szerv a dokumentum címkéit
Cím a munka: a test a dokumentum címkéit
Szakterület: Informatika, kibernetika és programozás
Leírás: body Címkék dokumentum Címkék A dokumentum törzse célja, hogy ellenőrizzék a kijelző információt a felhasználói interfész program. Leírják a hipertext struktúra az adatbázis segítségével a beépített szöveg kontextus hivatkozásokat. Dokumentum test sos
Fájl mérete: 648 KB
Job letöltve: 5 fő.
szerv a dokumentum címkéit
dokumentum törzsében címkék vannak kialakítva, hogy ellenőrizzék a kijelző információt a felhasználói interfész program. Leírják a hipertext struktúra az adatbázis segítségével a beépített szöveg kontextus hivatkozásokat. A dokumentum törzse áll:
dokumentum törzsében # 150; VODY konténer
Ellentétben NEAD tag. VODY címke attribútumokat.

BASKGROUND attribútum meghatározza azt a hátteret, amely a szöveg a dokumentumban. Meg kell jegyezni, hogy a különböző felhasználói felületek támogatja a különböző kiegészítő attribútumokat VODY tag.
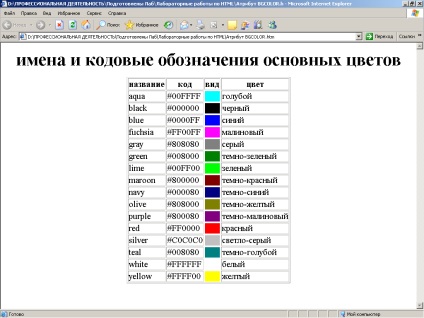
Ebben a táblázatban, sorban # XXXXXX meghatározza szín tekintetében az RGB 16-ed rendű jelöléssel. Lehetőség van arra is, hogy a szín a nevek sok modern böngésző túlmutatnak szabványoknak és támogatja több szín nevét.
Az első sorban a táblázat a következő kódot:
Attribútumértékektől 3.1 határozza meg a szöveg színét, mint a kék. háttér # 151; fehér, piros áthaladni linkeket. és az új kapcsolatok zöld.
3.1 táblázat. attribútumok
Ha VODY megadott attribútumok a tag:
<ВО DY В GCOLOR=#FFFFFF ТЕХТ =#0000FF VLINK=#FF0000 LINK=#00FF00>
A háttér színe fehér, a szöveg kék lesz linkek # 151; zöld és telt linkek pirosra vált. Ahhoz azonban, hogy használja ezeket az attribútumokat, hogy rendkívül óvatos. mivel a felhasználó lehet más felület, amely nem értelmezi ezeket a paramétereket.
Microsoft I nternet E Xplorer (IE) és N etscape N avigator (NN) lehetővé teszi a használatát attribútumok LEFTMARGIN = n = n és TORMARGIN tag <ВОDY>. LEFTMARGIN = attribútum meghatározza a bal margó az egész oldalt. TORMARGIN = meghatározza a felső mező. A n szám jelzi a szélessége pixelben.
Például a tag <ВОDY LEFTMARGIN ="40"> megteremtse a teljes szélességében a bal margó 40 pixel oldal. Ha N. egyenlő 0, a bal mező hiányzik.
Címkék jelölés ellenőrzése
Fejléc jelzi a szakasz elején a dokumentumot. A standard fejlécek 6 szinteket meghatároztuk H1 H6. Szöveg körül címkék <Н1>. többet kap # 151; ez a főcím. Ha a szöveg körül címkék <Н2>. úgy néz ki, egy kicsit kevesebb (feliratos); szöveget <НЗ> még kevésbé, és így tovább, egészen <Н6>. Egyes programok lehetővé teszik, hogy egy nagyobb számú címeket, de valójában több mint három szint ritkák, és több mint 5 # 151; rendkívül ritka.

Az alábbi ábra az eredménye a használata a következő fejlécek:
címke
használt osztani a szöveget bekezdésekre. Ugyanazt a tulajdonságokat, mint a címe.
Az attribútum ALIGN lehetővé teszi, hogy összehangolja a szöveget a jobb vagy bal szélén, közepén, vagy szélessége. Alapértelmezésben a szöveg balra van igazítva. Ez az attribútum is alkalmazható a diagram és táblázat.
A következő lehetséges értékek ALIGN attribútum.
ALIGN = indokolja az összehangolás a bal és jobb széle. Realizált nem minden értelmezés programokat.
ALIGN = bal balra igazított. Alapértelmezésben HTML szöveg balra igazított, és nem igazodik a jobb, vagyis a sor elejére áll ugyanazon a szinten a függőleges és a végek # 151; különböző számítógépeken. Leggyakrabban, így ez a szöveg azonos időközönként szavak között jobban néz ki. Mivel a bal igazítás automatikusan attribútum ALIGN = bal elhagyható.
ALIGN = right igazítása jobbra. Szöveg rendezi a jobb oldalon, és nem igazodik a bal # 151; a végén a sorok egy vonalba kerülnek, és az eredete különböző, # 151; Gyakran használják annak érdekében, hogy hozzon létre egy eredeti design. Erre a meghatározott attribútum align = right hagyományos címkék, mint a kulcsszó <Р>.
Align = center összehangolása szöveg és grafika. Számos módja van a központtól szöveges vagy grafikus. A HTML 3.0 specifikáció javasolják, hogy a címke <АLIGN=сеntеr>. Azonban ez a címke nem vonatkozik az összes HTML-oldal, így a Netscape fejlesztők címkét <СЕNТЕR>. amely központok bármely felszerelés és támogatott böngészők Netscape Navigator 3.0, Microsoft Explorer 3.0 és mások. a címke <СЕNТЕR> kell kezelni. Bármilyen böngésző figyelmen kívül hagyhatja azt is, és akkor a lap szövege igazodik a bal oldalon.
Runaround grafikus szöveget. Használja az ALIGN attribútum, hogy a szöveg „körbefogja” grafikus objektum. Ehhez helyezze a címkét

Ezen túlmenően, ha NSPASE attribútumok és VSPASE (lásd alább) meghatározza a szélessége a vízszintes és függőleges mezők elválasztására a képet a szöveget. Ön is létrehozhat egy határ körül a kép vagy a szöveg a táblázat keret. A szöveg nem „flow” menetrend, és megszakad, akkor kell alkalmazni a címke
c attribútum CLEAR.
1. Készítsen 2 grafikus fájl - 1. bmp és 2. bmp.
2. Hozzon létre egy fájlt ugyanabban a könyvtárban align. htm. illyustiruyuschy pakolás az 1. ábra # 150;
szöveg - balra, 2. ábra - jobb

A címke <ВR>
Erőltetett sortörés használják, hogy megtörje a szokásos eljárás szöveges kijelző. Normál üzemmódban az értelmezés a felhasználói felület, a program megjeleníti a szöveget egy pop-up ablak, automatikusan való felosztását sorokat. Ebben az üzemmódban a sorok végén a szöveg nem veszi figyelembe. Néha a hangsúlyt kell nyomtatni egy új sort. Erre és szükség BR tag.
Képesség SLEAR tag <ВR> Régen le az adott pont szövegben az objektum körül, majd továbbra is a szöveget az üres területen az objektum. Folytatva a témát szöveg igazítását összhangban értékeinek BAL. Jobbra vagy Minden attribútum SLEAR.
A szöveget meghosszabbodik
A legközelebbi üres bal margó.
A szöveget meghosszabbodik
A legközelebbi üres jobb mezőben.
A szöveget kell folytatni,
Csak a bal és jobb margó üres lesz.
haszonkulcs
címke
Címkék vezérlő karakterek megjelenítésére
Gyakran a látszólag különböző címkéket megjelenítésekor ugyanazt az eredményt adja. Ez elsősorban attól függ, a lenyugvó értelmező program és felhasználói ízek.
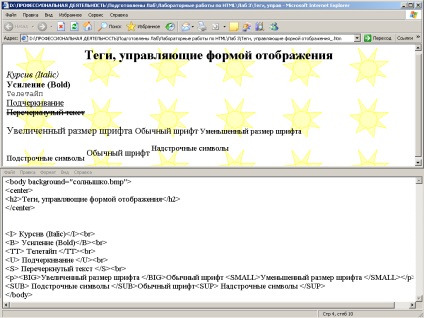
Címkék ellenőrző kijelző formájában
Dőlt, hangosítás, aláhúzott, felső index, index, font, nagy, kicsi, piros, kék, különböző kombinációkban # 151; mindezt teszi az oldal sokkal érdekesebb. I. E és NN lehetővé teszi számunkra, hogy meghatározza a font a FONT attribútumot. Meg lehet kombinálni egy oldalon több betűtípusok, függetlenül attól, hogy melyik az alapértelmezett beállítás a felhasználó böngészőjének.
címkék <ВIG> és # 151; Változtatni a betűméretet
A címkék közötti szöveget <ВIG> vagy . Ez lesz megfelelően többé-kevésbé szabványos.
A felső és alsó indexek
címkék
Hozzon létre egy fájlt sup_sub.htm, megjeleníti a címkék
SIZE attribútum tag
Egyes böngészők tag

címke
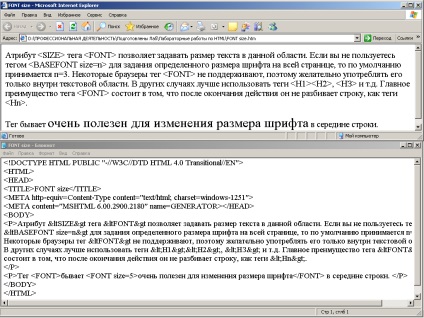
Screenshot munkahelyi FONT size fájlt. htm. bemutatják a betűméret módosítása a közepén a vonal
FONT size szoftver kód fájlt. htm.
Hozzon létre egy fájlt FONT SIZE.htm, ami megjeleníti a kifejezés nyomtatott szokásos shrifrom de kezeljük FONT tag attribútum SIZE. Meg kell látni:
A címke nagyon hasznos lehet változtatni a betűméretet a közepén a sor.
Ahhoz, hogy hozzon létre egy kék képernyő háttér, hogy alkalmazza a tag attribútum betűszínt
Ha azt szeretnénk, hogy az oldal még színesebbé, akkor a tag attribútum solor FONT. és akkor az egyetlen korlátozás a színpaletta a felhasználó számítógépén.
Címkék, hogy ellenőrizzék a kijelző formájában táblázatban látható.
Táblázat 3.3. Címkék ellenőrző kijelző formájában
Fájl létrehozása „tag ellenőrző kijelző formájában. htm ». Az alábbiakban egy pillanatkép a képernyő soerzhimogo futtató környezet az IE.

Lista létrehozása a HTML
A listák fontos eszköze strukturálása a szöveget, és valamennyi jelölőnyelveket. A NTML a következő típusú listák: rendezetlen lista (rendezetlen) (rendezetlen listák
- ), Számozott listák (rendezett) (Rendezett listák
- ) Típusának módosítása a marker a közepén a listán. Miután a megjelenése egy új attribútum minden későbbi markerek a lista azonos formában.
rendezetlen listák # 151; címke
- Az első elem a listán;
- A második tétel;
- A harmadik tétel.
- első lista elem
- második listaelem
- harmadik elem
címkék
- és
címke
- (List pont) a lista azokat elem címke. Amellett, hogy ezeket a címkéket, van egy tag, amely lehetővé teszi, hogy a híváslisták # 151;
(List fejléc). Fájl létrehozása „rendezetlen listákat. htm ». Látnia kell egy üzenetet, ha a fájl letöltése:
rendezetlen listák # 151; címkék
- ,
- ,
- Réteg 1 elem
- ur két 11
- ur két 22
- harmadik szint A1
- harmadik szint A1
- ur két 33
- 2. szintű elem
- Layer 3 elem
- ur két 11
Attribútumok markerek rendezetlen lista
Nem kell alkalmazni az azonos markerek különböző szintű egymásba lehet használni TIRE attribútumot. Akkor kérheti bármilyen típusú marker a listán az bárhol. Akkor is együtt különböző típusú markerek egy listában. Az alábbi attribútumok szabványos címkék markerek:
- Tag létrehoz egy szilárd markerek
- .
- ) Létrehozásához használt kifejezések listáját és azok meghatározását. Rendszer használatához a következő tag.
A kiválasztott kifejezés van rögzítve egy sorban, annak definíciója # 151; következő, kissé behúzott. címke
- Ez lehetővé teszi, hogy hozzon létre külön behúzott bekezdés nélkül vagy számozási. Behúzva a bal szélén. Ha több címke oldal
- . a szöveg fokozatosan tolódik jobbra. A definíció tegye záró tag
- eltolódások csak a bal bekezdés határon.
vízszintes vonal # 151; címke <НR>
Otcherkivanie vízszintes (horizontális szabály) szétválasztására használnak a dokumentum részekre. Ha csak az egyik tag <НR> Adhat az eredeti oldal kinézetét. Kísérletezhetsz a címke <НR>. és kapsz egy sort, hogy nem hasonlít az is, hogy szoktam használni.
hipertext hivatkozások
Az összes fenti kijelző vezérlő eszköz a szöveget, természetesen fontos, de csak kiegészítik a fő HTML dokumentum tag # 151; hypertext link. Felvenni egy hypertext link tag <А>. amely az úgynevezett "horgony" (anchor). A hivatkozáshoz több attribútumot, ezek közül a legfontosabb NREF. Egyszerű kapcsolat felírható
A megjelenítési név a linkje
ahol http # 151; kommunikációs protokoll; használó # 151; felhasználói azonosítót; jelszó # 150; jelszó; domain.ru # 151; domain név szerver; kikötő # 151; TCP-port száma, ami a szerver szolgáltatás; útvonal # 151; az utat, hogy a gyökér könyvtárat a szerverről az erőforrás fájl; some.html # 151; erőforrás fájl; QUERY_STRING # 151; keresés követelmény.
Alapértelmezésben használják, mint az alap URL-t a könyvtár, amelyben az aktuális dokumentumban. Ha az URL kezdődik „” vagy „..”, az azt jelenti, a számítás az aktuális könyvtárban. Ha az URL előtt a „/”, akkor a relatív URL venni a root szerver könyvtárban.
Az egyik jellemzője a teremtés Web-szerver, amely megjelenik az információs kívánatos szét különálló részből áll, amely megjelenik a képernyőn, anélkül, hogy lépjünk. Szervezet közötti kapcsolatok az egyes részek révén hipertext hivatkozások.
Ha rákattint egy linkre egy új böngésző ablakban a dokumentum betöltve.
Egy másik formája a címke használatával <А> Ez határozza meg a pontot a szövegben, amelyre hivatkozni lehet. Ezt a módszert alkalmazzák, ha a dokumentumot nem lehet részekre osztani, és szükség van arra, hogy gyorsan a tartalomjegyzék a szövegben:
Kapcsolni a ponton az alábbi űrlapon az URL:
Fájl létrehozása „hivatkozások létrehozásakor HTML kódot. htm ».
A program az alább látható kódot
Reakció a dokumentum letöltésének</ title></p> <p><H 1>MY FIRST SCRIPT</ H 1></p> <p><!-- скрыто от старых броузеров</p> <p>dokumentumot. write ( "Ez a böngésző verziója a" + navigátor. appVersion)</p> <p>document.write ( „re <B>"+ Navigator.appName +"</B>.„)</p> <p>// a végén a script -></p> <p>CTRL + S, hogy mentse a javítást,</p> <p><H 5> ALT + TAB közötti átjárást</p> <p>CTRL + R újraindítását a böngésző ablakot,</p> <p><BR>tekintve foltozás</ H 5></p> <h4>Kapcsolódó cikkek</h4> <ul> <li> <p><a href="/szakerto-175/a-nyelv-alapjai-xhtml-a-dokumentum-strukturajat-a.html">A nyelv alapjai xhtml a dokumentum struktúráját - a fejléc és a test</a></p> </li> <li> <p><a href="/szakerto-175/dokumentum-torzseben-clmkek-studopediya.html">dokumentum törzsében címkék - studopediya</a></p> </li> <li> <p><a href="/szakerto-175/hozzon-letre-egy-alap-html-fajlt-amely-tartalmazza.html">Hozzon létre egy alap html-fájlt, amely tartalmazza a nyilatkozat egy string, a fejléc és a test a dokumentum</a></p> </li> </ul> </div> <div class="extra"> <div class="info"><a href="/szakerto-175/szovege-csillogo-gyemantok-az-adobe-photoshop.html">előző</a> ◈ <a href="/szakerto-175/muveszi-arnyekok.html">a következő</a></div> <div class="clear"></div> </div> </article> </div> </div> </div> </div> <div id="sidebar" class="col-1-3"> <div class="wrap-col"> <div class="box"> <div class="content"> </div> </div> </div> </div> </div> </div> </section> <footer> <div class="wrap-footer pominodiko"> <div class="row"> <div class="col-1-1"> <div class="wrap-col"> <div class="box"> <div class="content"> </div> </div> </div> </div> </div> </div> <div class="copyright"> <h4>Hasznos cikkek</h4> <p> <li><a href="/szakerto-187/klasszikus-hipnozis-a-betegsegek-pszichologiai.html">Klasszikus hipnózis - a betegségek pszichológiai okai, Louise Hey betegségeinek táblája</a></li> <li><a href="/szakerto-142/gyumolcs-eskuvoi-foto-a-menyasszonyi-csokor.html">Gyümölcs esküvői fotó, a menyasszonyi csokor, dekoráció, díszítés</a></li> <li><a href="/articles/szln-es-vonal.html">Szín és vonal</a></li> <li><a href="/szakerto-146/crossbow-fekete-python.html">Crossbow "fekete python"</a></li> <li><a href="/szakerto-129/clinic-loginova-velemenyek-panaszok-velemenyek.html">Clinic Loginova - vélemények, panaszok, vélemények, kapcsolatok (telefon, cím, térkép), és így tovább</a></li> <li><a href="/szakerto-142/a-relatlv-szurhetoseget.html">A relatív szűrhetőségét</a></li> <li><a href="/szakerto-140/kastornoye-terbuny-tavolsag-utvonal-varosok-kozott.html">Kastornoye Terbuny távolság útvonal városok között Kastornoye-Terbuny számítani egyengetni térkép</a></li> </p> <p>Copyright © 2025</p> </div> <script> new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";h"+escape(document.title.substring(0,150))+ ";"+Math.random();</script> </footer></div> </body> </html>
Egy ilyen típusú, mint az első szintű listáját
- Tag teremt markerek formájában
- Tag létrehoz egy tömör négyszög
rendezett listák # 151; címke
Számozott listák. címke
- együtt attribútum = gumiabroncs HTML 3.2 lehetővé teszi, hogy a számozott listák segítségével a számokat nem csak a szokásosnál, de a kis- és nagybetűk, valamint a nagy- és kisbetűs római számokkal. Ha szükséges, akkor is keverik össze ezeket felsorolás típusú egy lista:
<ОL ТYРЕ=l> Tag létrehoz egy listát a számozás
formátumban 1. 2. 3. 4. stb
<ОL ТYРЕ=А> Tag létrehoz egy listát a számozás
formátumú AV S. D., stb
- Tag létrehoz egy listát a számozás
formátumban. b. a. d. stb
<ОL ТYРЕ=I> Tag létrehoz egy listát a számozás
formátumban I. II. III. IV. stb
meghatározások listáját # 151; címke
List Címkék (Definition listája:
- .
- Réteg 1 elem
- ,
Rendezetlen lista. Rendezetlen lista célja, hogy hozzon létre egy szöveges típusa:
Ez a lista van írva, mint a sorrendben:
- ) És a meghatározások listáját. Tags felsorolásjeles és számozott listák # 151; Ez az alapja a HTML. HTML 3.2 hozzáteszi több attribútum a címkéhez listából választhatja ki a különböző típusú markerek rendezetlen listák és más számozási rendszerek számlálva. Akkor is ezeket a tulajdonságokat magukat, és az elemek listáját tag (listatétel