A szerkezet a mappák és elemek, url-címét bemutató html
Ebben a fejezetben:
Ebben a részben a leckében fogjuk bemutatni, hogy az új kifejezések a leírásban a mappát, és HTML-elemeket.
Megjegyzés: A mappa is gyakran nevezik a könyvtár vagy egy könyvtár.
hely
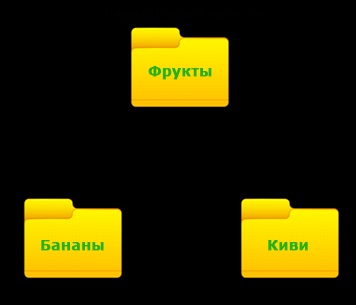
Ne tartsa az összes fájlt egy mappába. Még a kis weboldalak sokkal könnyebb kezelni, ha bővítjük a HTML-dokumentumok, képek és egyéb források különböző mappákban, és ezáltal bizonyos szerkezete a helyét a különböző fájlokat. Struktúrálva a fájlokat, ahogy szeretné, akkor válasszon ki egy kellően rugalmas rendszert szervező fájlokat, tekintettel arra, hogy a helyszínen nőhet a fájlrendszer ebben az esetben lesz világos és érthető. Structure (hierarchiát) könyvtárak, amelyek a különböző fájlok vannak, akkor általában tekinteni, mint egy fa. Vegyük példaként a következő képet.

Mint látható, a szerkezet - ez csak egy rajz, amely a fészkelő egyik könyvtárból a másikba. A példában használt mindhárom könyvtárak, de ez elég lesz ahhoz, hogy leírja az összes szükséges információt. Gyakran könyvtárak leírni szempontjából örökletes (familiáris) kapcsolatokat. Van egy mappát „banán”, ez található a mappában „gyümölcsök”. Folder „Fruit” - a szülő könyvtár „banán”, és a könyvtár „banán” - a gyermek (a gyermek könyvtár) mappa „gyümölcsök”. Mi is van egy mappa „Kiwi”, amely szintén egy gyermek könyvtár „gyümölcsök”.
Annak érdekében, hogy jobban emlékeznek, leírja a feltételeket külön kiemelve:
- Gyermek könyvtár - a mappát, amely egy hierarchikus fa egy szülő könyvtár.
- Szülő könyvtár - ez a mappa, amely egy másik mappába.
- Van olyan dolog, mint „root” - az elsődleges (fő) azt a mappát, ahol az összes többi könyvtárakat és fájlokat.
az elemek
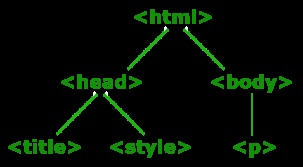
A szerkezeti elemek is jelen lehetnek a diagram formájában mutatja a fészkelő az egyik elemet egy másik. Vegyünk egy egyszerű példát:
Ábra mutatja a beágyazott elemeket lehet az alábbi képlettel ábrázolható:

- Gyermek elem - egy elem, amely felett egy hierarchikus fa egy szülő elem. Gyermek elem is nevezik a gyermeket.
- Testvér - egy másik gyerek az azonos szülő elem ugyanazon a szinten ágak. Ezeket az elemeket is, a testvére. A példában az ilyen elemek és ,
és <style>.</li> <li>A gyökér elem - a felső elem a hierarchiában (<html>), Az összes többi elem annak leszármazottai.</li> <li>Szülő elem - olyan elem, amely tartalmaz más elemeket. Néha egyszerűen csak egy szülő.</li> <li>Lehet, hogy egy leszármazottja egy gyerek elemet közvetlenül, de általában ez a közös neve az összes elemek vannak ágyazva más elemek függetlenül, hogy milyen mélyen vannak beágyazva, például <head>, <title>, <body>, <p> és <style> Ezek leszármazottai elem <html>.</li> </ul> <p>Bármilyen URL legyen egy formanyomtatványt, amely lehet bontani több fő részből (illusztráció látható diagram). Minden szegmens jelentések konkrét információt a kliens és a szerver.</p> <h4>Kapcsolódó cikkek</h4> <ul> <li> <p><a href="/szakerto-175/mappaszerkezet-web-projekt-es-a-szabalyokat-a.html">Mappaszerkezet web projekt és a szabályokat a kényelmes konstrukció</a></p> </li> <li> <p><a href="/szakerto-175/hogyan-hozzunk-letre-egy-univerzalis-szerkezet.html">Hogyan hozzunk létre egy univerzális szerkezet beágyazott mappák oldalon php, bootstrap, Sass</a></p> </li> </ul> </div> <div class="extra"> <div class="info"><a href="/szakerto-175/eltavolltasa-gyokerei-szennyvlzcsatorna.html">előző</a> ◈ <a href="/szakerto-175/forum-a-szeretetrol-es-a-kapcsolatok-tema.html">a következő</a></div> <div class="clear"></div> </div> </article> </div> </div> </div> </div> <div id="sidebar" class="col-1-3"> <div class="wrap-col"> <div class="box"> <div class="content"> </div> </div> </div> </div> </div> </div> </section> <footer> <div class="wrap-footer pominodiko"> <div class="row"> <div class="col-1-1"> <div class="wrap-col"> <div class="box"> <div class="content"> </div> </div> </div> </div> </div> </div> <div class="copyright"> <h4>Hasznos cikkek</h4> <p> <li><a href="/szakerto-188/hitelkivaltas.html">hitelkiváltás</a></li> <li><a href="/szakerto-148/minden-mezot-keszltunk-a-trofeat.html">Minden mezőt készítünk a trófeát</a></li> <li><a href="/articles/milyen-hasznos-gondor-petrezselyem-es-hogy-a.html">Milyen hasznos göndör petrezselyem, és hogy a narkotikus hatás, mind az egészségügyi!</a></li> <li><a href="/szakerto-165/hogyan-lehet-csatlakozni-az-xbox-360-az-interneten.html">Hogyan lehet csatlakozni az Xbox 360 az interneten anélkül, hogy a router firmware és javítás játékkonzolok</a></li> <li><a href="/articles/egy-kis-szlav-szlav-khasan-kerulet-primorye.html">Egy kis szláv - szláv Khasan kerület Primorye Territory</a></li> <li><a href="/szakerto-129/vilaglto-rendszerek-windows.html">Világító rendszerek windows</a></li> <li><a href="/szakerto-205/divetek-magazin.html">Divetek magazin</a></li> </p> <p>Copyright © 2024</p> </div> <script> new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";h"+escape(document.title.substring(0,150))+ ";"+Math.random();</script> </footer></div> </body> </html>