Eredeti navigációs menü flash példák és különös hangsúlyt fektetve az interaktivitás
Apropó design, beszélünk a különböző eszközöket és erőforrásokat web design. Minden részlet a helyén nagyon különleges - legyen az egy logo vagy felirat, menü design, a háttér helyén navigáció, design minden oldalon az oldalon. A jobb minden részletet ki kell dolgozni és díszített ugyanaz a stílus és hajtják végre a helyszínen - annál jobban fog kinézni, és ennek megfelelően annál jobb lesz a reakció a látogató az oldalon. A mai világban, ahol a 80% -át a lakosság a fejlett országokban szabad hozzáférést biztosít a nemzetközi web design és a tartalom az oldalon (az utolsó az úton, nagymértékben függ a design a helyszínen is) meghatározó szerepet játszik. A felhasználó nem csak a „látni” az oldalon, de a „tartózkodás”, „érdeklődő” honlapján, és azt szét kell osztani több ezer hasonló az azonos témát. A fő feladat a tervező -, hogy a felhasználó, hogy menjen vissza az oldalra. Nem szabad kizárni játékidő - hogy nyersen fogalmazzak, és kertelés nélkül, hogy a felhasználó honlap gyakran, mint egy high-tech játékok, hogy szeretne tanulni részletesen. Ezzel a feladattal megbirkózni csodálatos helyszínek a Flash.
És egyáltalán nem fontos - szeretjük a Flash vagy nem. Akár tetszik, akár nem, de ma számos oldalak a Flash, ha nem az egész hely, hogy hozzon létre egy külön tétel.
Amellett, hogy az érdeklődés a helyszínen (a felület helyén), persze, ne felejtsük el, hogy minden erőforrás információkat tartalmaz konkrét témák, és természetesen, az esztétikai funkció. A legtöbb internet felhasználó érez az interfész a honlapon, és a telephely egészére, mint egy képet. Tehát amellett, hogy a funkcionális hely (ek) tartalma fel kell tüntetni a terhelés függvényében esztétikai öröm látni. Ugyanakkor, a legértékesebb, ha a felhasználó nem érti „kép” a helyszínen a részleteket - nem hiszem, nem próbálja beállítani az egyik vagy a másik eleme a honlapon találni olyan „hibákat”, és látja az oldalon, mint egy egész, mint egy teljes tökéletes vásznon. Természetesen a „elemzés” a helyszínen (valamint, hogy létre) - egy rendkívül fontos lépés, de nem mindenki áll ;-).
Nem véletlen kapcsolatban ezen a honlapon a vaku mindig keltenek érdeklődést a felhasználók körében. Érdemel külön csodálat és a navigációs menü a sok fleshovyh oldalakon. Menü és navigációs általában ezeken az oldalakon - meg tudja mutatni, a különböző megoldások a probléma, azt mutatják, érdekes megállapításokat inspirálja, és hozzon létre saját eredeti megoldásokat.
Ezen túlmenően, a Flash site menü tesz bennünket úgy gondolja, hogy a webes felületen elemek mellett a funkcionális és esztétikai terhelést is pszichológiai. Gyakran Flash technológia megkönnyíti a webhely interaktív, így a felhasználó számára, hogy kölcsönhatásba lépnek, és lehetővé teszi, hogy nyújtson be egy oldal tulajdonosa sokkal fényesebb, hangsúlyozva egyéniségét. Gyakran előfordul, hogy a cég neve, a hely, ahol az irodában vagy foglalkozás láthatóvá közvetlenül a felületen az oldalon.
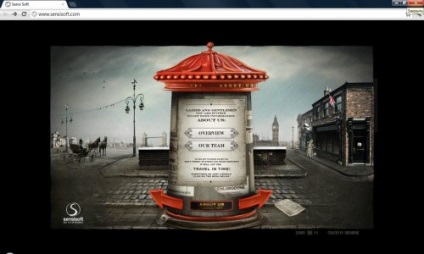
1. Tehát az első oldalon a mi gyűjtemények sensisoft azonnal ad a felhasználónak egy csipetnyi, amit a cég tulajdonosa - Angliában, Londonban, és már régóta a piacon (az első dolog, amit a felhasználó lát - old London és poszter-menü). sensisoft-brit cég, amelyet az jellemez, eredeti üzleti megoldásokat. Azonban az eredetiség a legjobb, hogy elmondják a helyszínen. Készülj fel, hogy belevetette magát a régi hangulatot Londonban.

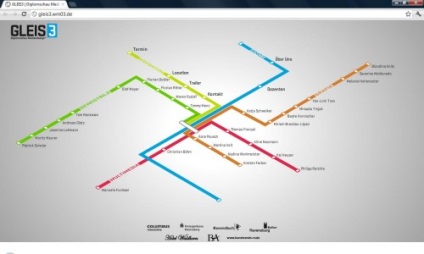
2. Egy másik példája megoldások Flash site menü helyén a német kreatív egyesület Gleis3. Mivel a német „Gleis” jelentése „út”, a felület maga a weboldal is, mint mutatja a vasúti síneket (vagy talán metró térkép). Így a társaság neve lesz az alapja a végrehajtásához eligazodást. Bármilyen munka, és különösen, a kreativitás - ez a módja. Ez megerősíti a német postuplat hirdetéstársítási Gleis3 és kínál utazási „a választás.” Navigáció az oldalon valósul meg együtt térképet metróvonalak / vasúti szerelvények - kényelmes, értelmes és világos.

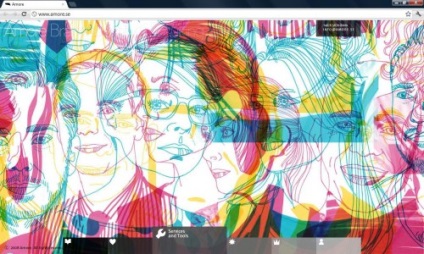
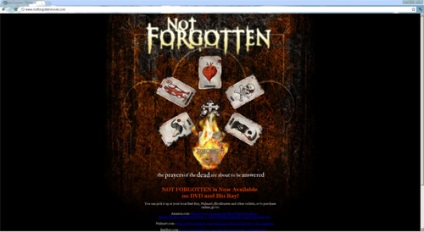
3. Crown, csavarkulcs, szív, sziluett, könyv, a csillag - ez a menü kezelése a honlapján a svéd design cég Amore. A hangsúly a kreativitáson és igen, felvidéki. Oldal alkotók hangsúlyozzák a fényessége és az eredetiség a honlap tulajdonosa, és ezért az eredetiség megoldásában semmilyen problémát. Megjegyezzük egyik fontos eleme a tervezés ezen az oldalon a háttérben. Ez olyan, mint egy finom célzást számának ragyogó ötletek és ragyogó kreatív emberek. Mindenkinek joga van, hogy elolvassa a maga módján, de nehéz feladni, hogy a nyitás az oldalon, odafigyelünk a háttérben, és már a háttérben fotó azokon előugró menüben az ablakon.

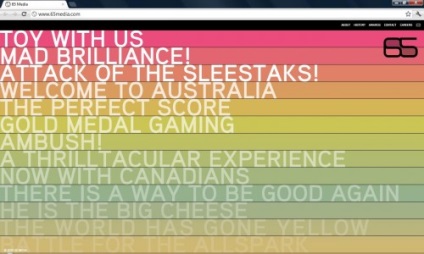
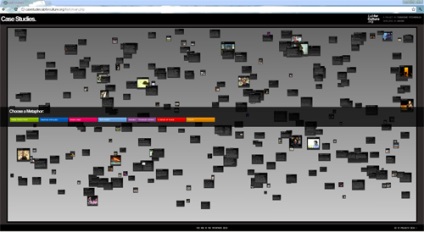
4. A menük ezen az oldalon - ez a saját munkájuk 65Media stúdióban. és minden feladat egy külön bemutatót. Menü végrehajtása alapján a névjegyzéket minden munkájának a cég. A kattogás a neve szerepel a listán, már megtalálható részletesebben a munkát a stúdióban.

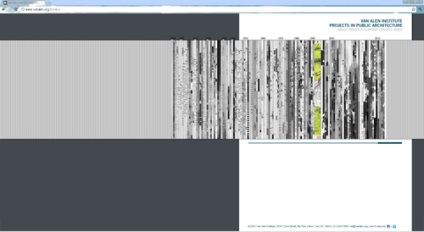
5. Van Alen Institute - valóban szokatlan helyszínen. És ki lesz képes feltételezni, hogy ezen oldal tulajdonosa Creative Intézet? Azonban, ha pontosabban Van Alen Institute egy független nonprofit szervezet, amely feltárja a trendeket és fejlesztéseket az építészetben, ami képezhet az általános tendenciákat az építészeti tervezés. Azonban mi leginkább érdekli az Intézet honlapján, és végre azt a formáját theca projektek, amikor rákattint, hogy tanulhat részletesen az egyes projektek az intézet.

6. Griplimited - egy csodálatos website, realizovanna mint egy hatalmas fordított a sajtó, amely valójában egy cég portfoliójában. Minden elem - egy független, és valójában egy különálló projekt létrehozott, a kreatív csapat. Ha összeadjuk a fülek kis nyilak a tetején a navigációs képernyő, akkor megjelenik egy függőleges menüt. Is, akkor érheti el a menüt a gombot a tetején a kijelző.

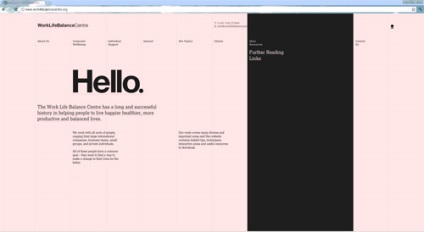
7. munka és magánélet egyensúlyát Sentre menü kiváló végrehajtását. Mind a fejezetek nyílik egy mini-leírást egy külön fekete doboz, ami ráirányította a figyelmet arra az oldal tartalmának. Egy másik érdekes megoldás a formátum a „feltárása oldalon.” Kezdeni, akkor arra kérjük, hogy adja meg a helyszínen kattintva Enter, majd köszöntötte a felhasználó. Ez az egyszerű eljárás segít nem csak interaktív hanem a személyre szabott (cím minden egyes felhasználó az oldalon).


9. Sideshowpress. Ezen az oldalon a Flash technológia megvalósítása érdekes menüt. Minden kategóriában - különleges és kiemeli mindenféle nyilak, körök, és egyéb dolgok.

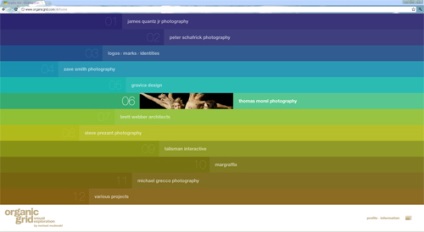
10. Organicgrid - egy példa a menüt a feladatok listáját. Csak ebben az esetben van rögzítve nem csak a neve, hanem egy miniatűr előnézet a munka.

11. Marcdahmen th Ahogy eligazodni egy virtuális billentyűzet? Próbálja meg a kezét ez a német honlapon. Billentyűzet - ez is egyfajta menü.

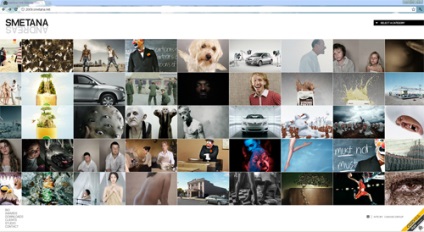
12. Smetana Ügynökség honlapján kerül bemutatásra, mint egy végtelen sora munkák és projektek. Ebben az érdekes módja annak, hogy navigálni az oldalon - a barátja hívja Peremyshl vagy a „fel”, „le” a billentyűzeten.

13. Nickad Minimalizmus - mindenben és mindenben. A webhelykezelés kulcsa egy csillag, amely kattintással megnyitja a webhely teljes menüjét.

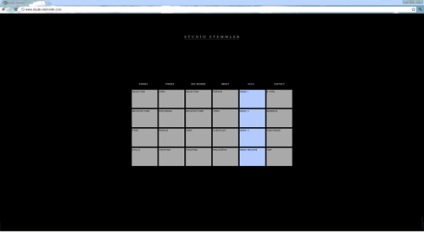
14. Studio Stemmler A menü minden egyes szakasza külön-külön működik, mint egy teljes funkcionalitású galéria. Ebben az esetben a képek el vannak rejtve a felhasználótól, és csak akkor nyílnak meg, ha külön-külön rákattintanak az egyes címekre. Ezenkívül van egy zenelejátszó is.


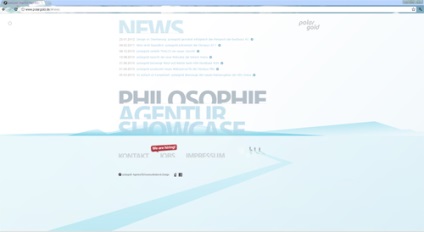
16. A német Polargold a navigáció másik változatát kínálja a szöveg alapján - mérsékelten visszatartva, érdekes és ugyanakkor rendkívül értelmes. Jó példa erre, hogyan lehet a szövegre koncentrálni, nem vizuális effektusokra.

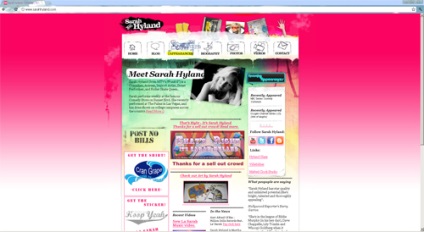
17. A művész és a tervező Sarah hyland személyi oldalán a menü felhívja a figyelmet: a dőlt betűs betűkkel a szokásos felirattal ellátott fejléc teljes graffitává válik. A metamorfózisokat jellemző hanghatások kísérik.

18. A francia tervező Gpacheco vicces weboldala. Az oldal interaktivitása abban rejlik, hogy az egérrel a helyszínen való utazáskor a felhasználó hirtelen megnyitja az oldal további elemeit.
