Létrehozása oldalt GitHub, egy tipikus coder
Az előnyök létrehozása oldalt Github
Amikor dolgozik tárhely GitHub, akkor azonnal észre számos jelentős előnye van:
- Nem kell vásárolni a domain és fizetni egy évre;
- Nem kell, hogy a havi fizetés a befogadó;
- Ön képes lesz arra, hogy azonnal igazolni munkájuk az ügyfelek;
- Sok web-fejlesztők és az ügyfelek, akik nem hallomásból tudni GitHub, tiszteletben fogja tartani, hogy látta a végén a népszerű «github.io».
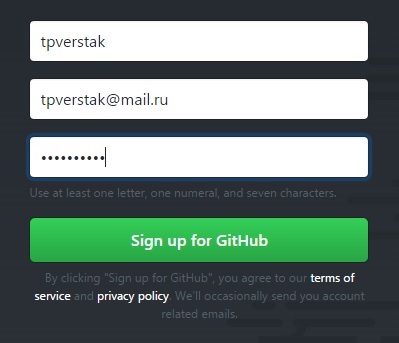
Próbáljunk létrehozni egy honlapot együtt. Ugrás az oldal GitHub és formában egy három beviteli mezők mellett felhasználónév, e-mail és jelszó.

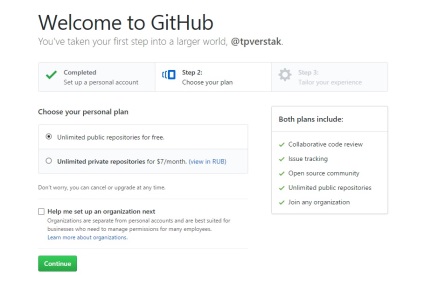
Ezután megjelenik egy üdvözlő oldal. Minden, amire szüksége lesz már, egyszerűen csak kattintson a Tovább gombra.

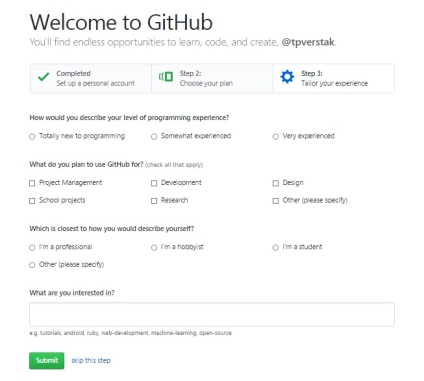
A következő oldalon egy kis felmérést, de ezt a lépést kihagyhatja kattintva kihagyhatja ezt a lépést

Második lépés: tárolójának létrehozásával
A regisztráció után kapsz a kezdőlapra. Ahhoz, hogy indul egy projekt, akkor kell kattintani a Start projekt.

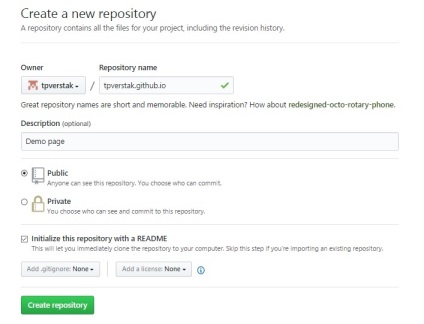
És akkor hamarosan átterjedt egy oldalt létrehozni egy tárolóból. A beállítások egyszerű: írja be a nevét a tároló elegendő (a jövőben a tartomány nevét), ebben az esetben tpvesrtak.github.io. kiválasztott telepíteni egy kullancs körülbelül «inicializálni ezt a tárolót egy README» és nyomja létrehozása tárolóból. Leírás mezőt.

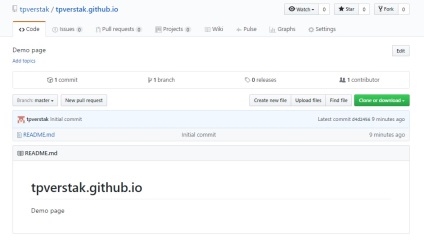
Minden adattár létre.

Harmadik lépés: töltse helyszínen
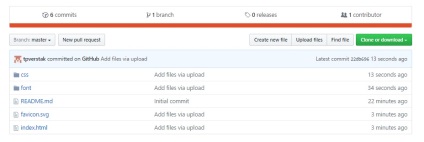
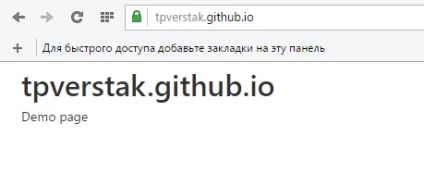
Hozzon csak egy tár nem elég. Fontos, hogy töltse meg a fájlokat, vagy ha rákattint a hivatkozásra, írja username.github.io látjuk a következő:

Ez az, ami emelte a README fájlt, és most megjelenik az oldalon. Mit kell tenni, hogy a helyszínen nézni, ahogy mi szeretnénk? Először is, a számítógép fel kell készülniük, hogy feltölt fájlokat. Más szavakkal - meg kell kész, jelölje meg a helyszínt.
Ha a webhely készen áll, hogy szükség van a tárolóban oldalon kattintson a Fájlok feltöltése gombot.

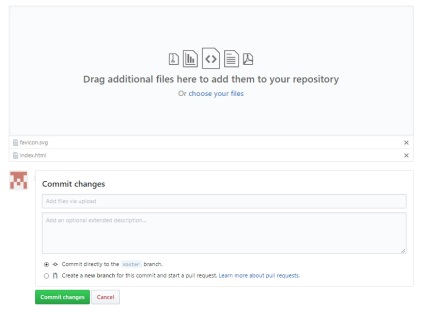
Ezután meg kell tenni, hogy egy oldal, amely elegendő ahhoz, hogy a fájlokat a letöltés. De ne feledd, itt is dobja ki valami mást, de nem mappa. Hogyan hozzunk létre mappák - az alábbiakban ismertetjük.

A blokk változtathatnak írni semmit nem szükséges. Githab megérti, hogy mit akar csinálni az Ön számára, és már leírja a lépéseket. Ez sokat látni a képen. Kattintson Commit változásokat.

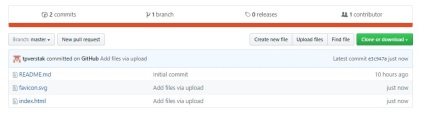
Tehát betöltött 2 fájlt. Most létre kell hozni két mappát: css és font. Tekintsük a példát: létrehozunk egy mappát a css. Ehhez kattintson a Új fájl létrehozása gombra.

És eljutunk a lapozófájl jött létre. Ahhoz, hogy egy mappát az új fájl, meg kell írni a következő a felső mezőbe: css /
Ne felejtsük el, perjel nem kötelező!
Miután css /, akkor írj a szót üres. Nézd mindez az alábbiak lesznek:
Minden, semmi több nem kell írásbeli, csak kattintson a zöld gombra alján Commit új fájlt. Ezt követően utunkat a css mappát, ahol a betölteni kívánt összes css fájlokat. Hogyan kell csinálni - már tudjuk. üres fájl törölhető.
Hasonló műveletet megismételjük a font mappát és fájlokat.
Amikor az összes szükséges fájlt lesz a tárhely Githaba, a folyamat befejeződik.