Megfelelő export tervrajz az ai PSD
- Export modellek AI PSD nagyon nehéz és hosszú.
- Amikor exportálja elrendezések AI PSD súlyosan érintette a kép minőségét.
Mindkét állítás igaz csak akkor, ha a törvény „a homlokon.” Vegye ki a forráskódot az AI, mert funkciók „export”, hogy a PSD, majd próbálja meg szétszerelni a zabkása A rétegek egyszerre korrigálva a kisebb iskolák, amelyek nem voltak vektor forrásokból. Tehát ez valóban egy hosszú és fájdalmas. Ahogy talán már sejtette, mi megy a másik irányba.
A helyes út az export tervezés comp származó AI PSD három lépésből áll:
Első lépés: a dolgokat, sorrendben. Mi vegye ki az összes szöveges objektumok egyetlen réteg (vagy több különálló réteg). Minden más objektumok intelligens csoportosítva rétegeket. A PSD, mindegyik réteg lesz teljesen sík, így ezen a ponton az ideje, hogy gondolkodni, és eldönteni, hogy melyik elemek lelapul, és amelyek a legjobb bontva rétegeket. Fontos az is, hogy gondoskodjon arról, hogy minden tárgy átfedő egymásra gyakorolt hatásait belül maradt a rétegeket, különben ez lesz a szégyen.
Ennek eredményeként, akkor kap egy viszonylag kis sor világos ezek a rétegek:

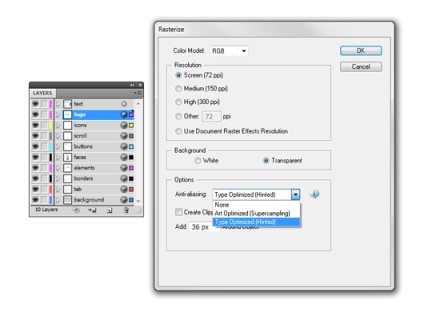
Második lépés: Raszterizálás. Minden réteg, kivéve a szöveget, alkalmazza a Raszterizálás hatás típusa optimalizált módban.

Harmadik lépés: export. Az eredmény egy PSD, egy képet, amely minden részletében megegyezik az eredeti képet az AI.
És én alapot Ai, a neten van mindenféle gombok ... majd keresztül exportált ctrl + c / ctrl-v és az intelligens objektum a Photoshop. Célszerű, hogy a vektor tárgy kerül a Ps bármikor szerkesztheti az Illustrator csak így doubleclick, ha az objektum elkészült könnyen raszterizálva a Zsolt. A vektor maradhat tartósan alkalmazni textúra a tetején, és így tovább ...
In! Én is ezt. Először is azt, kényelmes, gyors és másodszor ment egy csomó időt, és nincs zaparok hogy hol a hiba jelenik meg a kép!
Ez sokkal kényelmesebb épp az ellenkezőjét.
Ha azt szeretnénk, hogy egy szép kollazhik hatások és elmosódnak. csináljuk a Photoshop. És akkor linkuem ezt a fájlt a csillár.
Dolgozom egy web ilyustratore 5 év - nagyon kényelmes.
De miért nem tűzijáték?
Nem lehet kiadni export témában?
Hogy csinálod nélkül a standard árnyék hatás (és a belső árnyékok) Photoshop? Rájött, egyáltalán, mint illusztrátor. köszönöm
Megjelenés panelen további töltésnél a Transform hatást, alakítás, Feather, Blur.
Jegor, és ha a tetején a szöveg formájában egy felugró amely a matrica és a szöveget, majd, hogy a két szöveg réteg?
Nem, a szöveg nem lehet raszteres.
Nagyon igaz. Rajz alkalmazás VKontakte. Ügyfél akarta és vektoros és raszteres. Egy rakás windows, sok elem - PSD zadolbalsya az export. Próbáltam ezt a módszert. Furcsa módon, leállt az utolsó lépésben, közvetlenül exportálja. A kimenet minden réteg volt polozhenno (mind szép és nem „lebegett”), de az összes réteg magukat elemek egybeolvadt réteg a legjobban. Mondja ésszerűtlen ahol megbotlott és vétkezett, indítására az app az iPhone és a festék is lesz a Ille, így ha a Th ... (és még azok is, Cupertino a képernyőfelbontás nem telepednek le, hogy utódaik). Alig várom, hogy a választ. Köszi előre.
Persze, ha rastriruete rétegek, ezek megszerzésére kimenetén „ragasztott”. Rendben van. Ha néhány elemet kell „beillesztett”, akkor kell helyezni a különböző rétegeket.
Köszönöm. I, elvileg, és gondoltam, (de mélyen hiszem, hogy meg lehet változtatni valamit))) És ezek a kételyek volt az a tény, hogy az alkalmazás Raszterizálás hatás tárgyak raszteres, de nem egyesült (mintha én árnyékolt őket az Object> Raszterizálás), és összevonta közvetlenül exportra. Minden ugyanazzal a módszerrel, véleményem szerint a legjobb. Egy tipikus „frontálisan” exportáló általában elhagyja csak a szöveg, a legtöbb grafikai elemek kell ctrl + c, ctrl + v, és ez lehangoló.
Hogyan kóder felfedi a legnagyobb hátránya és negatívok ilyustratora-összes ismertetett biztosan jó, de miért nem teszi a tervezők, azaz az emberek, akik adnak a típusú kész elrendezést az elrendezés, mert különben meg kell ismételnie, vágott rétegek, és így tovább. A második - Még soha senki nem megfelelően nem tekinti az időt az átalakítás, a padok idő szerepet játszik sokszor több, mint a tervezők. De dizery Természetesen ezen felül, akkor ... miért, hogy a felesleges mozdulatokat. Következtetés - Disa illusztrátorként, bocs, szar valahol máshol. Igen, ők jobbak, de túlszárnyalni őket html ideig tart 2-3-szor hosszabb. Mivel a padok, nem a tervezők.
Egyébként html nem támogatja vektor és raszterizációs van szükség. Egyszerűen ügyfelek nem mindig turkálni. És nem ez nem magyarázza.