Ajax oldalon, hogyan lehet eljutni az egyes oldalakon a SERPs
Amikor létrehoz egy oldalt, vagy alkalmazás Ajax figyelmen kívül hagyja az egyik alapvető természete az interneten - Web oldal saját URL-t. Minden információ a oldal betöltésekor script nem frissíti az URL-t, a keresők ténylegesen mit hozzátenni, hogy az index, ráadásul a főoldalon. Ez csak egy pokol a kereső promóció.
Ugyanez a probléma létezik egyetlen Landing létrehozott nem Ajax.
Természetesen ez felveti a kérdést.
De a kereső optimalizálás ezek a helyek igazi baj, és szüntesse meg kell emlékezni néhány új terminológiát :)
Mi a kocsma / hashbang és hol van az a SEO?
Shebang / hashbang - egy karaktersorozat #! Az URL, amely lehetővé teszi a keresőmotorok feltérképezni és indexelni weboldalak és alkalmazások teljesen létrehozott Ajax.
A módszer lényege: az egyes Ajax-kívánt oldal indexelt a szerveren elhelyezni a HTML-változat.

3. oldalaira mutató linkek a #! kell helyezni a site map. Ez felgyorsítja az indexelés oldalak.
4. tájékoztatja a robot a HTML-változata az első oldalon kell tartalmaznia Metatag . Ez a meta tag kell használni minden Ajax-oldalt.
Fontos! A HTML-változata a dokumentum nem hozhatók meta tag ebben az esetben az oldal nem lesz indexelve, mert a jelenléte a meta tag az oldalon, a keresési robot teszi a hívást a szerver keresni a megfelelő oldalt a fragmentum URL :? _escaped_fragment_ =. C metacímkéje oldal maga nem indexeli.

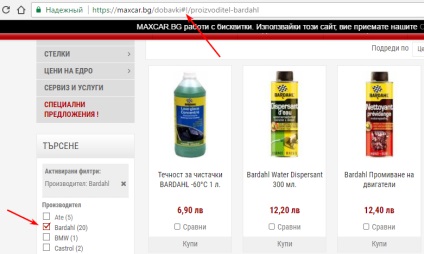
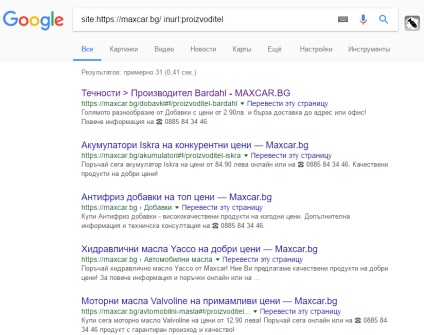
Ennek eredményeképpen az oldal elküldi a Google Index:

Felgyorsítják indexelést keresztül window.history.pushState () függvény a HTML5
Még online odnostranichnike létrehozhat tetszőleges számú URL-t és helyezze őket a XML-sitemap, benyújtja azt az indexelés. Így kapunk annyi oldalt különböző tartalmat.
window.history.pushState () függvény három paramétert: adatok, cím, URL-t. Végrehajtásának ez a funkció a következő:
Ahhoz, hogy lásd, hogyan hajtják végre, akkor lehetséges, hogy html5.gingerhost.com oldalon.

Rendben, világos.
Mi a teendő, ha egy oldal Ferde JS és reagálni?
Ahhoz, hogy gyorsítsák fel az indexelés oldalak szögletes JS és reagálnak, az alábbi módszereket kell használni: