magad. A választott képeket, például - szív, csillag, delfin, dollár, aláír, és még sokan mások egy adott háttér színe, amely az Ön által beállított.



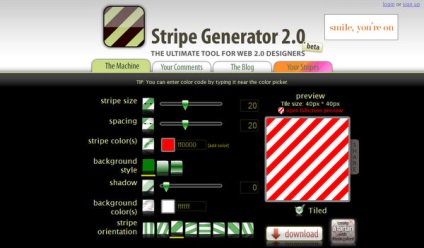
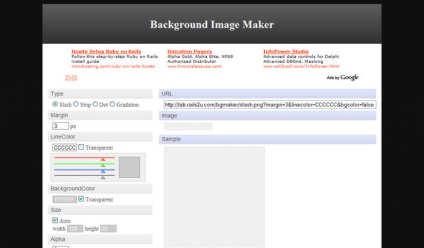
Valami hasonló az előző generátor, akkor is létrehozhat egy ingyenes háttérkép csíkos vagy kockás.

Nagyon egyszerű Internet-generátor. A beállításokat meg fogja érteni, még egy gyerek.

Szolgáltatás generál háttérrel egyetlen sejt. Ez egyszerű, mint egy, kettő, három ...

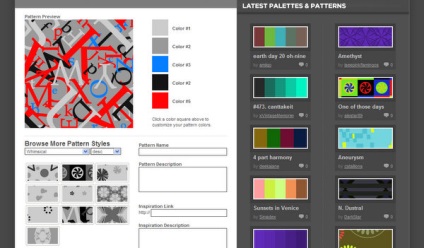
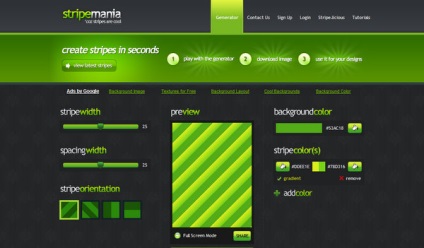
A szolgáltatás generál egy szép modern hátterű színes pontok, amelyek alkalmasabbak az IT-oldalakon. Szabad hátterű helyszínek nem lesz könnyű!

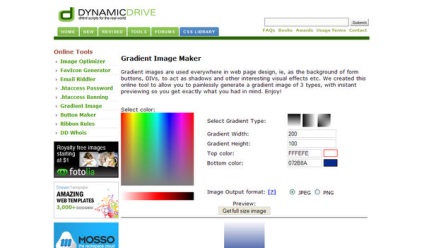
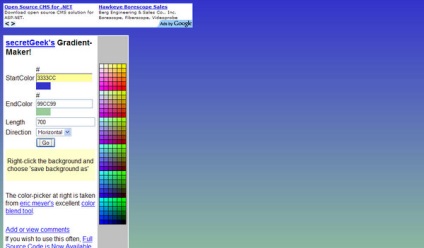
Ebben a generátor könnyű létrehozni egy szép háttér színátmenet, amely egyesíti a színezéket. Minden teljesen ingyenes.

Ugyanez gradiens generátor ingyenes háttérképeket. Sok beállításokat. Háttér ruha futó site - uCoz rendszerben.

Tovább ingyenes szolgáltatás generálására gradiens háttérrel.

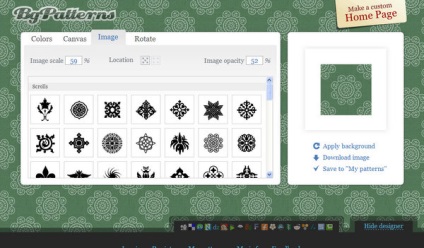
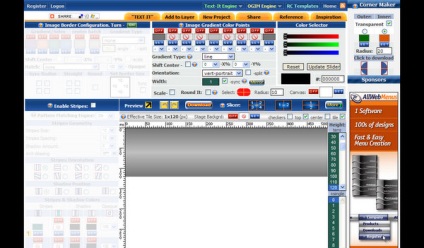
Háttér - háttérkép honlapok. Ez számos érdekes és bonyolult beállításokat.

Különbözik a korábbiaktól, néhány gyermek minimalizmus. Kevesen lehet, mint a háttér gyermekek helyén, de akkor is. Vannak különböző témák oldalak - háttérrel is. Készítsen zökkenőmentes háttérrel mentés ideje ezekkel a szolgáltatásokkal!
Bármilyen web programozó fogja mondani, hogy a háttér színe weblapok hatékonyabb okokból gyors rakodás helyén. Az animált képek és képek általában a hajó már, még a legkisebb képeket. Azonban ez az üzleti és meg tudod csinálni, ahogy jónak látja. Sőt, az utóbbi időben, több felhasználó egy elég gyors internet keresztül csatlakozik nagysebességű vonalon.
Általában úgy definiálják a koncepció kiválasztása cikkek stabil írásban heti rendszerességgel, én arra a következtetésre jutott, hogy írok majd a kezdők számára, nem csak a tapasztalt Moneymaker.
Sajnos, nincs ideje egy jó és értékes tartalmat tapasztalt web mesterek, mert a munka és a mindennapi valóság. Talán észrevette, hogy még mindig van RSS - előfizetés és még sok más. Ezért én tesz közzé, amit gyorsan írni a cikket, és a gyakorlatban is könnyen megvalósítható. De ez nem jelenti azt, hogy minden cikket lesz egyszerű, de valaki unalmas. Ez nagyon hasznos információkat sokféle ember.
Több sípol, pár ajánlásokat.
WordPress (WordPress) - a leggyakoribb tartalomkezelő rendszer az oldalon. De ez érthető, hiszen letölthető ingyenesen, van egy erős csontok programozók, amely javítja a negyedéves támogatja a különböző fórumokon, dugó. És a legfontosabb dolog az, hogy az megfeleljen a modern trendeket és igényeket Web-mesterek és a vevő kérésére, hogy dolgozzon ki egy webhely, ahol a gyakorlatban is könnyen megvalósítható terveink. Beleértve az automatizált „megpróbálni” a képet, mint a háttérben a helyszínen.
Hogyan kell beállítani a háttérképet készen áll a helyén ellenőrzése alatt WordPress?