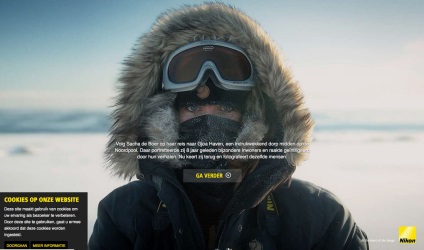
Hogyan hozzunk létre egy „gyilkos”, az első képernyő webhely
Az első képernyő - az első dolog, amit a felhasználó lát, jön a webhelyére. Információ, amit fel azt, az a legfontosabb, hogy a siker és a hatékonyság az egész forrás.
Tervezése az első képernyő is sürgetik, hogy a felhasználó minden olyan intézkedés (kattintson a gomb „buy”), vagy ajánlani, hogy menjen egy másik oldalra. Minden attól függ, a célt, amely létrehozta ezt a design elem.
Ez magában foglalja az első képernyőn, mielőtt a felhasználó elkezdi böngészni az egész oldalon?
Az első képernyő egyértelműnek kell lennie

Első pillantásra a honlap semmilyen módon nem érintik a felhasználó.
Az első képernyő kell 100% -ban illik a téma az oldalon.
Ezen kívül a tervezés úgy tervezték, hogy minden olyan eszköz, az első képernyő teljesen görgetés nélkül.
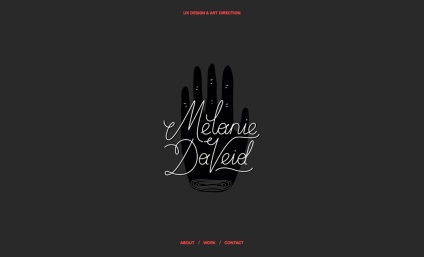
intuitív navigáció

Szükséges, hogy a navigációs egyszerű volt és világos, hogy minden látogató, aki először jött a helyszínre. Hamburger menü lesz a fő eszköz létrehozása rejtett navigációt.
A tagok megtanulják, hogyan kell dolgozni velük könnyen járja az oldalon. Ügyeljen arra, hogy a helyét és méretét a „hamburger” ikon helyes megválasztásával, a felhasználó könnyen megtalálja azt.
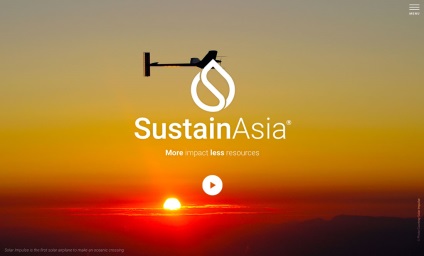
Tervezés középpontjában egy pont

Tervezésekor egy külön része a helyszínen, mint például az első képernyő, ez mindig fontos, hogy a tervezés középpontjában néhány fontos elemet. Az emberek, akik eljöttek a webhely (szándékosan vagy véletlenül), meg kell tudni, hogy pontosan mi is ez az élet. Ez a cél lehet különböző módon: a képeket, szöveget, vagy más design elemek.
Hozzá egy rövid szöveget a javaslat

Képzeljük el, hogy az első oldalon képernyőn - a borítón egy könyv, hanem az első oldalon a regény.
Ennek tartalmaznia kell egy minimális mennyiségű szöveget, hogy vonzza a látogató figyelmét. Csak egy címet és egy kis szöveg blokk - minden amire szüksége van. Bár a főcím legyen rövid, a fejlődési folyamat hosszabb időt vehet igénybe.
Képzeld el, a webhely célja az utasítások formájában.
- Miért a felhasználó felkeresett az oldalon?
- Mit vársz a felhasználó?
Adja meg a felhasználó számára, hogy bármit

Mezei mindig a vendég az oka annak, hogy maradjon rajta. Kérheti a vendég tenni:
A felhasználó számára legyen nagyon világos, hogy a szükséges tőle. A teljes tervezési ösztönzi a felhasználót, hogy tegye meg a szükséges lépéseket az Ön számára.
Teret hagy a márka

A helyszínen lesz hatásos, ha a felhasználó nem fogja érteni, aki ezt az erőforrást tartozik. Az első képernyő tartalmaznia kell a logó a cég, és hogyan kereshetnek helyén kívül.
A jelenléte a márka és a vállalat neve alapot nyújt bizalmat neki a közönség. Ez jelentősen megkönnyíti a webhely több „igazi”.
Koncentrálj a felhasználó figyelmét

Ne erőltesse a felhasználó számára, hogy túl sok akció az első képernyőn az oldalon. Ez legyen egyszerű, összpontosítva a figyelmet.
Ha az oldalon a nagy mennyiségű tartalom, osszuk több képernyőn. Ez segít megőrizni a látogatók figyelmét a webhely teljes időtartama alatt az erőforrás.
következtetés
Lapozzunk ismét divatos módon a design változott. A legtöbb példát kiváló design adaptív web design és a görgetés (parallaxis).
Az első képernyő egyik legfontosabb eleme a teljes design. Ahhoz, hogy minél több látogató az oldalon, meg kell érdekes, olvasható és átlátszóan tiszta.