Létrehozása modulok - dolgozni rendszerfájlok - a fejlesztők - imagecms docs
A technikai oldala a modul
Bővíthetőség rendszer függ a modulok, amelyek a kis programokat. Ezek gyakran külső megoldások, hanem használja az alapvető funkciókat ImageCMS vagy kölcsönhatásba léphet más rendszer eszközök. Az egyik legfontosabb feladat a moduláris rendszer kiterjesztése a funkcionális CMS funkciók szerkesztése nélkül más fájlokat, vagyis az autonómiát. Ez egyszerűsíti a jövőbeni támogatási és frissítési funkciót. Amikor létrehoz egy modult, akkor mindig arra törekszünk, hogy a változás oldalán a fájlokat, anélkül, hogy megváltoztatná a mag vagy egyéb fejlesztések. De néha nagyon nehéz lehet.
Szerkezet ImageCMS fájlok
Minden rendszerfájlok vannak osztva a könyvtárakat is könnyebbé válik. Legtöbbjük diktálta a kerettel, és úgy döntöttünk, hogy nem avatkozik itt. Normál ImageCMS szerelvény áll a következő elemeket tartalmazza:
- / Application - megosztott mappa, amely egyesíti a fő rendszer fájlokat.
- / Alkalmazás / config - fájlok gyűjtött különböző konfigurációkban. A nyilvántartás adatait a hozzáférést az adatbázishoz módosíthatnak bizonyos részein a rendszer indításakor.
- / Application / modules - álló rendszer modulok gyűjtik itt.
- / System - rendszer mappa keret CodeIgniter. A legtöbb osztályok ebben a mappában lehet örökletes vagy nem használható.
- / Sablonok - a mappát, ahol a kiküldött globális sablonokat lehet használni, hogy építeni a helyén.
- / Uploads - Media mappát, ahol a legtöbb, helyezzük egyedi grafikai elemei a helyszínen (galéria képek, cikkek, grafikai tartalom a cikkek, stb.) Is tartalmazhat más fájlokat. Ez a jogtulajdonos a felvételt.
- index.php - a fájl a belépési pont dolgozik a rendszer a vállán a feladatot inicializálja a fő globális változókat.
- .htaccess - egy bejegyzést tartalmaz a szerver fut a rendszer szabályait és megoldja más problémák (például CNC).
A szerkezet a modul könyvtár
Már emlékeztetett a mappát, ahol modulok találhatók, azaz a könyvtár / application / modulokat. Következő leírjuk a javaslatokat, hogy hogyan alakítsa ki a modult. Mi maradt ez a megközelítés, mert úgy vélte, hogy kényelmes navigálni és intuitív szerkezete a fejlesztő. Így a fájlok szerveződnek:
Ezután elemezzük mindez részletesebben, és hogy támogassa egy példája, hogy fényt derít a sötét sarkokban, ha maradt. De előtte - az utolsó lépést. Lássuk a másik ajánlásokat és előírásokat a fejlesztők előtt írásban a modult.
Specifikáció. Coding Standart
Itt arra a következtetésre jutott az alapvető utasításokat kell követni annak érdekében, hogy ne befut az egyik leggyakoribb hibákat.
- mappát, amelyben tárolhatja fájljait modult kell egy egyedi nevet, amely összehasonlítható a modul nevét nem tartalmaz nagybetűket. Ez tartalmazhat egy aláhúzás „_” karaktert. Meg kell helyezni a / application / modules;
- Fő PHP-fájlt kell ugyanazt a nevet, mint a szülő mappát, és ugyanazt a nevet kell egy osztály deklarált benne.
- osztály „Admin” ugyanabban admin.php fájl, amely felelős együttműködik a modult a közigazgatási része kell örökölt egy szülő osztály „BaseAdminController”
Ami a saját modul
Mi a kitűzött célokat
fájl szerkezetét szervezet
Kezdjük a fájl szerkezetét a szervezet. Feltesszük a példánkban modul, és így hozzá neki, hogy pontosan ezt a nevet. Nem nagyon eredeti, de ez elég kényelmes. Hozzon létre egy könyvtárat "sample_module", és tegyük a "/ application / modules /". Meg kell létrehozni más szükséges könyvtárak és fájlok a következő példában a „Modul könyvtárszerkezet” részben. Van egy másik, hogy megszabadít a felesleges munka: másolatot a mappa „module_skeleton”, és részt átnevezés az elemet. „Module_skeleton” nem más, mint hogy a modul keret leképezett struktúra és a szükséges nyilatkozatok belül. Módszert használja kényelmes volt magának - és ez a lépés már befejeződött.
Főzés szoftver keretrendszer
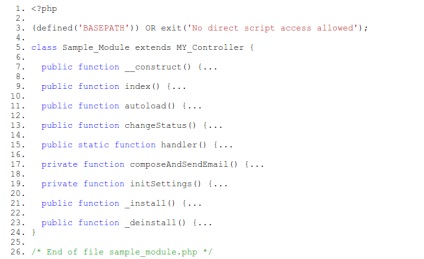
Nézzük először is, amely tartalmazni fogja a fő osztály Sample_Module.php

Talán első pillantásra úgy tűnik, a feladat túl bonyolult vagy nehéz, de majd meglátod, milyen egyszerű ez, hogy végre minden ImageCMS párosítva CodeIgniter. Ez minden előkészítő munka azt megbeszéltük, folytatódhat az első lépés - felkészülés a modult.
1. szakasz: a modul telepítése
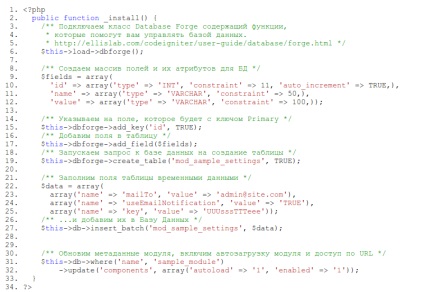
Amikor a felhasználó a közigazgatási része a modulok telepítésével, a rendszer _install () metódus.
Itt megadhatjuk a szükséges funkciókat, amelyek meghatározzák a stabil működését a modul, így frissítése vonatkozó táblázatok vagy újakat. A mi esetünkben van szükség, hogy hozzon létre egy táblázatot a modul, amely tárolja a beállításokat. Ezt hívjuk „mod_sample_settings”. Az előtag „mod_” opcionális, és arra használjuk, hogy megkönnyítsék a vizuális elválasztási táblázatokat a rendszer és a modulok.

Ez a kód létrehoz egy asztalt, és helyezze be a rekordot mező „mailto”, „useEmailNotification”, és a „kulcs”.
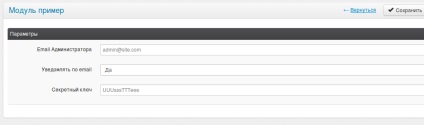
2. lépés: az adminisztrációs felületen
settings.tpl sablon 3 megjeleníti mezőket információk beviteléhez. Ahhoz, hogy ki, meg kell szerezni az értékek az adatbázis, ahol azokat tárolják (telepítésekor jön létre a modul). Használjuk az osztály dolgozni sablonokat. Mi át egy sor értékeket egy sablon segítségével a módszer setData (). Megjegyezzük, hogy a sablon, mint egy változó egy tömb a kulcs. renderAdmin () módszer, adunk egy paranccsal megjeleníthető a minta meghatározott első érv. További információk a használatát osztály munkáját a sablonok, és néhány példa található a következő részben assetManager Class vagy Idea.ImageCMS.net (CMSFactoryassetManager Class) vitalap. Lássuk, mi megvan.

A forma, mint a paraméter „akció” Set módszer updateSettings (), ő volt az, aki menteni a frissített adatokat. Lekérdezni bármit nem kell meglepődni, kivéve, hogy a hiányzó érvényesítés. De tegyük ezt, hogy a következő leckét. Próbálja meg megváltoztatni az adatokat a formáját és hagyja jóvá a mentést. A rendszer értesíti Önt, hogy a művelet sikeres volt. Ez azért van, mert az eljárás leállítása választ alkotunk, és vissza vissza a segítségével „ShowMessage”.
Egy kis érintés a téma, hogy az adatokat továbbítani. A ImageCMS készül hivatkozás egy jól formált URL. A mi esetünkben ez lesz, mint: www.sitename.com/sample_module/changeStatus/144/0/UUUsssTTTeee
A jobb érthetőség kedvéért az URL rész szegmensekre és elemzik azokat:
Nos, most már tudjuk, hogy az irányítás zajlik URL. A következő részben fogunk foglalkozni a témával levélírás leveleket a szervezetben, amely az URL helyes formázása. Ez a téma húz egy kicsit több tudás, ezért most azt javasolják, hogy fontolja meg az írás folyamata a felvezető.
- Kezdeni, megbízhatóságának ellenőrzését a bemeneti adatok;
- Utalva az adatbázisból az állapotváltozás;
- Itt található felhasználói siker üzenet;
4. lépés: lehallgatás események és küldjön e-mailt
A felvezető lesz csak két sort:
Add információt az oldalon - a modul hordozó
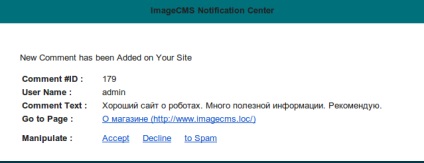
szerve a levél, akkor alkotják a sablont. Például, vettem az első elérhető a keresési levélsablonba.
szerve a levél, akkor alkotják a sablont. Például, vettem az első elérhető a keresési levélsablonba.
Miután sztereotip $ message változó tartalmazza a levél szövegét, és a levélben is készen áll a hajó. Állítsa be leveleket küldeni

Térjünk vissza arra a pontra, ahonnan indult (eredmény)
Gratulálok - mi megbirkózott a feladattal. mi döntésünk volt, így (sorrendben):
további információk
Mintegy module_info.php fájl
Ez a fájl a gyökérkönyvtárban a modul, és arra szolgál, egyfajta rendszer leírását és a felhasználói igényeket. Ez tartalmaz egy sor adat $ com_info c a következő kulcs-érték párok:
A következő sablonok
Együttműködik sablonok ImageCMS használt modulok assetManager osztályú helyet CMSFactory neveket. Itt van egy lista a bemutatott módszerek az osztályban:
- setData ($ arg1, $ arg2) - továbbítja az adatokat egy sablont;
- registerScript ($ name) - összekapcsolja a JS fájlt a dokumentum végére;
- registerStyle ($ name) - összekapcsolja a CSS fájlt a dokumentum tetejére;
- renderAdmin ($ tpl_name) - megjeleníti a megadott sablont. Megjelenítéséhez használt sablonok adminisztratív részében;
- render ($ tpl_name, $ ignoreWrap = HAMIS) - megjeleníti a megadott sablont. A második paraméter egy logikai, jelezve kijelző minta szerint, és összefüggésben a mag, vagy figyelmen kívül hagyni;
- fetchTemplate ($ tpl_name) - ellentétben a vakolat, visszaadja az eredményt a sablonos.
Munka közben a templát lehet egy eljárás ragasztott kötés. A bejelentés:
- írásban osztály;
- statikus módszer létrehozása ();
- majd kövesse a szükséges utasításokat;
- biztos, hogy rögzítse az egyik sablonok megjelenítési módszereket.
Szkript fájlok kerülnek alján a fájl, a zárás előtt, és a stílus fájlok kerülnek a design.