Változó stílusok kapcsolati űrlapot 7

Üdvözöllek kedves olvasó blogom!
Ma szeretném megosztani tapasztalataikat és tuskó a kellemesebb típusú visszajelzést formák segítségével létrehozott űrlap 7 plugin.
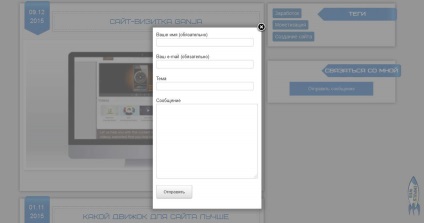
Sajnos, az alapértelmezett végrehajtását ebben a formában néz ki kopott.

Nem úgy néz ki. Hát nem?
Szerencsére mindez könnyen beállítani és rögzíteni a website design
Felajánlom 3 típusú előre stílusok a Contact Form 7
Amennyiben változtatni?
Mielőtt szerkeszti stílusok el kell döntenie, hogy hol, hogy megváltozik.
Mi lehet felírni új stílusok közvetlenül a fájlban bővítmény stílus, de a frissítés után a fájl kell cserélni, és a munkát fog menni egy macska ... Nos, tudja, hol.
Több megbízható lehetőség az lenne, hogy a változtatásokat közvetlenül a fájlt a téma stílusokat. Azonban, ha a tárgy rendszeresen frissítik, és ne használja leányvállalata téma és ebben az esetben cserélje ki a stíluslapot. Tartsa ezt szem előtt, és legalább érezze magát másolatot készíteni a témát, és az egész oldalon.
Első kiviteli stílus Contact Form 7

Mert ez az opció, akkor nem kell változtatni semmit formájában is, elég lesz csak tulajdonítani stílusok style.css fájlt a témát.
Azok számára, akik nem emlékszem, mi ez a módja a mappa:
Yourdomain.com A / wp-content / themes / nevet témájának / style.css
Annak érdekében, hogy ez az eredmény a fent látható attribútum a legvégén a fájl style.css a következő stílusokat:
Figyeljen! Hogy ezek a stílusok vannak beállítva a pop-up formában, és ha a forma egyszerűen elhelyezni az oldalon, néhány tulajdonságát meg kell javítani.
Meg kell növelni a belső párnázattal .wpcf7. Ahelyett, hogy «padding :! 0px fontos,» az értékét, pl «padding 20px :! fontos;»
A szélessége az alakja is megváltozik tetszése.
Meg lehet változtatni a háttér színét a.
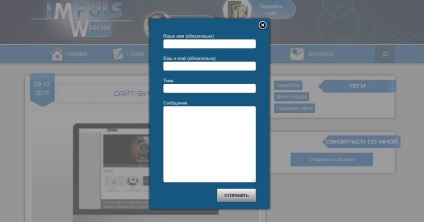
Ez itt történik

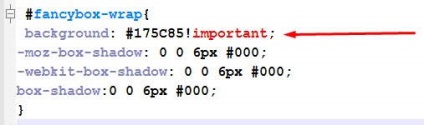
Figyeljük meg a legfontosabb -! Meg kell feltétlenül itt egyébként a szín levágott stílusok, amelyek be vannak állítva az plugin. Ezzel a szabállyal, növeljük a prioritás a megadott stílus.
Azt is hozott egy rejtett formája kép vagy gradiens.
cserélni ezt a sort, hogy a következő, hogy fel egy képet:
Ne felejtsük el, hogy feltölt egy háttérképet a képek mappában a témát.
Yourdomain.com A / wp-content / themes / nevet témájának / images / form.jpg
Íme egy példa a háttérben.

cserélje ezt a vonalat, hogy a következő a gradiens:
háttér: lineáris-gradiens (# 1B698B, # B8EAE4), # 1B698B fontos ;!
Itt, az első érték a szín a felső szín, a második pedig az alsó és be van állítva a végén egyszínű háttér esetén a böngésző nem támogatja a lineáris gradiens tulajdon.
Itt van ez a gradiens:

Az aktiválás mezők voltak világítva, mi tudható a következő stílusokat:
A harmadik lehetőség a stílust teremteni Form7

Most nézzük meg még egy variáns díszítő stílusok Kapcsolat Form7 c felhasználásával aláírásmezőket területen belül (helykitöltő)
Ahhoz, hogy ezt elérjük, az űrlap megnyitásához szerkesztésre, és távolítsa el az összes mezőt, kivéve a legfontosabb, hogy az üzenet elküldése.
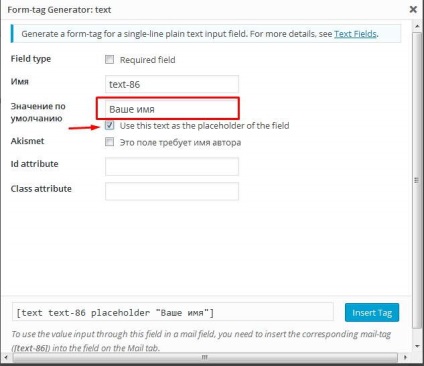
Ezután adjunk hozzá 2 mező típusú „text” ugyanabban az időben a „Default”, bemutatjuk az értékét mi területen, például a „Neved”

Közvetlenül ez alatt a területen kell, hogy ellenőrizze «használja ezt a szöveget a helytartó a mező»
Ha azt szeretnénk, hogy az oszlop kell kitölteni, mi tesz egy jelölést a «Kötelező mező»
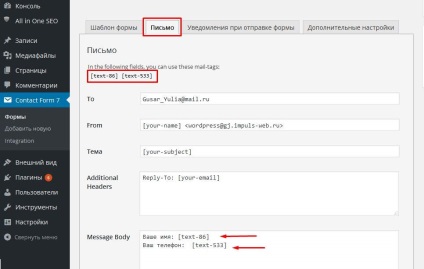
Ezt követően, ne felejtsük el, hogy megy a lap „Letter” és a helyettesítő új szerződéseinek értéke mezők a levélben, amelyet majd jön az adminisztrátornak.
Az én esetemben, ez így néz ki:

Lesz más értékeket shotkodov.
Annak érdekében, hogy ez a forma egy szép megjelenés hozzáfűzi a következő stílusokat:
Hi Julia. Gratulálok neked.
Teljes név (első sorban a teljes szélesség)
Legördülő menü Füzet és adja meg a menüt (ez a harmadik sorban, a 2 mező egy sorban)
Hálával az Ön munkáját. Minden jó.
Szia, Eugene!
Körülbelül akkora, mint a forma a kis képernyőkön. Próbálja meg a CSS szélessége formák nincsenek pixel és százalékban. Menj inkább szélesség: 280px; előírják egy max-width: 280px; szélesség: 90%;
Biztosítani kell, hogy ez nem működik, mert sok múlik a stílusban. Ideális felírni számú ingatlanok és médialekérdezéseket formában, hogy ez az adaptív.
Ami problémát shortcodes a második verzió. Pontosan mi nem működik? Mit jelent ez?
Köszönöm a válaszát, és ajánlásokat. Próbáltam zadavt szélesség százalékos és pixel. Ez nem igazán kipróbálni. Nincs még nem történt meg. Rájöttem, hogy a probléma nem a kapcsolati űrlapot és valószínűleg a környéken. Ez nem oldja meg. Talán ha több volt tapasztalható tudott. Itt fel például 25 százaléka a terület a szélessége a képernyő, és ez 25 százalék. A kód, meg a szélessége nem működik. Magasság működik, és a százalékos és a képpont. De a szélessége nem reagál. «Fluida» témát.
Nem emlékszem pontosan mi nem működött shotokodami második. Wash smink elment. Otthagytam az enyém harmadik lehetőség.
A linket a webhely tud adni?
Julia! Én őszintén örülök, hogy van a blog oldalon. Köszönjük, hogy javítja az űrlapot. Megtaláltam, amit kerestem. Az igazság még nem próbáltam. Tavaly kezdett weboldalak magam. Nem voltak jelei, hogy fogok csinálni mások számára. Most az emberek kérnek. És én. És tanulok. Én és tanulni. Örömmel fogom nézni az oldalon. Holnap megpróbálom megváltoztatni a formáját. Kérdések merülnek fel folyamatosan, és nagyon hálás vagyok nektek, hogy megosztották élmény!
Creative rád és a program sikerét. Csakúgy, mint az élet!
Galina, nagyon köszönöm a kedves szavakat! Nagyon szép!
Hi Julie, köszönöm a munkát újra. Én a opciókódot №1 erről az oldalról. De sajnálatomra, jelenleg ez megköveteli a kis javulás a legutóbbi frissítés óta plug-inek vezetett további belső árnyék az ablak felugró formában. Minden működik, de nem úgy néz ki esztétikus (fejfájás minden maximalista) ...
Szia, Svetlana! Ha küldesz egy linket egy oldalra a fenti probléma, én is látom, de nem ígérhetem, hogy a következő napokban, mert a sok munka.
Szia, Julia. Nagyon szeretem az órákat, minden világos és érthető még a kezdők))
Megmutatja, hogyan kell változtatni a színét a területen, hogy töltse? Az Ön példák, rájöttem, csak megváltoztatni a háttér színét?
Tárgy Site - gyümölcsöző
Üdvözlünk! A színe a területeken felel meg ugyanaz a tulajdonság, és ez a háttér színét. Meg kell állítani a mező osztályban.
Ez egy stílus, nem szkripteket. Minden stílusok munka, ez az én munkadarab, amit használni, hogy hozzon létre honlapok. Győződjön meg arról, hogy kikapcsolta böngésző gyorsítótárat és a WordPress.
Szia Júlia, mondd kérlek, ahol megjelenhet a „szöveg” az elején a pop-up formában, még csak nem is a kulcsszó a „p” csak szöveg, sehol előírt, hogyan kell eltávolítani nem világos, köszönöm szépen.
Ön kód sablon felbukkanó formát vette tőlem? Van egy állandó példája például a „szöveg”, mielőtt a érvényesítőkód:
Meg kell távolítani vagy ki kell cserélni a saját.
Blog egyedülállóan egy malacka :) Köszönöm a cikket.
De van egy hiba: alakjának változtatása az első lehetőség, de ez adott néhány további támogatást. Nem tudom megérteni, hogy miért. Mondd, ha nem nehéz.